blog/latest
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 128kb at DEMO Festival 2025
128kb at DEMO Festival 2025
Hi friends! I will be in the jury of the DEMO Festival again, which is a great honor to me. […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
Courses

Creative Coding Essentials
The starting point of the curriculum, made for beginners.

Sketching with Code
Learn best practices for a fluent and smooth sketching process

Mastering the For-Loop
A deep dive into For-Loops in Processing and p5.js

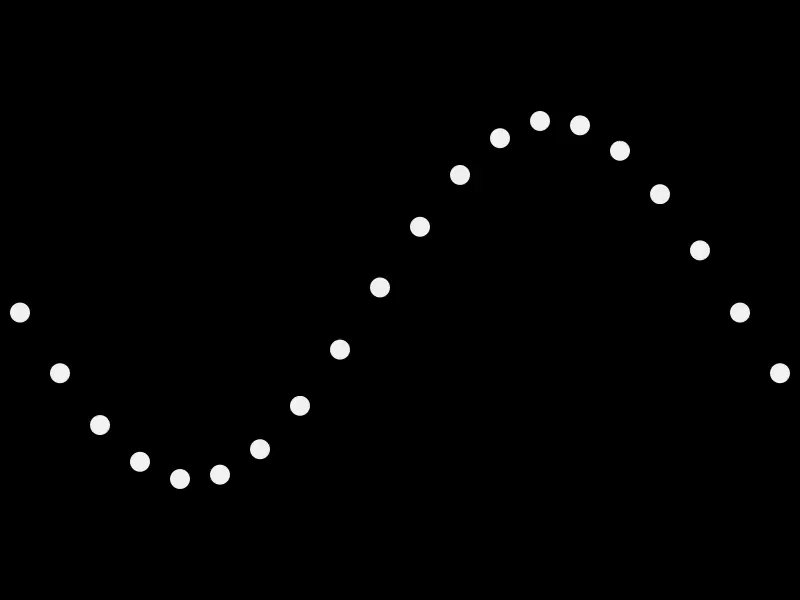
Waves
Learn to utilize waves for motion graphics in Processing and p5.js

Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]

Typemachines
Fundamentals in text and kinetic typography with Processing and p5.js

Images and Pixels
All you need to know to work with Images in Processing and p5.js.

Copy and Paste
Exploring the copy-function in Processing and p5.js

The Third Dimension
A brief introduction to 3D enviroments in Processing

Generative Sculptures
Learn to transform image data into three-dimensional structures.

