Tameem Sankari on Creative Coding for Large Media Corporations

In this interview, Copenhagen-based creative director Tameem Sankari shares his journey into Creative Coding, combining Processing, Blender, and Adobe CC. He crafts a unique dynamic visual language, which he applies to projects for The New York Times, Wired Magazine, The Economist or Spotify.
Hi Tameem, first of all: It’s great to have you for this interview!
Thank you for having me. I am thrilled to be here and eager to discuss my art and design in detail.
You started out as a creative director from Dubai with creative coding and caught fire right away. What do you find so fascinating about it?
While coding was initially something I learned to express myself as an artist, it quickly became clear to me that this was very useful in my work as a designer as well. This was a few years ago; today, it would be unthinkable to present any graphic design project to a client without coded animations, in some form or other, being a part of the visual language.
When I discovered creative coding, I felt an immediate connection to this world of limitless possibilities. I was fascinated by the element of surprise that comes with creating something using code. Unlike traditional design methods, where the outcome is often more predictable, designing with code allows for unexpected and beautiful results to emerge.
From my point of view, you had only a few problems to motivate yourself for the topic, rather you generated an incredibly strong output directly. What is your secret?
I am gonna summarize my approach in a few points:
- Don’t overanalyze your creations
- Embrace your limitations, as they can lead to unique results
- Learn by creating what you love, make sure to stay focused on your goals, and be consistent
- Be yourself and don’t try to imitate others. Instead, take inspiration and make it your own by mixing and matching until you find your own unique style.

Did you ever run into roadblocks? If so, how did you overcome them?
Yes, I have faced many challenges and still do 🙂 . The first thing I do is try to find a solution by acquiring new knowledge or asking someone in the creative coding community . However, if I find the problem too complex, then I work around it and find alternative methods that can help me bring the concept to life in a simpler way. The key for me is to never stay stuck in one place for too long because it can quickly lead to losing motivation.


Do you see any applications in your profession as a Design Director? If so, where?
Absolutely, especially in the fields of branding, design, and motion graphics. By using code to create visual language/system for brands or even motion design, one can achieve greater flexibility and diversity developing design using code, most importantly, it saves time, and adds an edge to your work.
For me, creative coding has fundamentally transformed the way I think about design, and I try to incorporate it into our work at Outlanders Design whenever possible.
Given the high demand for creative coders in the industry, in my opinion it’s essential for any design agency/studios to have access to creative coding talent. Moreover, designers at all levels should learn about creative coding, even art directors, as it unlocks the potential to bring their creative visions to life, or at least understand the process and the possibilities so they can collaborate better with a creative technologist.
Did you discover any traces of creative coding in Dubai?
Unfortunately, the creative community in Dubai is lagging behind when it comes to creative coding. When I began learning about it, I was surprised to find that even the term was unfamiliar to many people in the creative field. I remember showing some of my early work to friends in the advertising and branding industry, who were impressed even though it was not that complicated, but they haven’t had exposure to creative coding, so I hope that will change in the near future, as it can greatly enhance the work of designers in Dubai I am looking forward to seeing more creative coding work coming from the middle east.
Recently you’ve been working for some well known clients as an illustrator, utilizing a tool you have created with Processing. Can you elaborate a bit about the tool you created?
After gaining experience and developing my own style, I started gaining traction on social media. Later I received numerous requests from individuals, forward-thinking branding agencies, and global magazines who have discovered how coding can help them offer something unique.
