Michelle Duong and her Adventures in Interactive Typography

Sometimes it is so difficult to display the potencial of Creative Coding, since it mostly happens in the digital realm, on digital surfaces, and it rarely appears in the physical world. But there are quite a few ways to overcome this hurdle. One is to create installations for physical spaces, another is to create applications that people can interact with. Michelle Duong combines and explores these ideas, involving clear messages, staged elegantly with clean typography. This whole mix gives her work a magical touch and I am really excited so share this interview with you where she gives insights into her thoughts and her process.
Hi Michelle! I’m really happy that you’re taking the time to answer my questions. I came across your work some time ago on Instagram and was amazed at how you take Creative Coding further and weave interaction into it. But let’s start slowly. Who are you and how did you get into Creative Coding?
Hi Tim! Thanks so much for having me! I’m super excited to be part of this. I read these blog posts all the time. I am a graphic designer from Düsseldorf, Germany and focus on typography and building generative design tools. These days I’m looking for new ways to translate ideas in spatial installations and public spaces.
How I got into Creative Coding was through my studies in Communication Design in Düsseldorf where I recently graduated. It started 3 years ago when I came across the term „Creative Coding“. It was during the pandemic and I was curious what that was about. After some research, I found an introductory coding class on Processing in Dortmund, taught by Cyrill Kuhlmann. I loved it right away and kept taking more classes, diving deeper into coding each year.
Eventually, I decided to look for an internship to put the things I learned into practice. I had followed SchultzSchultz for a while and reached out to them. That led me to move to Frankfurt for a few months. During that time, I also started exploring machine learning and was experimenting a lot. Even now, I’m still learning, seeing what’s possible, and applying tools to different projects.
So, you studied in Düsseldorf and also took courses with Cyrill Kuhlmann in Dortmund. How has Creative Coding influenced your perspective on design?
Working with code allows me to experiment and try out new ideas more freely. It has made the design process more flexible and dynamic and I’ve come to see design as something that is not fixed, but moving and constantly evolving. It’s more than just static images — it can be interactive, responding to user input and real-time data.
What makes the connection between Creative Coding and typography exciting for you?
Experimenting with readability and exploring the flexibility of meaning in design is what makes typography exciting for me. I find it super interesting to see how user actions or external data can transform static type into something more interactive and playful. I also appreciate the unpredictability that coding introduces, turning typography into both an abstract and functional visual element. While type inherently carries meaning, code creates opportunities to continuously reinterpret and play with that meaning.
For the Werkschau project, you developed a visual identity using p5.js. What did you learn from that, and what was the outcome?
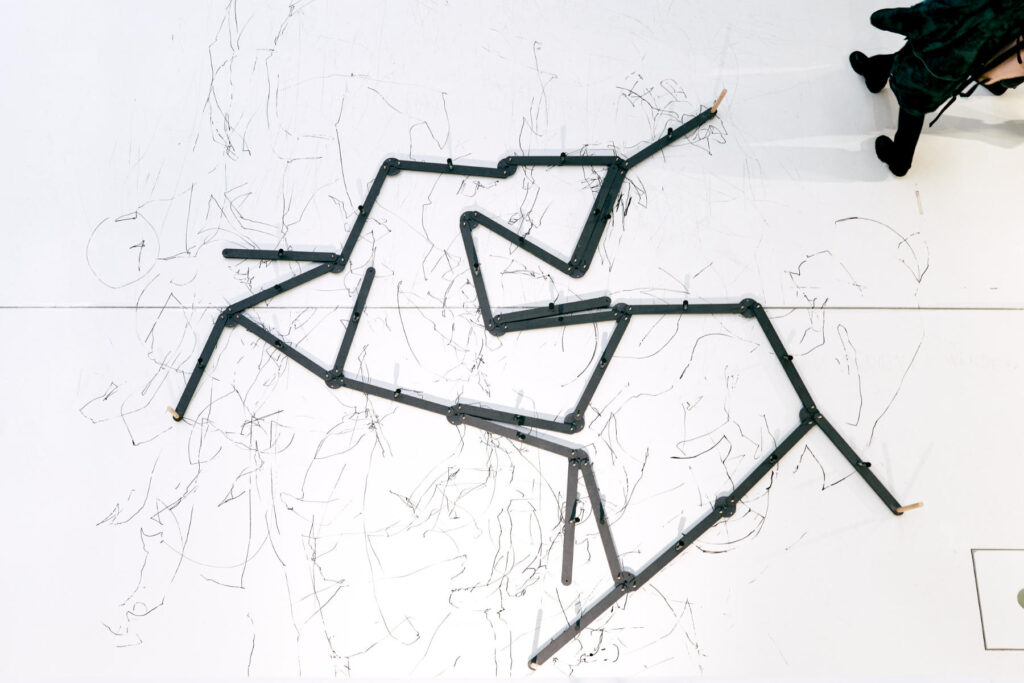
I think that was the first big project where I used Creative Coding intensely. Florian Littke and I developed a flexible visual identity that varies in appearance based on format.
This visual system was based on a script that was written in p5.js.The identity is based on a constellation of nodes that form sketches of a framework and leave traces once the visitor moves this framework. Loss of control and collaboration become methods to form identity. The outcome is greatly influenced by the medium. In digital form, these network structures remain fluid and partially interactive, while the printed version captures an imperfect snapshot.
Besides building this framework having little to no knowledge in construction and working on a wide range of applications, the script was truly a powerhouse and something that we were able to depend on. Through this project, I realized that a well-tailored script can act as a work partner that is adaptable to the specific needs of each project.