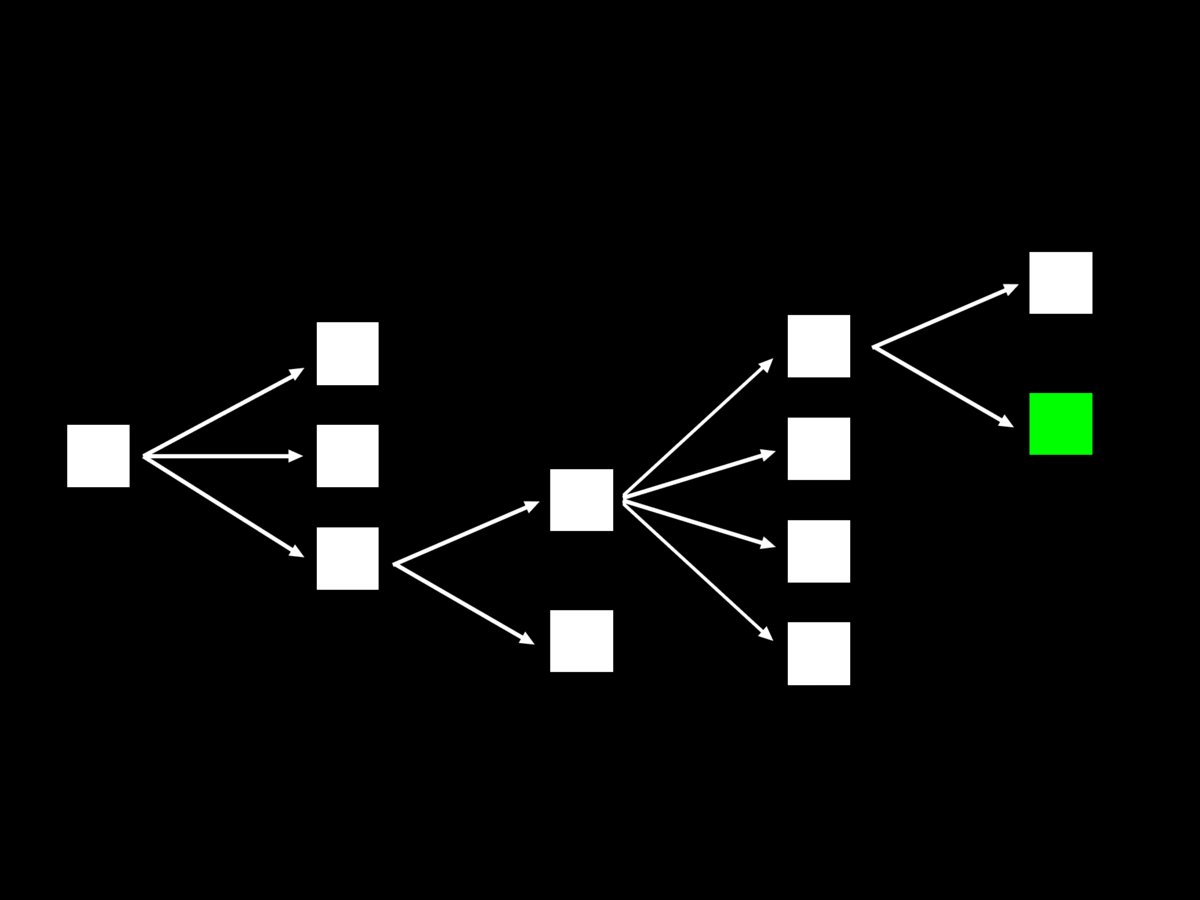
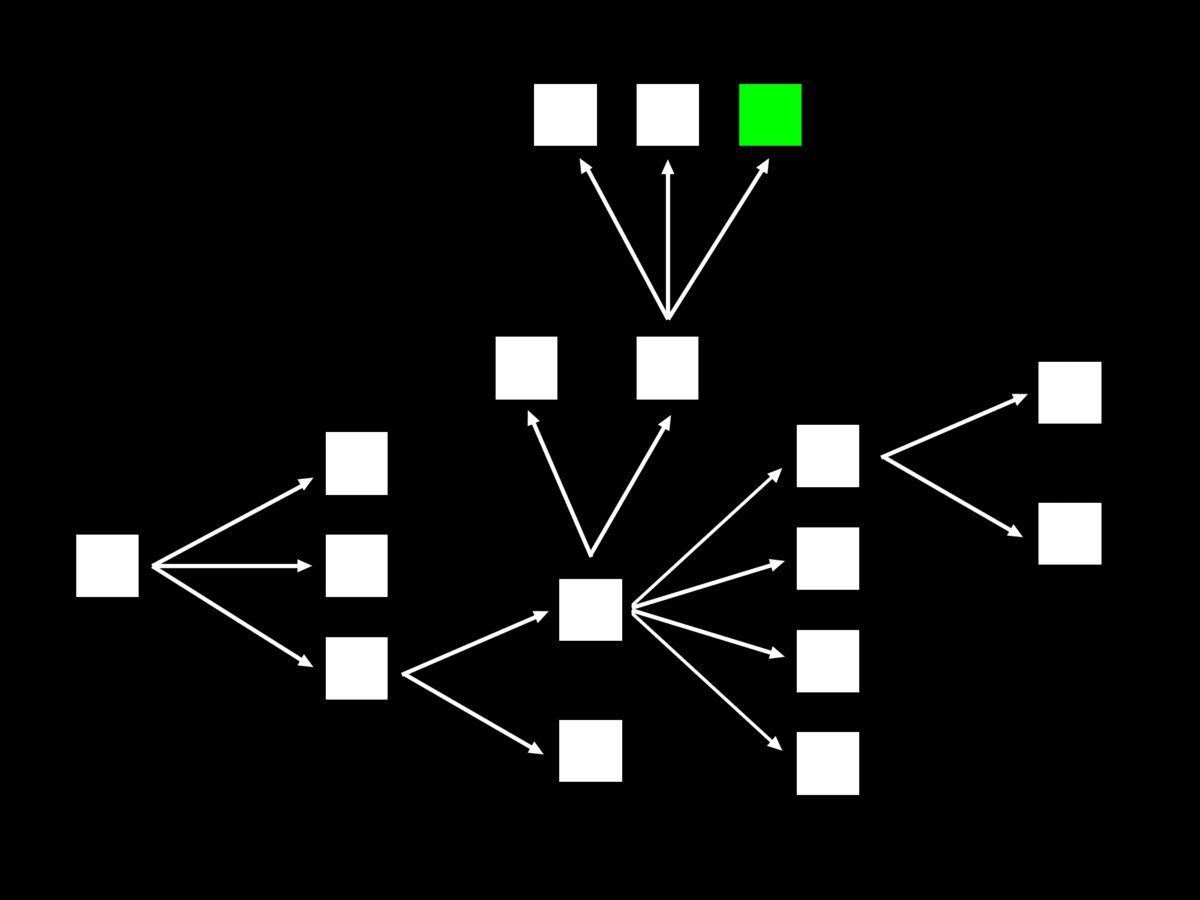