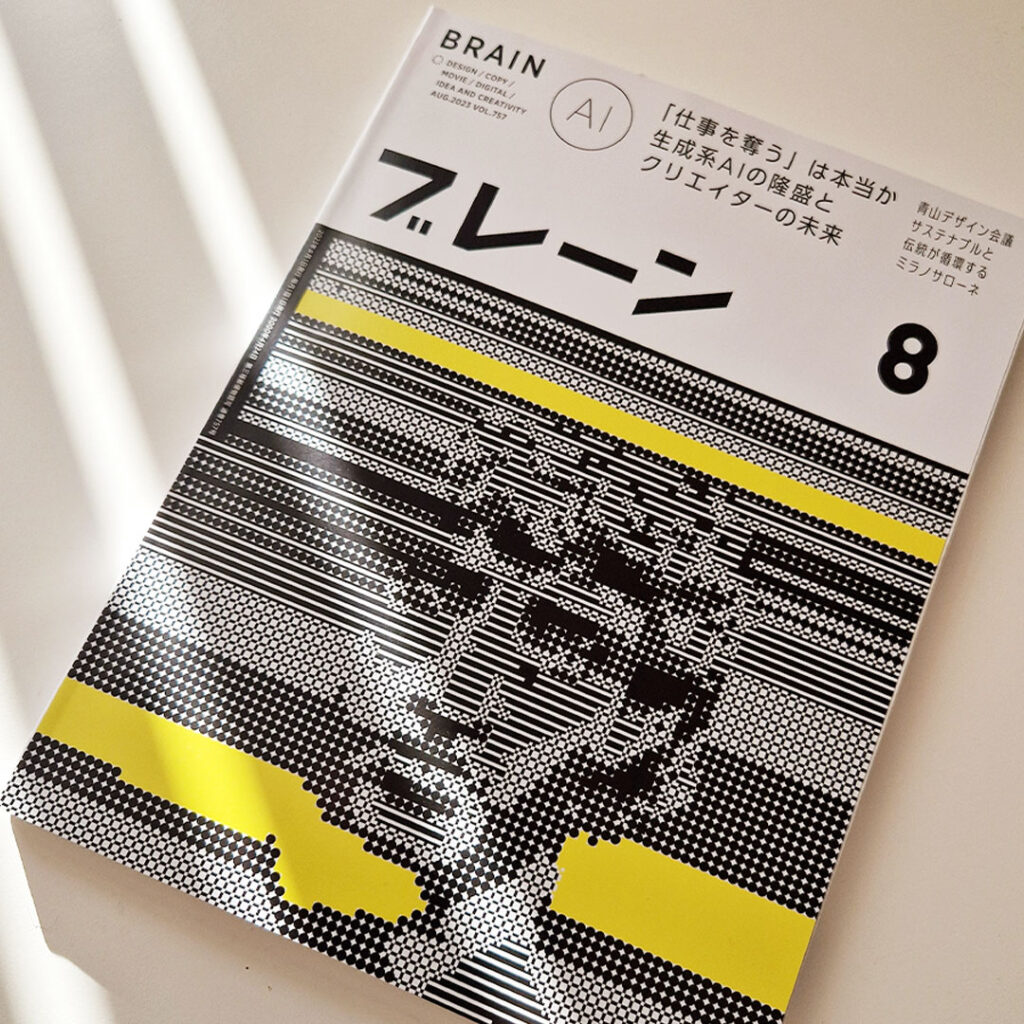
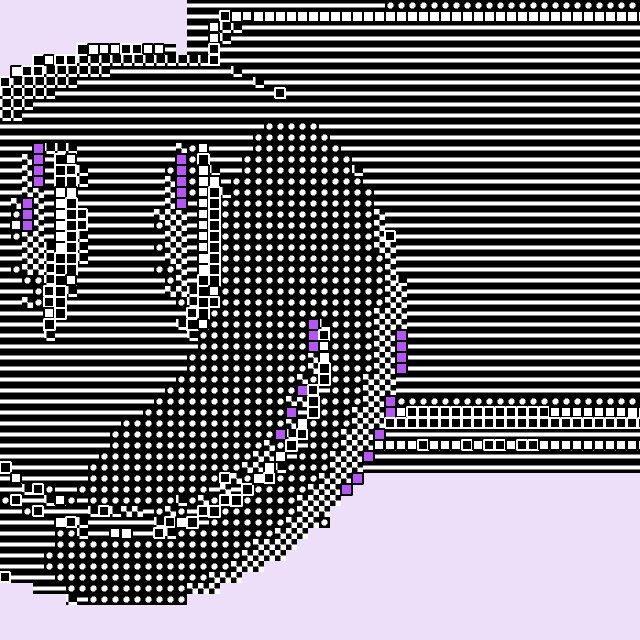
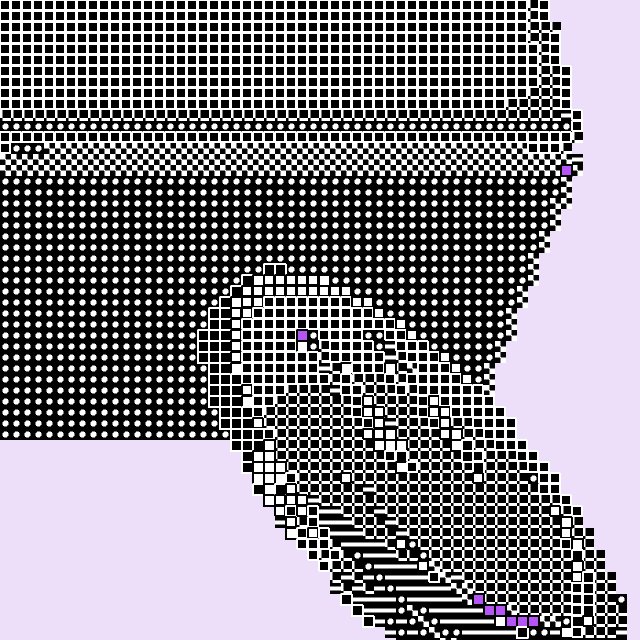
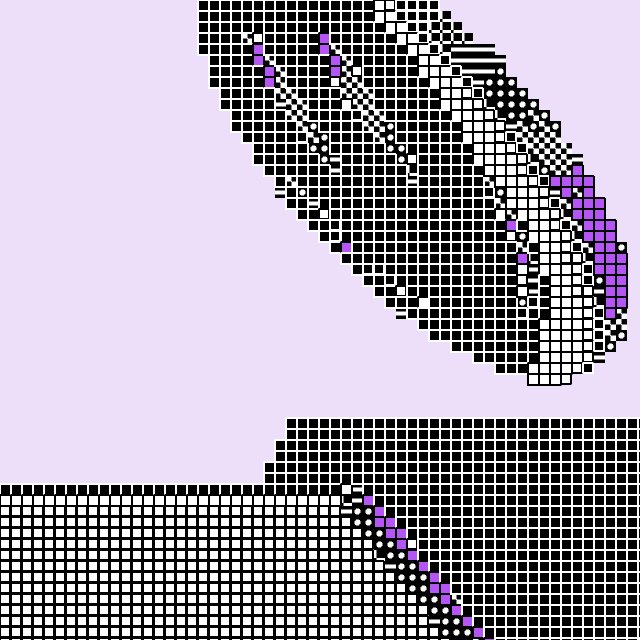
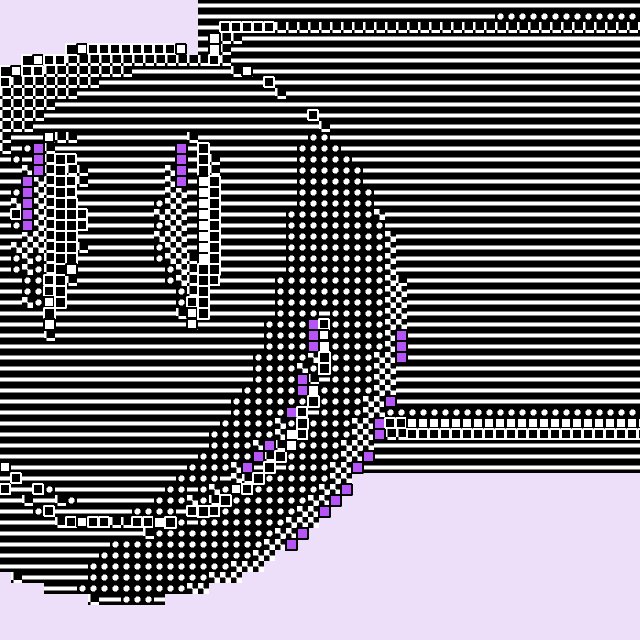
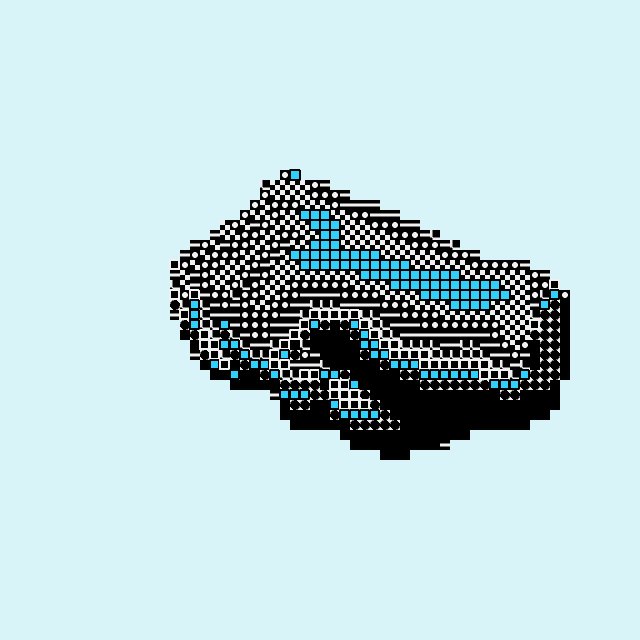
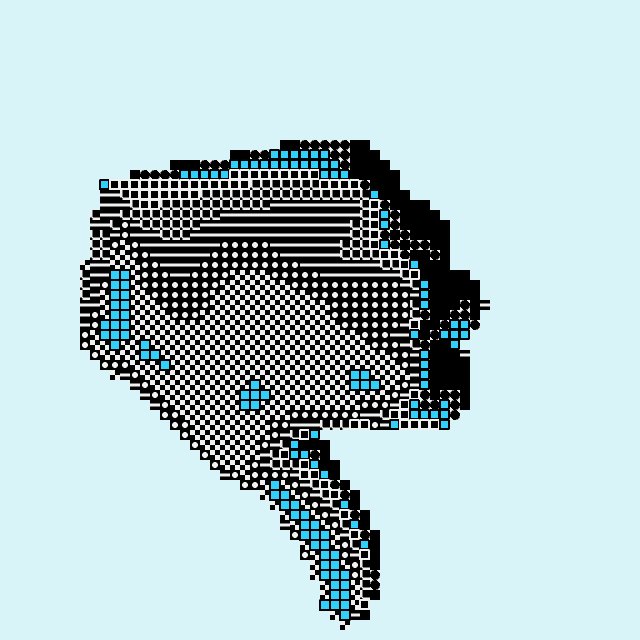
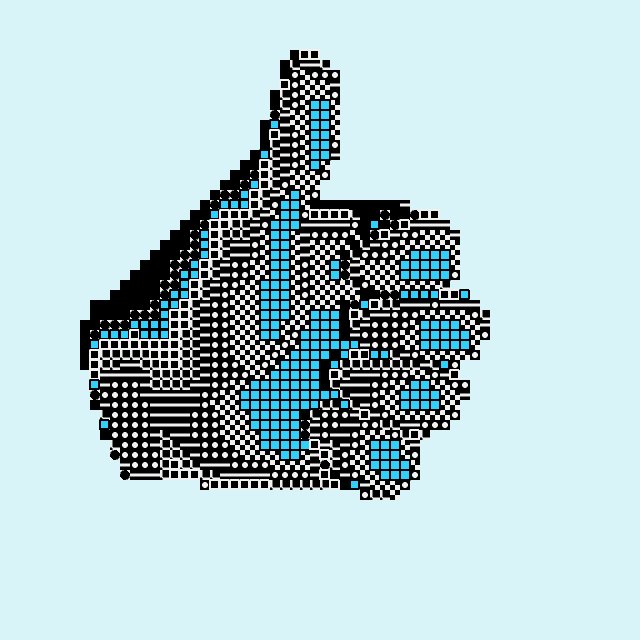
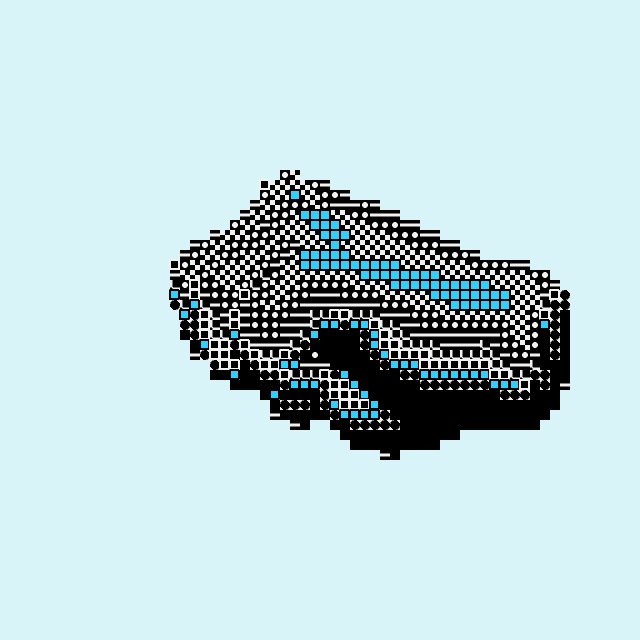
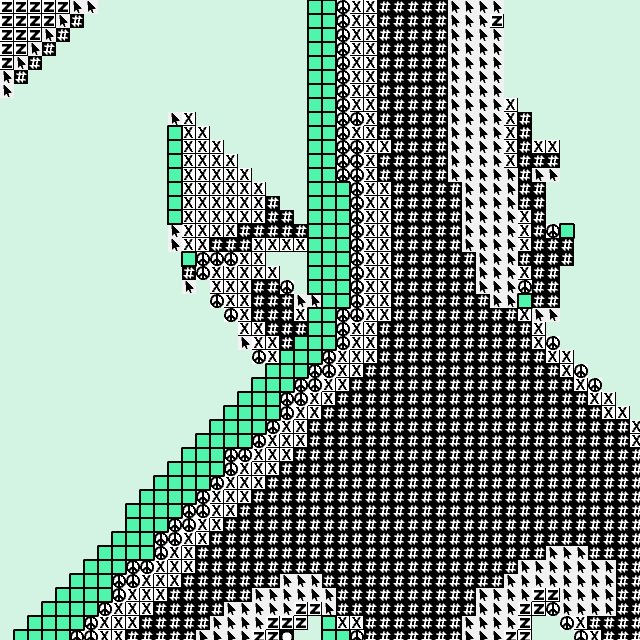
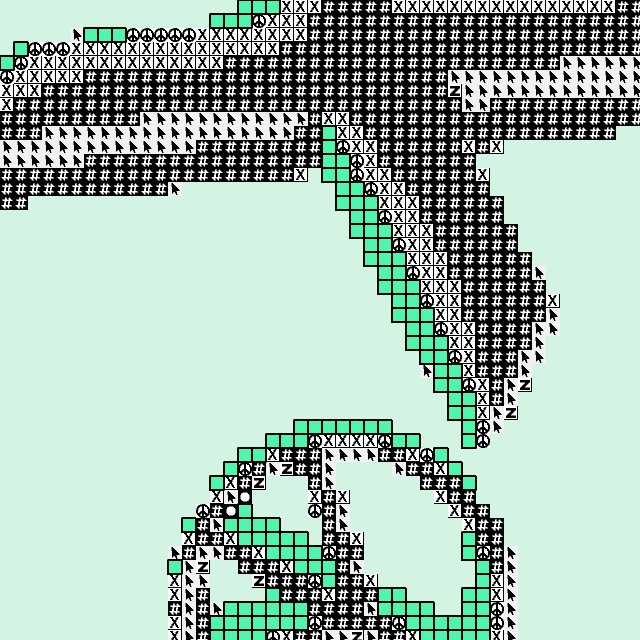
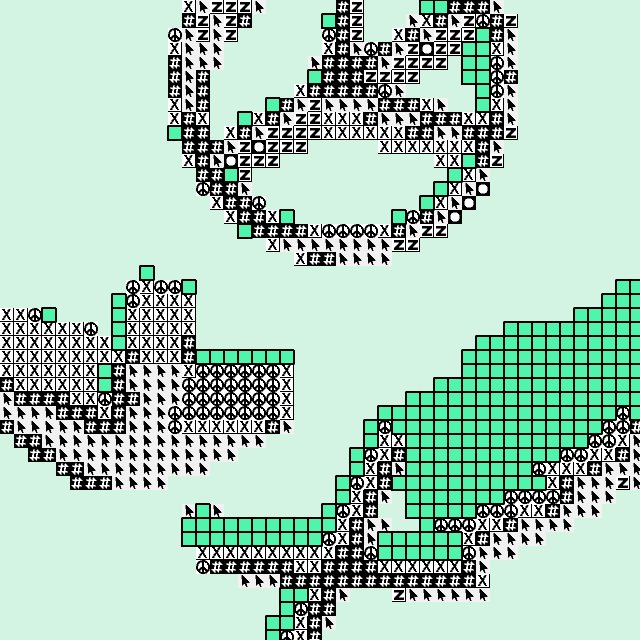
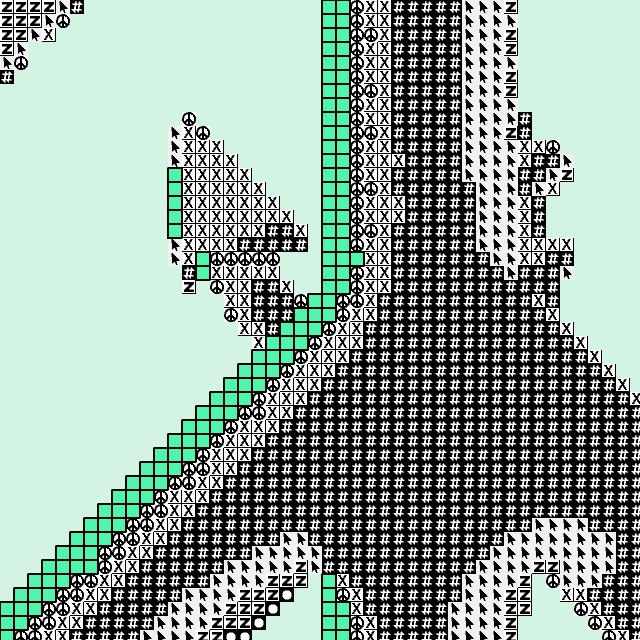
The tool was created using Processing, it takes either a 3D object or an image or video as an input, and generates the visuals in my style as an output, whether in motion or static form. The tool is based on a rasterizer algorithm, custom PShapes (SVG), PGraphics, and multiple sine waves to control the motion and the many other details. With this tool, all I need to do is replace the input and adjust the motion control parameters, making the process more efficient and allowing me to focus on the concept and topic