Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite simple and could be formulated as a prompt like this: Develop a sketch using Processing or p5.js in which various shapes get randomly placed on the format. The results that my conceptually very strong students come up with are often absolutely remarkable. They often weave a story, a certain poetry into this seemingly abstract brief, bringing unusual ideas from their own individual context into play and turn it into something utterly unique. One project in particular hooked me in my seminar, simply because it was precisely this transfer of the task into a something poetic that took place so smoothly and elegantly. It was created by Papon Punyahotra and is called “Computer Cursive”. Let’s just let him speak for himself:

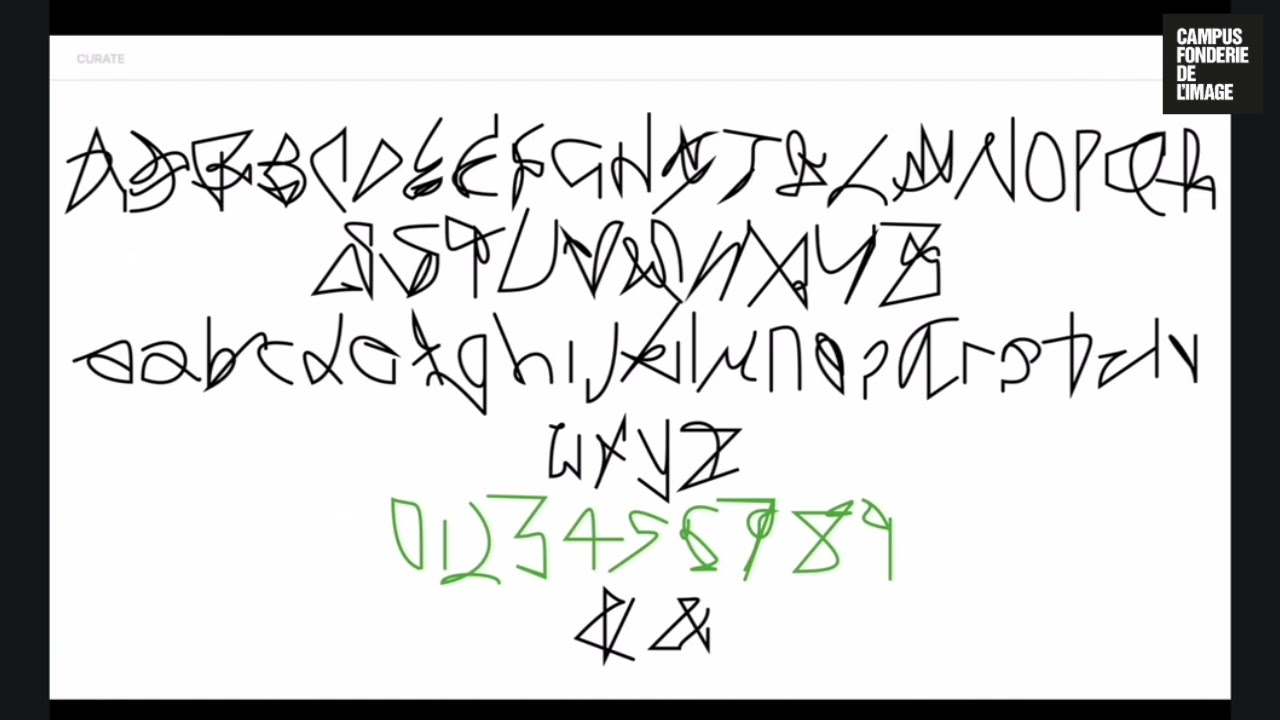
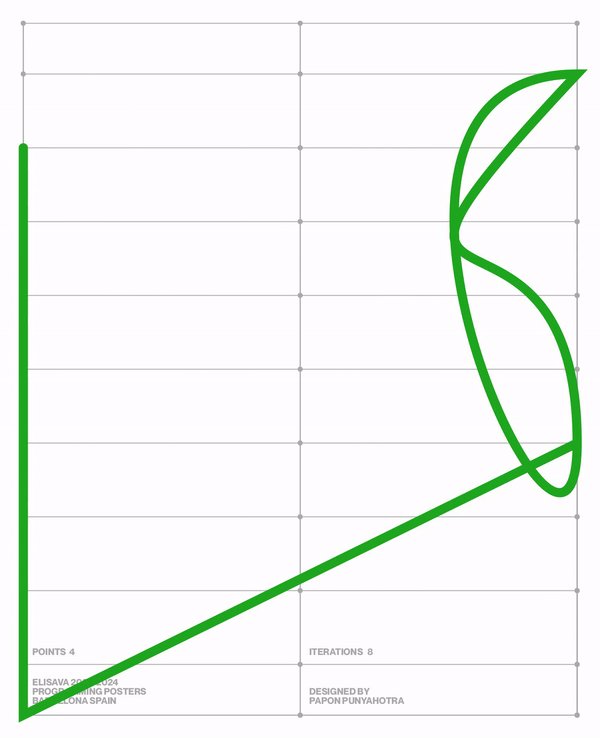
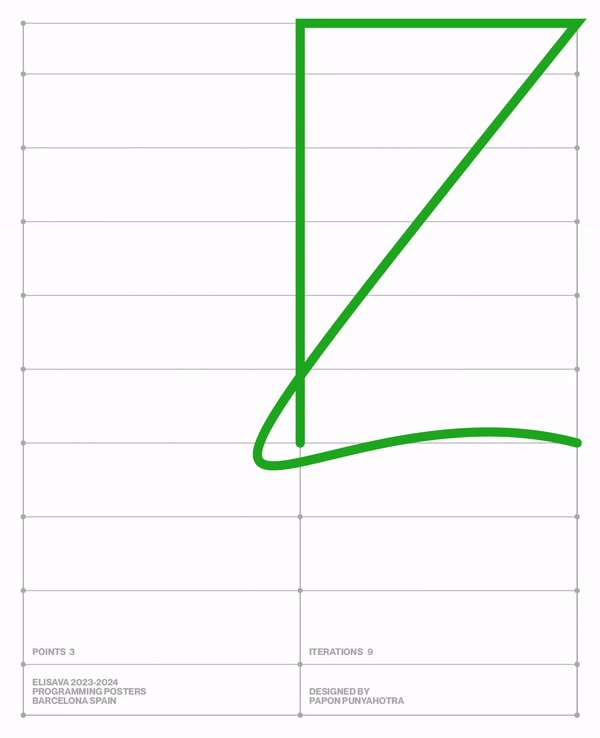
Can code be used to design a typeface? At a glance, the letters we use seem to be too specific to be made randomly. However, with enough iterations I was able to curate a complete alphabet, numbers, and a few ligatures and punctuations. Through this project I wanted to