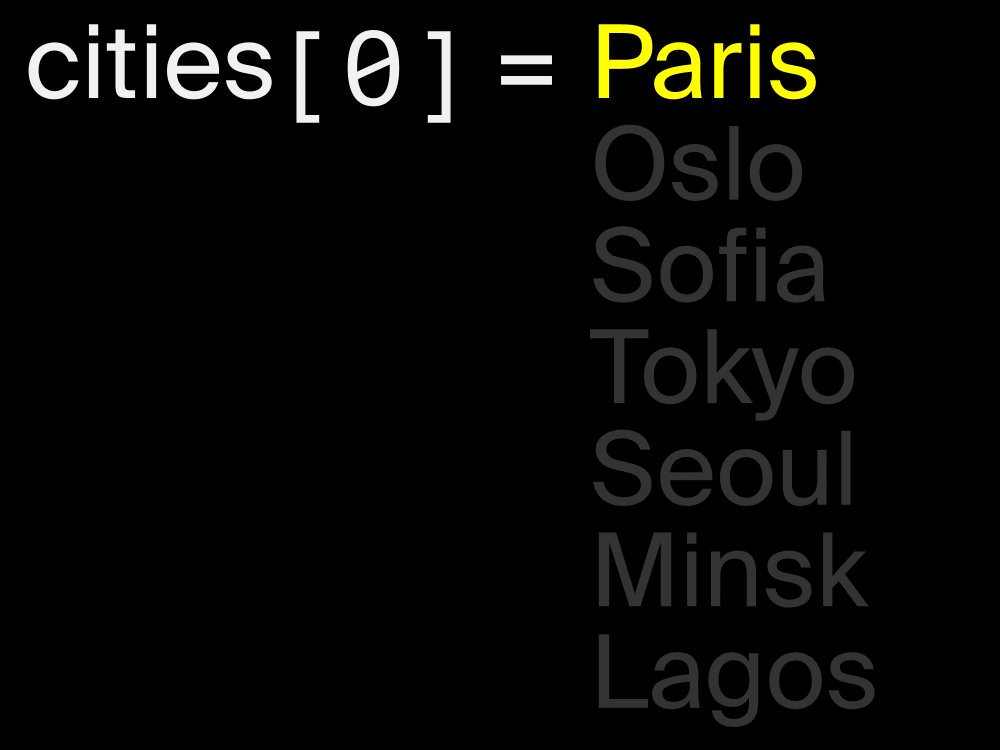
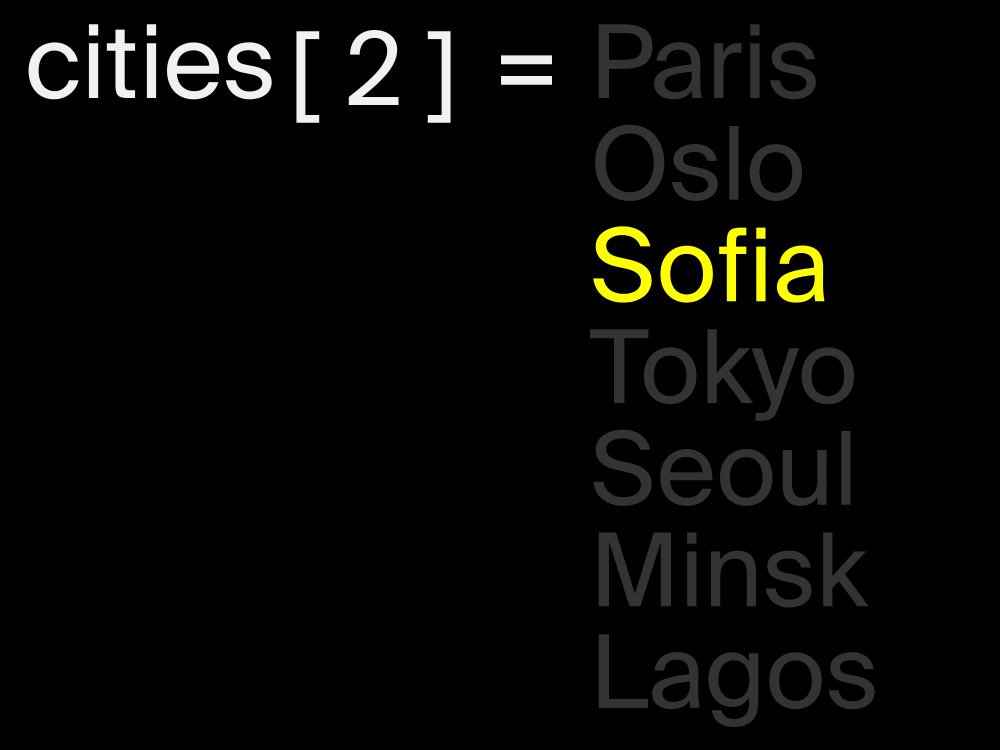