rather than the execution. I would say 90 percent of my work is created using the exact same tool and principles, however I keep tweaking things here and there to achieve new output and so far I consider myself lucky finding new cool ways to utilize the same exact tool, which has helped me work on super cool projects and clients such as NYT/hp , Wired Magazine and Type01 collabs, or even bringing to life exciting projects like en[i]gma Coding Championship and be part of an award winning project in Cannes Lions for Spotify, all of that with the help of code, how cool!
Are clients ready to embrace creatively coded design? How do you introduce creative coding to more “traditional” clients and what convinces them?
There are two types of clients: those who know what they want, and those who don’t. The former group requires a little convincing, as they approach you with specific tasks in mind. The latter group, however, needs to see good work in order to be convinced. To impress these clients, I strive to elevate my work and propose innovative solutions using code in my design process. During presentations, I make a point to mention that we used creative coding as a tool to generate the visual system, which often gets them excited and prompts them to ask questions. It’s important to remember that using code is not the ultimate purpose of the exercise; rather, it’s about how the code helps clients achieve their objectives in a more efficient and unique way. Once they see this, there is no need for persuasion anymore 🙂.
What would you like to explore in the future?
My mind is overflowing with ideas right now. I’m currently excited about creating something that can be used in architecture or physical art installations, like sculpture and building facades. Additionally, I’m keen on designing backgrounds for shows featuring the bands I admire and even complete video clips for musicians. Coding is also extremely useful for fashion and textile design, an avenue I am interested in developing tools and styles for.
