A conversation with Lisa Apers


Hi Lisa, it was amazing to meet you at Processing Community Day in Copenhagen! For those who don’t know you: Tell us a bit about you.
Hi Tim, likewise and thank you for introducing me on your platform. My name is Lisa, I am originally from Antwerp (Belgium) and I moved to Denmark in 2016. I am a digital experience designer and I design everything from digital brands to landing pages and websites to digital products (UX and UI) and design systems. This might seem like a lot of different things, but in my world a good user experience starts with the first interactions between users and a brand, all the way down to the nitty gritty details of a product, with all the steps in between. Being able to be part of defining that entire journey is what I love most about my work. I work in general a lot with start ups and scale ups, but I also love working with institutions or art initiatives. I’ve been doing this for a decade and since May 2023 I started my independent practice to be able to tap back into the craft and my curiosity.
What can UX Designers learn from learning Creative Coding?
Through my career I have worked in many different industries on many different products. This sounds exciting, and it also is, but as a UX designer in some ways it also isn’t. Even if these businesses might be challenging the status quo or the industries they operate in, in terms of design, many of them end up building their product with rather generic UX design patterns such as lists, tables or cards and leave very little room for creativity nor imagination when it comes to how we interact with them.
A big part of UX design is about finding best practice UX patterns to solve specific user problems. For 80% of the time, this works, and there is also absolutely nothing wrong with that. However, for 20% of the time I get this sentiment of “is this it”. Is this generic solution truly solving this UX problem or do we tell ourselves that this will probably be the best solution because it’s “best practice” or a solution that we have at hand. Add to that the tools we use such as Figma and Sketch and the plethora of design systems that makes reusing generic design patterns and components even easier, we just often end up in a world of sameness.
There was a phase in my design career where I was very jaded about this. It was around 2018 where design systems first became common practice, but also a time where brutalism was getting quite popular in graphic and web design. It was also around that time that I first got in touch with Tim’s work and his programming posters. And in some ways, a new world opened up for me.
I started experimenting and realised soon that coding, was the missing piece for a more creative approach within UX. Not only visually, but most importantly it opened up an entirely new dimension to my practice with new ways of human – machine interactions, beyond what you can do in classic design tools like Sketch or Figma. Over time, that way of thinking became invaluable in my practice.


How did you start learning Creative Coding? What were the main obstacles you had to take?
My very first interaction with code was when I was studying my masters degree. We had a workshop week led by Emmanuel Flores who introduced us to Processing. However, it wasn’t until 2018 I actually fully understood the potential of creative coding. I was recommended by some peers to start following Daniel Shiffman, signed up to SuperHi to get the basics of coding and followed Tim’s video’s. It was fun, however a lot of the things I did were very tutorial oriented and were lacking an overall goal.
That was also one of the main challenges. I could follow the tutorial and create variations on that, but had still no idea on how to start myself. When Tim started publishing his courses, I slowly started to grasp the basic concepts of coding. Especially the exercises where you have to start from a blank page, have helped me a lot. I’m by no means a pro, but knowing where I can find the information I need, was a huge confidence boost. This meant that I didn’t have to wait for a specific tutorial anymore but instead, with the right search terms and a basic understanding, suddenly could “collage” my way through writing my own programs.


Another thing I was also struggling with is that all the creative coding I did at the time still felt a bit gimmicky to me. I was super fascinated by it, but simultaneously didn’t really know how to apply it in my day to day job as a digital experience designer. It really felt like I was navigating two completely opposite worlds, one of true expressionism, and one of hyper productivity. That felt very conflicting at times. At the same time, I didn’t want to believe the two were mutually exclusive. I remember also that I tried forcing the two aesthetics to work together, perhaps a bit questionable looking back. But I just didn’t really know how I could connect the two yet.
What do you mean with happy accidents?
In coding, I most of the time didn’t know what I was doing. I often created these weird results and not at all what I initially intended to do. Because learning code could really feel like a struggle, I started calling them happy accidents (inspired by Bob Ross – RIP). Looking at it from that perspective as opposed to “failing” in what I initially tried to achieve, helped me to stay motivated. It fostered my curiosity and gave me the mental space to dissect why things turned out how they did and helped me understand the “machine” language better.
You created a flexible visual identity for Creative Coding Utrecht, which is one of the most fascinating communities for Creative Coding on earth. Tell us a bit about the process.
I love this project. They are truly one of the sweetest teams I’ve ever worked with. They reached out for a revamp of their brand. It was a very clear brief: Design a scalable brand that fits our philosophy.