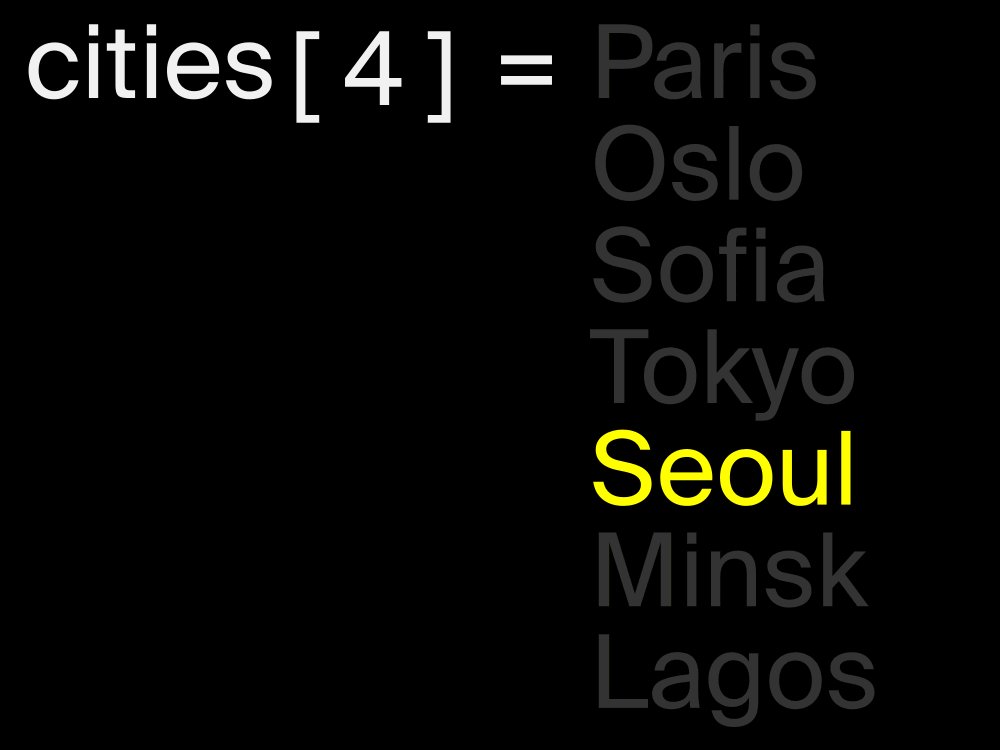
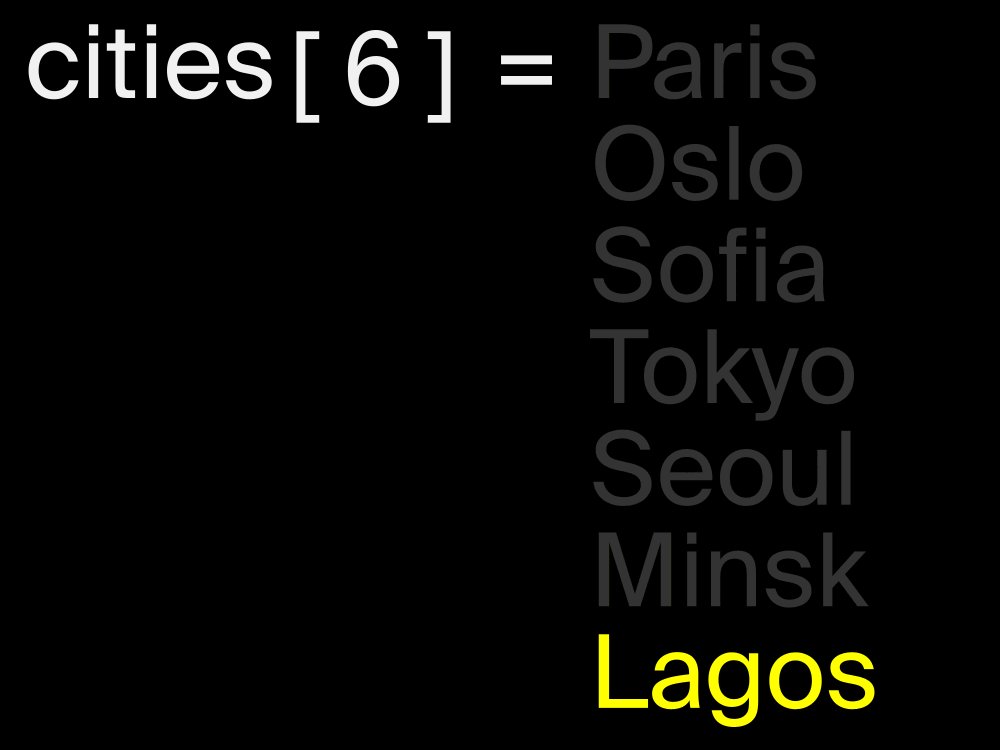
Basic Datastructures
Fundamental principles of Arrays in Processing and p5.js