On top of that, I dream of having my own art show in a gallery that combines both digital and physical pieces. I believe this would be an incredible way to challenge myself, expand my coding skills, and continue learning new things.



Tameem, thank you very much for this interview!
You’re welcome!
Enjoying the content?
Since 2018, I have published 235 interviews, case studies, and tutorials, along with over 323 lessons in 21 online courses – and there's more to come! If you want to get full access or simply support my work and help keep this platform thriving, please consider supporting me on Patreon. Thank you very much!

Related
 Omid Nemalhabib on Design within Limitations
Omid Nemalhabib on Design within Limitations
I met Omid Nemaldhabib quite coincidentally in Rotterdam in 2022. I remember that day very well, when we sat in […]
 Back to the Future of the Internet
Back to the Future of the Internet
About a year ago, in February 2024, I was a invited speaker at an event at the Akasha Hub in […]
 Luna Maurer on Designing Friction
Luna Maurer on Designing Friction
In December 2024, I was at the Iterations conference in s’Hertogenbosch (Netherlands) and there she was: Luna Maurer! I’ve known […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
 Studio visit: Julian Hespenheide
Studio visit: Julian Hespenheide
Two thousand and twenty-four. At the “Barceloneta” metro station, a few hundred meters from the beach, stands an old dot-matrix […]
 Michelle Duong and her Adventures in Interactive Typography
Michelle Duong and her Adventures in Interactive Typography
Sometimes it is so difficult to display the potencial of Creative Coding, since it mostly happens in the digital realm, […]
 Daniel Shiffman on The Nature of Code
Daniel Shiffman on The Nature of Code
In this conversation Daniel and I discussed a broad range of topics, from the role of AI in Creative Coding to the beauty of Object Oriented Programming.
 Kiel Danger Mutschelknaus on building Design Tools with Code
Kiel Danger Mutschelknaus on building Design Tools with Code
Please note: This is a interim state of this interview, I am currently working on the edit. Stay tuned! How […]