What did you learn at SchultzSchultz?
I learned so much. This was the first studio I worked at that incorporated Creative Coding into their projects. While I gained some experience with p5.js, my primary focus was learning Swift, a programming language made particularly for iOS development. My role involved working on tools for hand and face recognition. Beyond the technical aspects, I’ve learned much about their approach to work and code. Writing design tools and seeing them as a form of play and not work is a big part of it. Rather use a gamepad than a mousepad. Rather multitouch, touch and smear than type on a keyboard. Also, got to work with such a kind and smart team from whom I learned a lot. Also learned how to drink more than one espresso to start the day which was fun. My world was shaking.
How would you define Creative Coding? What does the term mean to you?
For me, Creative Coding is about breaking down ideas to their core elements and translating them into code and evolving from there. It also means endless creativity. At first, code may seem super abstract but once you get the basics down, it unlocks the potential for any idea you have in mind for digital and interactive work.
Creative Coding and the tools I’ve written have become my right hand over the few years. It’s super helpful for deadlines when you laid the groundwork beforehand since you can work from there. But no matter how beneficial working with code is, it also tests your patience. The amount of times I sit in frustration in front of a piece of code is unmatched. But the level of satisfaction you get from solving a bug makes it worth it. Sometimes, in the process, you even stumble upon a new tool by accident which you may use in the future. So you always leave a project a bit smarter and with a new tool.

You mentioned ml5.js. What exactly is it, and what can you do with it?
ml5.js is a JavaScript library that adds machine learning to web projects. It offers pre-trained models for tasks like object recognition, sound identification, and real-time detection via webcam. I began using it once I understood the basics in coding and had a lot of fun experimenting with it, combining various libraries along the way. I have an endless list of things I want to try and constantly think about different concepts for a new tool.


You also mentioned your Bachelor’s project, which sounded very exciting. What exactly did you do there?
I worked on a spatial installation that explores modern work culture in design. It consists of eight parts and examines how societal structures shape our thinking and work habits. There’s a constant push to achieve as much as possible each day, while navigating the blurred boundaries between work and personal life — something especially common in creative fields.
In my research I dived into the holistic process that comes with working in design. Creativity doesn’t stop when we leave the office or university; work seeps into how we talk, act, and feel. We’re checking things off to-do lists, thinking about what we do next and feeling guilty when we weren’t as productive as we hoped and expected. Even after hours, we reflect on work.
While societal structures influence our perception of work, physical structures play a role as well. A calendar, for instance, is more than just an organizational tool. It structures our time, routines, and even social interactions by coordinating schedules with others. Similarly, devices like laptops and phones have become essential — not just for work, but for entertainment, information, and communication. These tools blur the line between control and loss of control, constantly tethering us to our tasks.
What draws me to this topic is how close it is to everyday life. This thesis goes beyond a simple academic project; it was a chance to explore these complexities and gain a deeper understanding of my relationship with work as well. Even though this thesis focuses on the creative field, these themes apply across industries because work affects us all.




We talked about Yehwan Song, and I’d say she’s one of my absolute favorite artists. What makes her work so exciting for you?
I love how experimental it is. It’s so complex and so creative and I think she’s an absolute genius at what she does. The way she arranges and presents her work is super compelling. Yehwan doesn’t limit herself to a single screen but connects multiple displays and breaks traditional patterns of interaction which I find super interesting.
Who should I interview next?
Oh, man. There are so many bright people out there and I feel like you’ve interviewed them all. But someone who I’ve been a huge fan of is Bettina Comte’s (@bettinaloulou). She works with typography and code and I think her work is absolutely brilliant. I’d be super thrilled to get to know what her perspective on design and code is.
Another person who I find very insightful in the theoretical realm is Silvio Lorusso. His book, What Design Can’t Do, offers a deep dive into work and design culture, and it became a cornerstone for my thesis. This book has greatly influenced how I view the role of design in contemporary society.
Whats next for you?
I’m moving to Berlin! Starting my Master’s studies at UdK and TU Berlin in the Design and Computation program, which I’m very much looking forward to. There, I plan to further dive into the topic of work culture in design, essentially building on my Bachelor thesis. Overall, I’m just really excited to learn and grow, and for everything that’s to come.
Thank you so much!
Thank you so much, Tim!
Related Links
Enjoying the content?
Since 2018, I have published 244 interviews, case studies, and tutorials, along with over 359 lessons in 22 online courses – and there's more to come! If you want to get full access or simply support my work and help keep this platform thriving, please consider supporting me on Patreon. Thank you very much!

Related
 Kris de Decker on Low Technology
Kris de Decker on Low Technology
In the two years I lived in Barcelona, one person in particular fascinated and inspired me. His name is Kris […]
 Nico Landrieux on the Intersection of Ballet and Code
Nico Landrieux on the Intersection of Ballet and Code
I am totally thrilled to introduce Nicolas Landrieux to you today. We met a few years ago at one of […]
 Raquel Meyers – The Tool is the Message
Raquel Meyers – The Tool is the Message
Let’s begin here: A myriad of new technologies is accelerating our world at a breathtaking pace. I’m not interested in […]
 Kit Kuksenok on p5.js 2.0
Kit Kuksenok on p5.js 2.0
In 2025, both Processing and p5.js made major leaps forward in the development. I had the great opportunity to speak […]
 Omid Nemalhabib on Design within Limitations
Omid Nemalhabib on Design within Limitations
I met Omid Nemaldhabib quite coincidentally in Rotterdam in 2022. He comes from Tehran and ran a design studio there […]
 Back to the Future of the Internet
Back to the Future of the Internet
About a year ago, in February 2024, I was a invited speaker at an event at the Akasha Hub in […]
 Luna Maurer on Designing Friction
Luna Maurer on Designing Friction
In December 2024, I was at the Iterations conference in s’Hertogenbosch (Netherlands) and there she was: Luna Maurer! I’ve known […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