Grid Systems
In this course you will learn how to use two-dimensional grids for a variety of design applications.

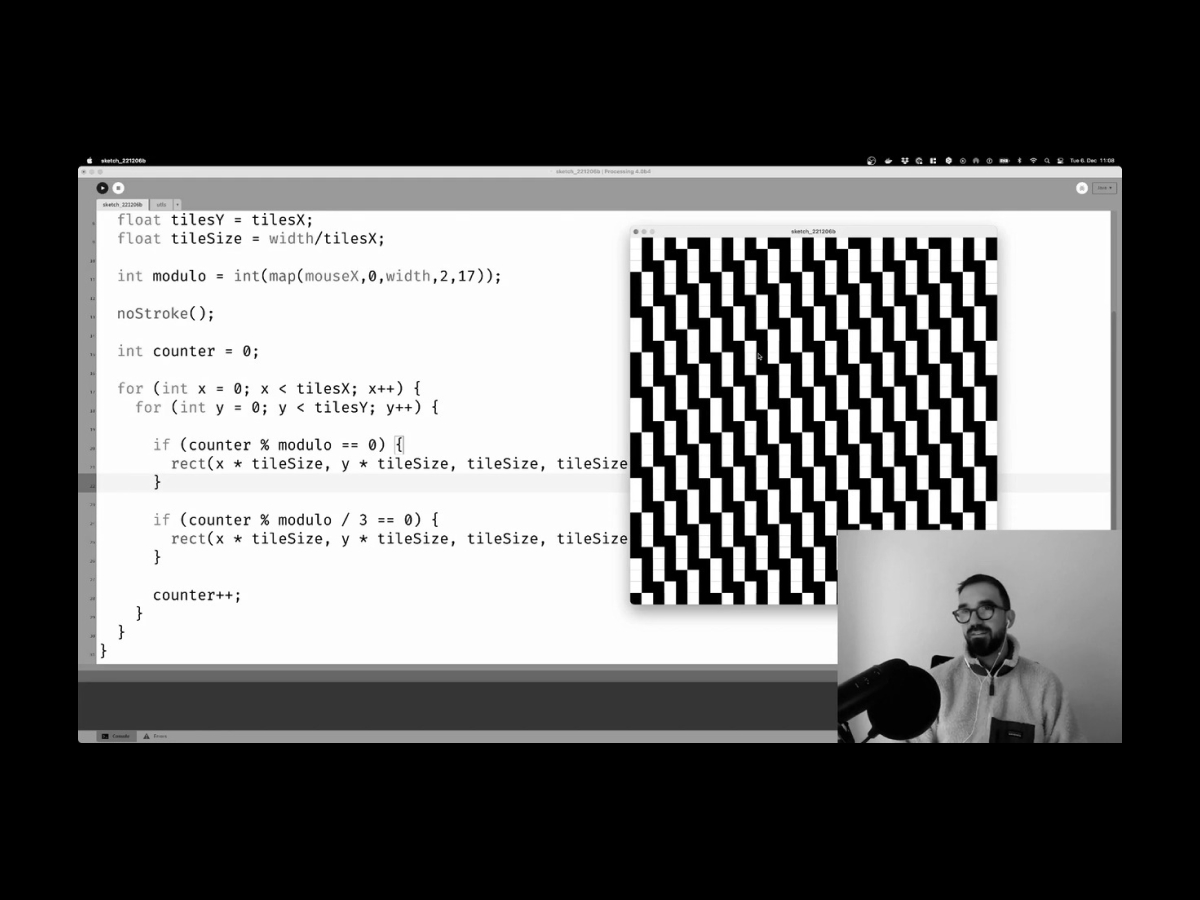
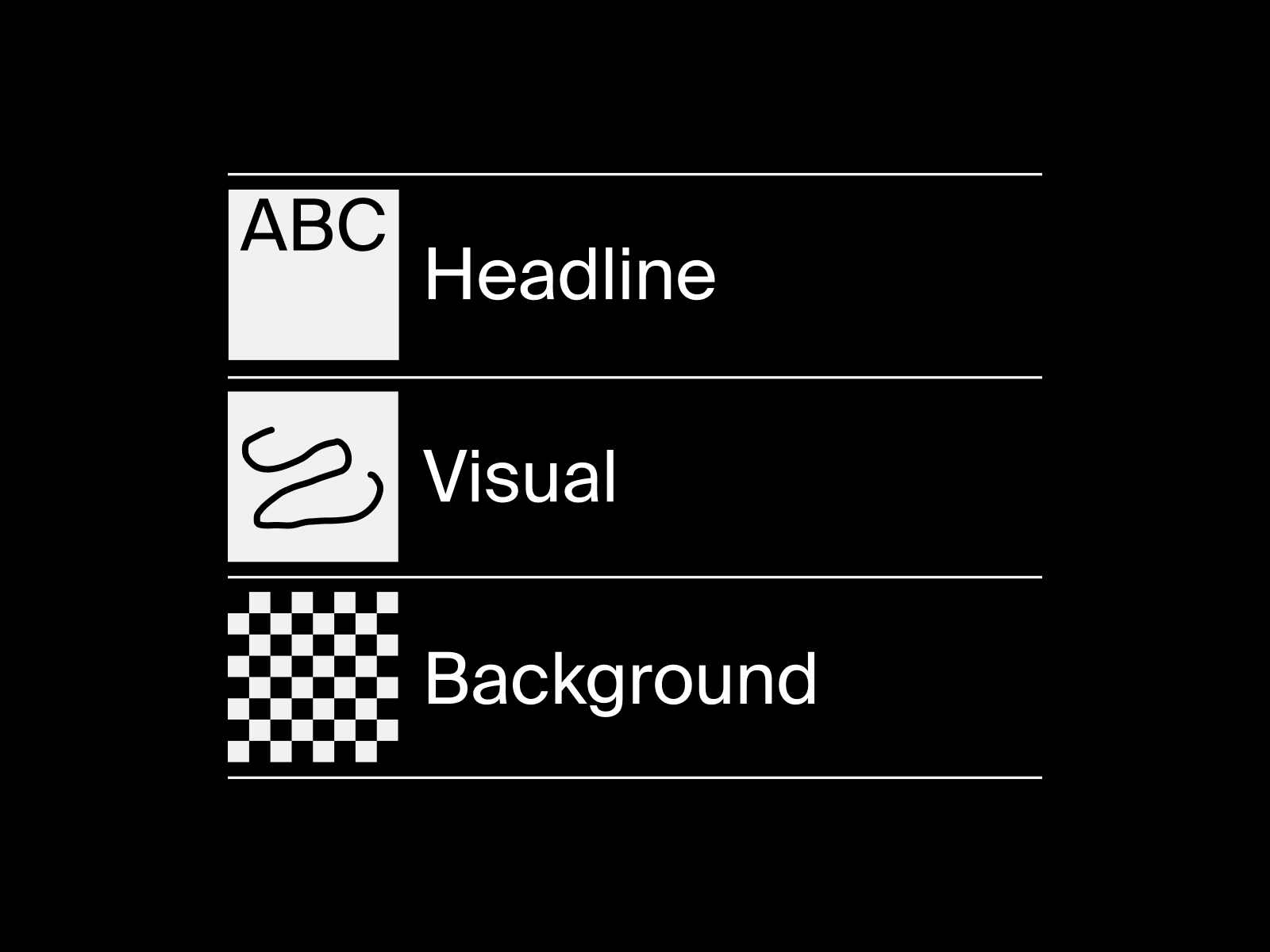