explore how letterforms could be “discovered” by using a fixed system. By studying and curating the forms I was able to reflect on the fundamentals of each character, legibility, and how each letter works together.






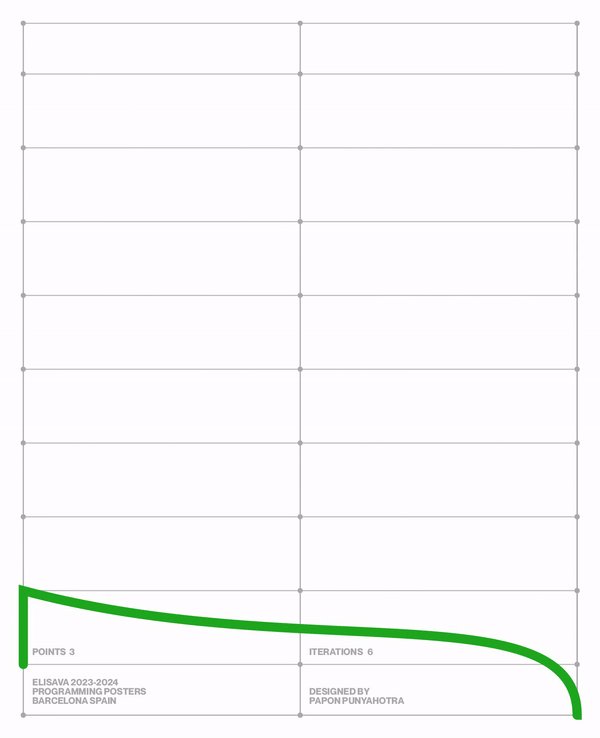
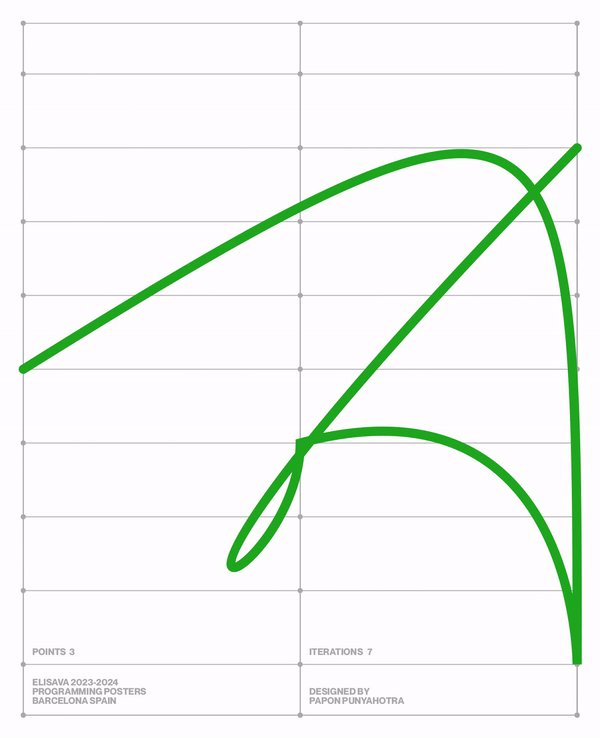
While setting the parameters for the system I focused on exploring three main guidelines, the proportions, the aesthetic of the form itself, and complexity of the shape. I wanted to ensure that the rules that I set would facilitate the best opportunity for letters to form. Therefore, I first decided on a simple grid, using proportions you would use for a regular typeface. Secondly, I experimented with fills and strokes. In the experimentation the strokes worked best since they provided a more breathable form compared to the filled shapes. Finally, I experimented with the complexity of each shape via the number of points plotted. I found that 3 – 7 points worked best as it allowed for both simple and complex forms to be generated.

