A brief research on grid systems
How do you develop a course for a subject as abstract and multifaceted as the topic of grid systems? Either I give a rough general overview, or I narrow down the topic so that it becomes manageable again. For me, it was clear that I needed to take a very focused look at the topic, as I wanted to show some very specific use cases in Creative Coding. However, despite focusing on specific use cases, it is still very important for me to point out the enormous importance of grid systems in many areas of human life and work. I think that by raising awareness of the ubiquity of grids in our environment and cultural history, we can hopefully come up with new exciting ideas. But first: Let’s clarify, what a grid actually is.
The grid divides a two-dimensional plane into smaller fields or a three-dimensional space into smaller compartments.
(jmb): cf. Josef Müller-Brockmann: Rastersystem: Grid systems in graphic design/Raster systeme für die visuelle Gestaltung, Salenstein 2001, p. 11
When Josef Müller-Brockmann talked about grids, he usually meant complex ordering systems for typography. Our perspective in this course is to be a somewhat more abstract one. To keep things simple, we will consider grids as surfaces divided into elements of equal size. Just like these ones:




Maybe you can’t wait to get started and learn more about how to use grids in your sketches. Bear with me for a moment, because it’s really worth taking a look at where grids can be found. I went searching on the internet and in my photo archives and discovered some fascinating things. For example, this plan of the ancient Greek city of Miletus on the west coast of Anatolia. It shows that even in ancient times, planners and architects used grids to structure entire urban areas.

This practice is by no means peculiar to ancient building culture. Let’s take a look at the following photo. It is a satellite image of Manhattan, New York City. Here, too, you can immediately see the strict, grid-like structure of urban planning. In fact, the plan for this structure was called “The Grid” and was created in 1811 by New York Mayor DeWitt Clinton to contain uncontrolled and extremely rapid urban development (source).
Grids in architecture
As someone who lives in a small, unfamiliar big city in the middle of Germany, skyscrapers are nothing common. When I was in Rotterdam a few weeks ago, I took these photos. I don’t need to mention it, but I do anyway: Here, too, the grids are clearly visible, which served the architects as a kind of basic formula.
What I find fascinating about the first building is the architects’ choice of such a radically reduced form. The brutalist concrete block was probably built during the rapid reconstruction of the city of Rotterdam after the catastrophic destruction in the Second World War. It appears cool, lifeless, but also very fascinating and mysterious. Somehow it looks like an early computer with hundreds of little buttons. Perhaps they operate the tiny clock in the upper right, or the questionable concrete sphere that can be seen in the upper left? But it could also be a pixelated display: If the lights in each room were turned on appropriately, the grid could display pictograms or maybe even extremely low-resolution photos. I wonder: would that work? Could one perhaps also display texts on it?
I also find the building on the right image very interesting, as different grids meet and partially overlap here. The most dominant grid on this image has 6 columns and 30 rows of portrait windows. Here, too, the question immediately comes to mind how one could use these structures to display information.