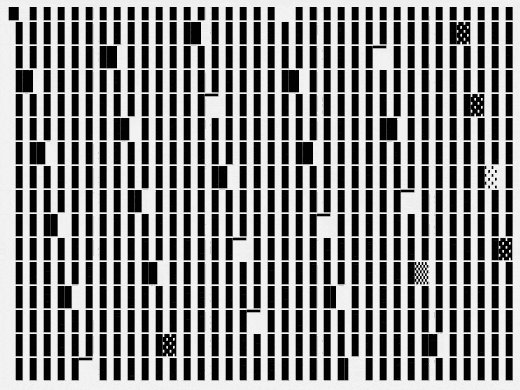
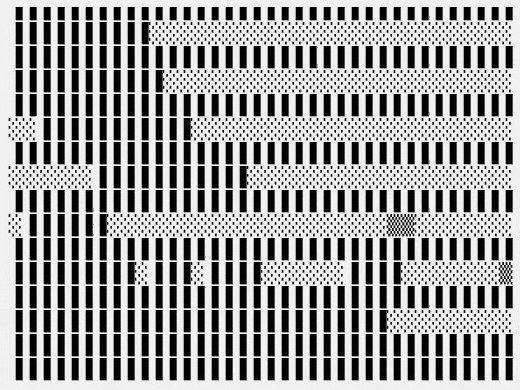
Modulo Mixtape
The modulo operator is a magical little tool that can be used to achieve many different effects and solve several […]