The final system is comprised of a 3 by 11 grid and the fixed number of points. The points plotted on the grid was connected with a straight line or a bezier curve at random. This allowed for curved forms as well as straight geometric lines. By using this system I generated 1,000 forms each for 3, 4, 5, 6, and 7 points, making a total of 5,000 forms.
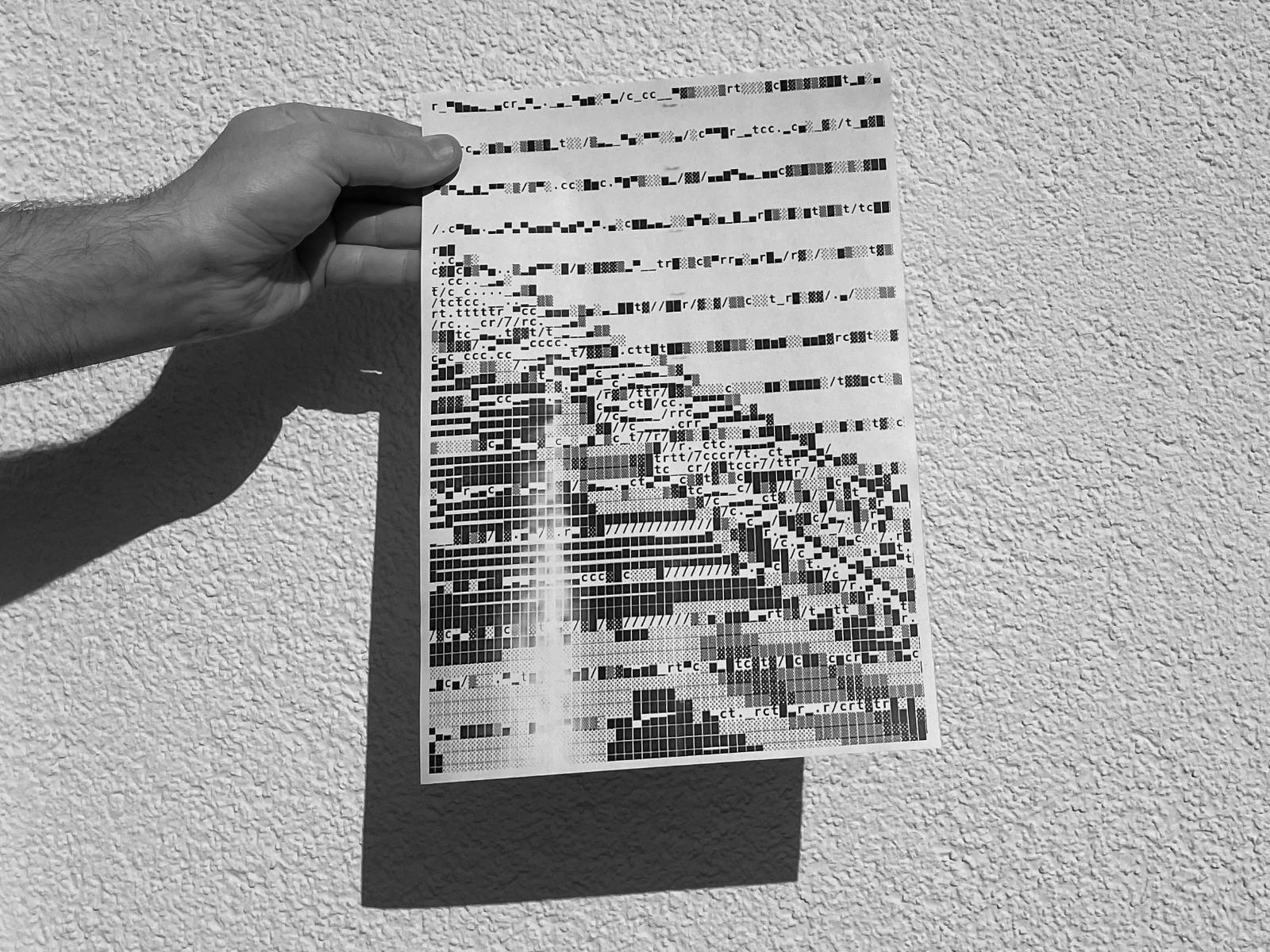
The final typeface is comprised of curated shapes that were all generated using Processing, these curated forms were then added to glyphs and exported as a usable typeface. The final forms were surprisingly similar to the letters we use, although some forms were more recognizable than others. Even more surprisingly, the forms generated felt like they had been handwritten, hence the name Computer Cursive.


Related
Related
 Teaching through the Lens of the Tool – with Prof. John Caserta
Teaching through the Lens of the Tool – with Prof. John Caserta
On a hot day in the summer of 2024, my friend Cem Eskinazi brought a stack of books to our […]
 DJ_Dave – Raving with Code
DJ_Dave – Raving with Code
Sarah, also known as DJ_Dave, writes code to produce rave music. You might say, “Oh, I know that stuff: Algorave! […]
 The Future of Processing – with Raphaël and Stef
The Future of Processing – with Raphaël and Stef
I have some really good news: Processing is currently undergoing rapid development! Processing community lead Raphaël de Courville and primary […]
 Deconstruction / Reconstruction – Creative Coding with Prof. Stig Møller Hansen
Deconstruction / Reconstruction – Creative Coding with Prof. Stig Møller Hansen
I am more than excited to share this session with Prof. Stig Møller Hansen with you today, whom I would […]
 Kris de Decker on Low Technology
Kris de Decker on Low Technology
In the two years I lived in Barcelona, one person in particular fascinated and inspired me. His name is Kris […]
 Nico Landrieux on the Intersection of Ballet and Code
Nico Landrieux on the Intersection of Ballet and Code
I am totally thrilled to introduce Nicolas Landrieux to you today. We met a few years ago at one of […]
 Raquel Meyers – The Tool is the Message
Raquel Meyers – The Tool is the Message
Let’s begin here: A myriad of new technologies is accelerating our world at a breathtaking pace. I’m not interested in […]
 Kit Kuksenok on p5.js 2.0
Kit Kuksenok on p5.js 2.0
In 2025, both Processing and p5.js made major leaps forward in the development. I had the great opportunity to speak […]