Woven grids
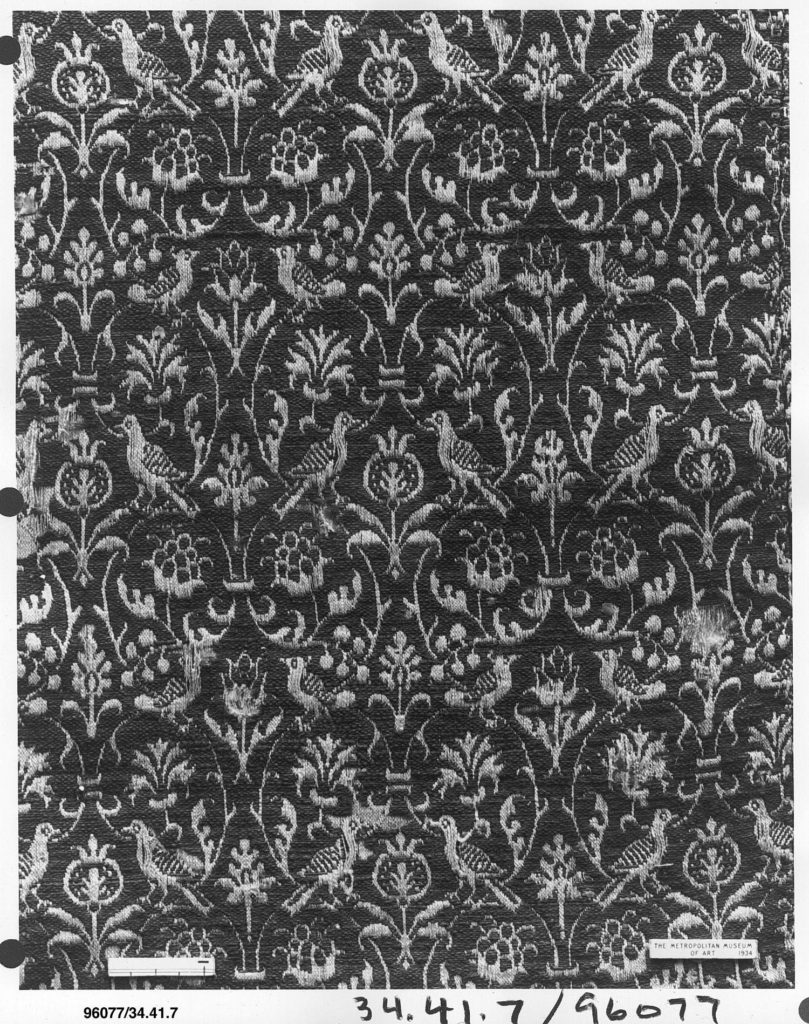
When I’m researching a topic, the Metropolitan Museum of Art is always an important place to go. I’ve been digging through the gigantic online archive there, and I’ve unearthed some fascinating things: If you type in the keyword “woven,” you get an impressive range of historical uses of grid systems.






Pictographic grids
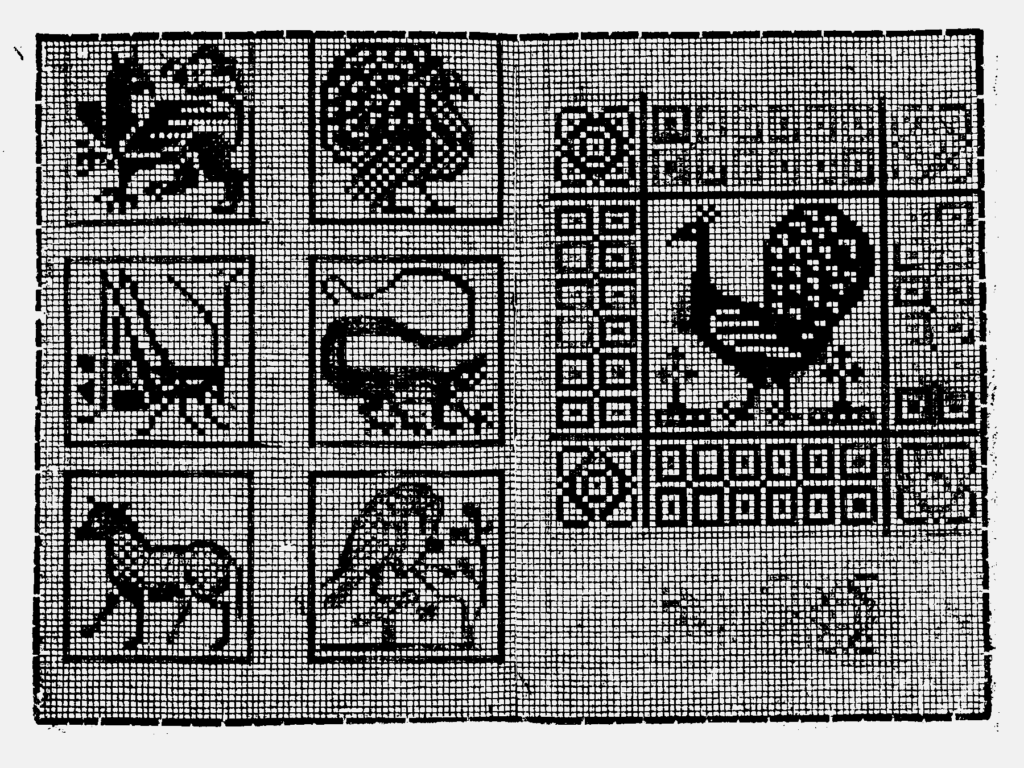
One book I find particularly interesting, which I also found at metmuseum.org (link). It shows templates for iconographic embroidery motifs. The interesting thing is that the embroideries depict something concrete: People, animals, plants, etc. The designers had to think carefully about how to use the limited meshes of the grid to depict the motifs in a recognizable way. They certainly succeeded in doing so. It’s basically a highly systematic kind of early pictography or iconography.