Form follows Music
An exemplary introduction to generative design and data visualization.

Advanced Layout Techniques
A deep dive into PGraphics

ASCII Adventures
This course is about the aesthetic potential of ASCII typography. Specifically, in this course you’ll learn how to develop your […]
Stay up to date and get new content circling around Creative Coding, Design and Life with Technology directly to your inbox. Every 5th of the month.

Frequently asked
Questions
I am a patron and tried to login in, but the i get an error message that my IP has been blocked. What’s wrong?

I am sorry for this inconvenience, I guess you tried to put your username and your password directly into the login-form on my website, right?
Instead you have to click the “Connect your Patreon” button to access the website. But that’s not a big deal, please try again in a few hours, then it will work again.
If not, then feel free to reach out to me, i am happy to help you by deactivating ther block.
This is a safety feature against brute force login attacks. Hopefully i will find a better solution for this in the future.
What is Creative Coding?
That’s a great question! I personally like this definition:
(Creative Coding) is a process, based on exploration, iteration, reflection and discovery, where code is used as the primary medium to create a wide range of media artifacts.
Mark Mitchell, Oliver C. Bown: Towards a Creativity Support Tool in Processing. Understanding the Needs of Creative Coders. ACM Press 2013, page 143–146, cited according to: Stig Møller Hansen: public class Graphic_Design implements Code {//Yes, but how?}: an investigation towards bespoke Creative Coding programming courses in graphic design education, Aarhus 2019, page 13. Link
Basically, I wrote a whole master’s thesis on this question. You can read it in German and in English. If you don’t wan’t to dive that deep, you can find a more condensed definition in this chapter.
I want to follow a few of your courses; I was wondering how long on average they take?
That’s cool! The courses are not too long. The focus of the curriculum is, to provide a low barrier access to Creative Coding. How long it takes to go through a course is based on how intense you study and how much time you spent.
I have upgraded my level on Patreon from “Supporter” to “Student” but it looks like i still don’t have access to all courses. What’s wrong?
Hey, I am very sorry for this inconvenience, until now i was unable to implement an automatic user-level-upgrade on my website so this has to be done by hand when i get an automatic e-mail about this. I check for these e-mail regularly, at least every few hours. I know, this sucks! i am working on it!
You can accelerate the process by sending me a direct message on Patreon, then i’ll receive a notification on my phone.
Sorry again!
Enjoy the journey!
Why do you use Processing and p5.js for your teaching?
The Processing programming language has a long history and has gathered a huge global community over the last 20 years. Processing is the best documented and most widely used technology for creative coding. The principles of Processing are extremely well elaborated and have been adapted by many other languages.
At the same time, Processing is not limited to any particular medium and can be used for almost any output imaginable. With p5.js, there is now a stable technology directly from the Processing ecosystem that can be used to implement interactive experiences on the web. Processing is fundamentally much more than just a language. It is a way of thinking. And because this technology has been around for more than 20 years and is exceptionally stable.
How to connect my Patreon-account with Discord?
As a patron in the Student-tier, you also get access to the events on our Discord-channel. Therefore you have to connect your Patreon-account with the Discord-server. Don’t worry, it’s not hard and there is an easy tutorial for this. Once you have connected your Patreon-account with Discord, your username will become yellow. That’s it!
Do you record the online-events?
Hey, i love to hear that you are interested in our events. Unfortunately, I can not record tem, otherwise I would violate the privacy of the participants. I am very sorry!
Will I get direct support when I have a coding question?
Hey! I’d love to but unfortunately i don’t have the time to do so. But we have this very cool Discord-server where you can share your questions with the community. There are some very smart people in there who love to tackle complicated problems.
Are you open for freelance-projects?
Yep, basically i am open for projects and if i can’t do the job myself, i have a network of partners that i can possibly connect you with.
Just drop me a line!