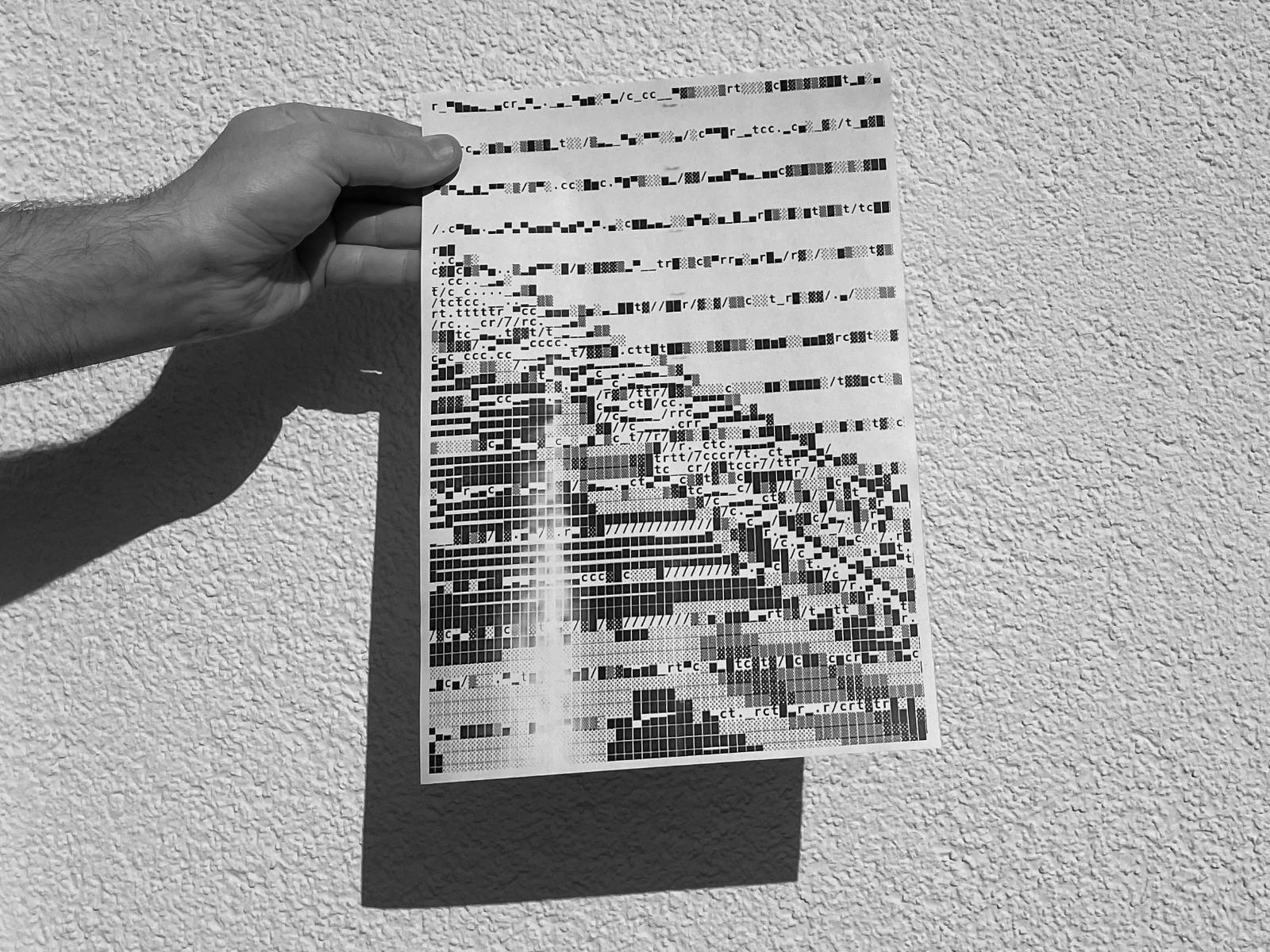
The 128kb Framework and its Aesthetic Characteristics









One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules for a new explorative project. That’s how I usually start.
- output: gif
- max filesize: 128kb
- dimensions: 128 * 128 pixels
- max colors: 128
- use Processing or p5.js
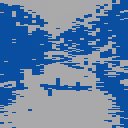
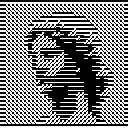
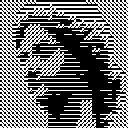
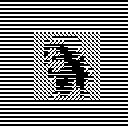
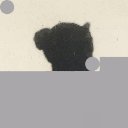
Within these boundaries and parameters I started to investigate the creative possibilities. in the beginning it reminded me to old school computer graphics and the Demoscene. The tiny format and the limited filesize foster a lo-fidelity aesthetic. But there’s a tricky aesthetic problem to solve: It would be problematic to think of the output with “memories to the good old past”, with Retro-Computing or nostalgia. This way of thinking blocks the way into the treasure trove of simple technologies. Unfortunately, high technologies are causing us to subconsciously allow this mental framing. (read more here).
High tech artworks market new PCs. Even if they aren’t meant to. Artworks that make use of new, expensive technology can’t avoid being, in part, sales demonstrations. Part of the message of an online video stream, whatever its content, is “Hey, isn’t it time for an upgrade?”.
Lowtech Manifesto by the Redundant Technology Initiative, 1999
High Tech pushes aesthetics towards complexity, more computational power, more details. We use airplanes to fly to the next supermarket, atomic reactors to cook our morning coffee. But in a time of planetary exhaustion and economic acceleration, low fidelity and simple technology can be an aesthetic statement for sanity, slowness and simplicity.
So one question for the future will be how I can avoid the nostalgia cliché within 128kb framework and replace or at least overlap it with something that expresses the idea of serene renunciation and progress through simplicity.
So these ideas pushed me forward to explore the creative possibilities and technical boundaries within the 128kb framework.






Related
 I don’t use Apple and Adobe anymore
I don’t use Apple and Adobe anymore
Edit: Sarah Schröerlücke This video about my transition from proprietary software and hardware to Open Source software is one of […]
 The Story of 128KB
The Story of 128KB
One day in January 2024, I was lethargically scrolling through my Instagram feed on my laptop. And, as so often […]
 A 128KB Export Pipeline
A 128KB Export Pipeline
With some help by CoPilot I have coded a Bash script that you can use to convert your animations for […]
 CodeCrafted
CodeCrafted
When I completed my bachelor’s degree in 2013, coding was considered a marginal topic. There was a dark spirit at […]
 Kris de Decker on Low Technology
Kris de Decker on Low Technology
In the two years I lived in Barcelona, one person in particular fascinated and inspired me. His name is Kris […]
 My new Podcast “Demystify Technology” is out!
My new Podcast “Demystify Technology” is out!
One of the most beautiful books I have ever held in my hands is “Lo–TEK” by Julia Watson, an architect, […]
 Lo-Fi Collage Machine
Lo-Fi Collage Machine
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €10 or […]
 Raquel Meyers – The Tool is the Message
Raquel Meyers – The Tool is the Message
Let’s begin here: A myriad of new technologies is accelerating our world at a breathtaking pace. I’m not interested in […]