Invisible Grids
Did i say pixel? Today, we encounter the finest grid-systems of millions of pixels on the screens we use on a daily basis. As computer performance and screen resolution and color have improved dramatically over the past few decades, pixels have become tiny and invisible. Yet every image displayed on a screen is nothing more than a grid of pixels. If you zoom in close enough, you end up seeing a grid of colored cells.


Grids as interfaces
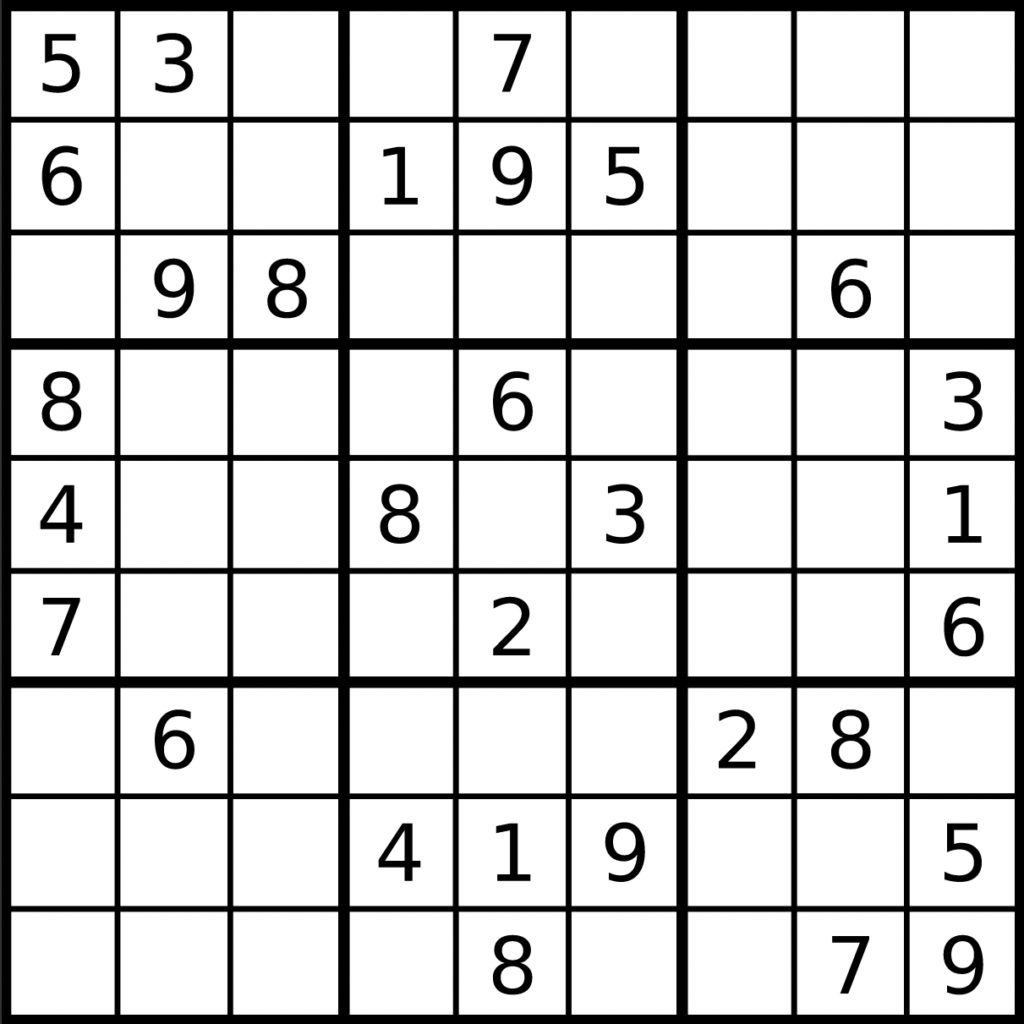
In this course we will deal with interactive grids, where each cell is basically a button with a function. User interfaces that use grids as a distribution principle are so common that we may not even notice them anymore.


Grids in games
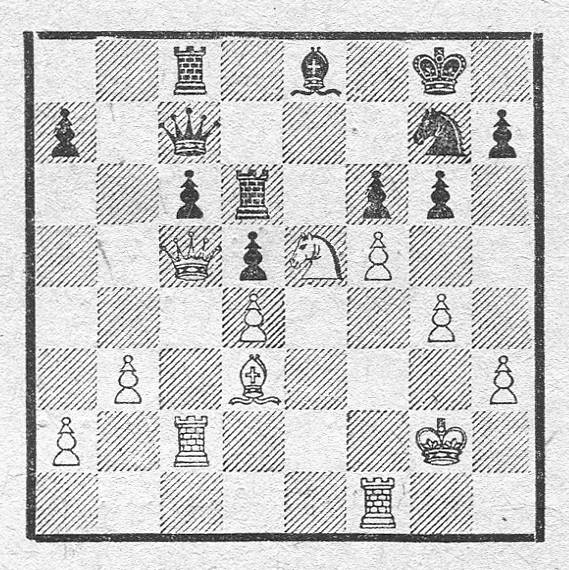
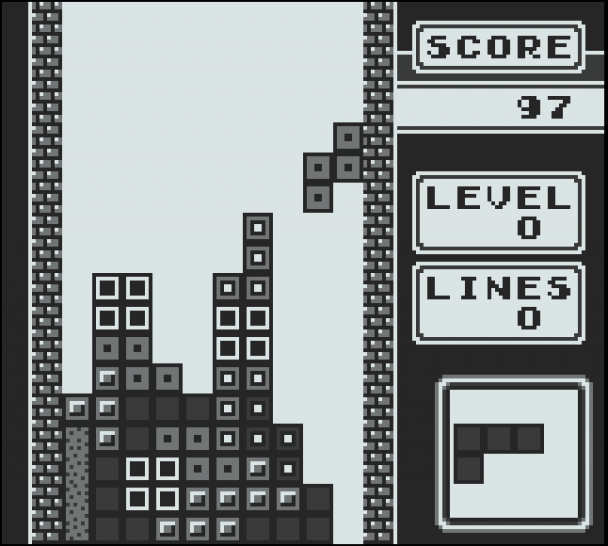
Of course, and yet worth mentioning, is also the fact that grid systems also occur in the world of games, whether analog or digital. Chess is a good example, but also the design of many early computer games was based on tile-like grids, each representing a so-called “sprite”, due to technical restrictions.




With this incomplete and subjective selection of grids I want to sensitize you to how diverse and ubiquitous grid systems are in our history and everyday life. I believe that the ideas that come from observing our environment are the best. I also recommend to you: Try to switch on your grid thinking! Look around carefully and try to discover interesting aspects in the patterns and grids surrounding you. Hopefully this will bring you to unusual and interesting ideas.
That being said, let’s get started!
Enjoying the content?
Since 2018, I have published 249 interviews, case studies, and tutorials, along with over 359 lessons in 22 online courses – and there's more to come! If you want to get full access or simply support my work and help keep this platform thriving, please consider supporting me on Patreon. Thank you very much!