At first I tried to apply the classic brand design approach. Generating a bunch of sketches and with some mock ups trying to embody the potential of it. However, it didn’t quite work. All of the concepts had something that had potential but none of them really had that “aha-erlebnis” moment.
I realised I needed to step away from the classic approach and needed to create something that could live its own life to reflect the dynamic and colourful nature of CCU. I also knew I was not going to be the one working with the brand on a day to day basis, which led me to wanting to create something that can grow with the brands’ users and its community. It was quite humbling to realise as a designer, you’re not the one dictating the brands outcome. But it’s a nice tension to work with.
In short: A non classic brand asked for a non classic approach, so I switched to processing. And a very simple idea came to live. The logo consists of the 3 initials “CCU” placed in a flexible grid. Based on a range of variables for that grid combined with a variable border radius, the program generates an infinite amount of variations of the 3 letters.
The first version wasn’t very expressive, but after playing with the variables and adding a few more, it grew into the vivid logo it is today.
Next to the logo I also developed a gradient generator which can be used on every graphic medium, alongside some suggestive visuals on how the logo can be translated into business cards, patterns etc.
Looking back, what I loved maybe the most about it is how they actually took the system I created and keep on developing it over time. It’s a perfect collaboration between designer, user and machine.



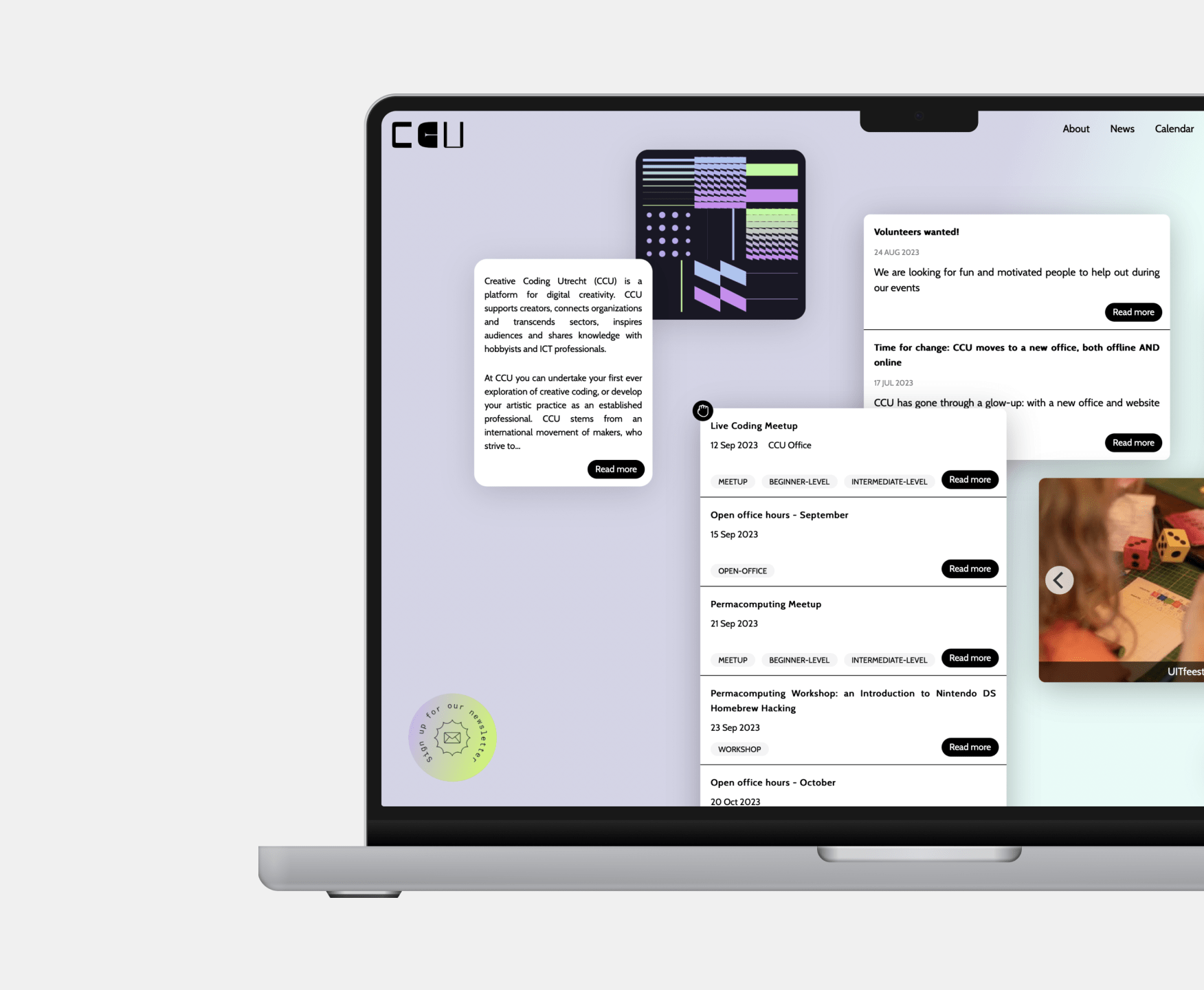
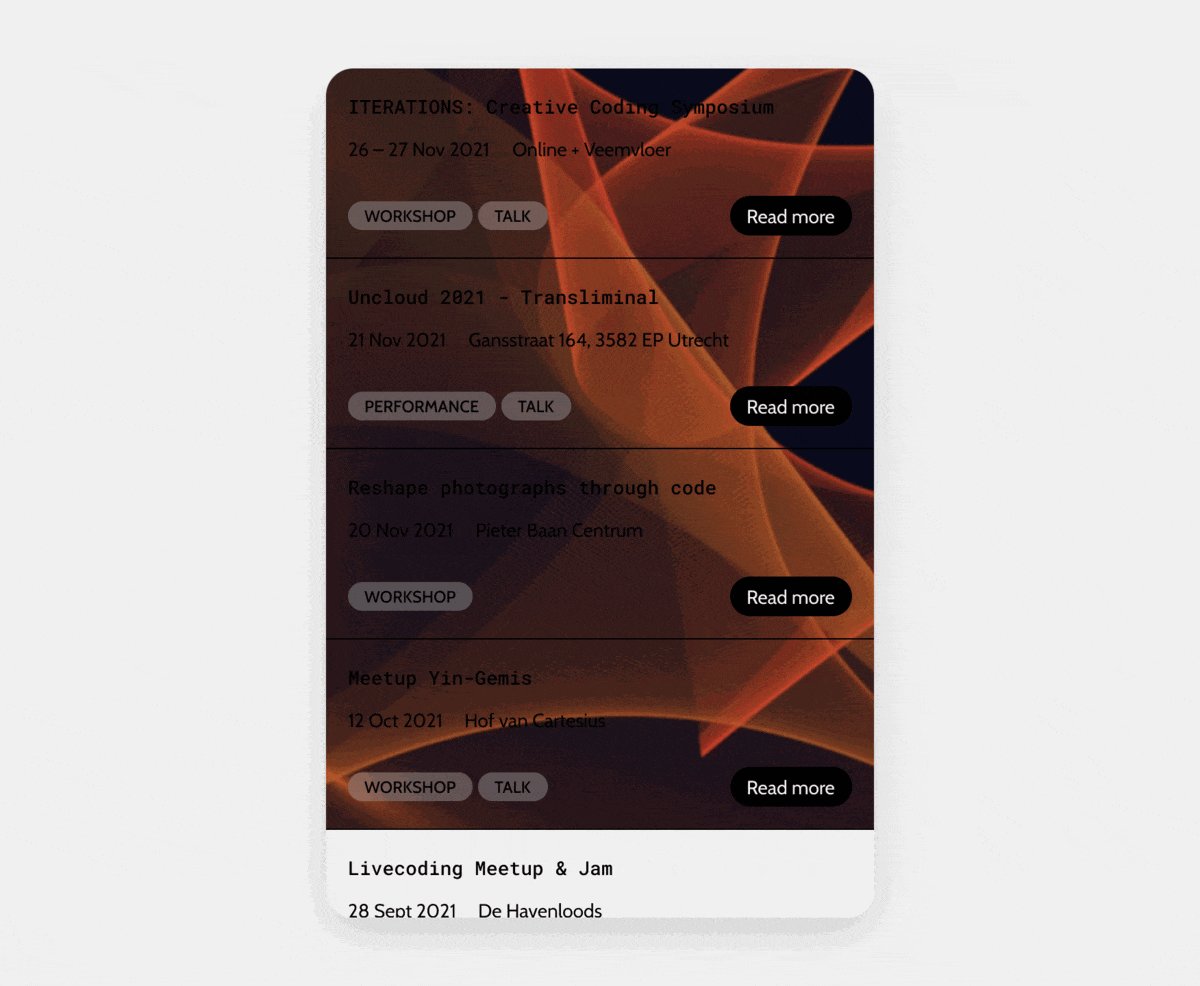
What was the idea behind the website of CCU?
The website of CCU emerged as a natural next step from the brand. By using the same philosophy and asking the question “How can the user and the machine become the designers of this webpage?”
Especially the main page reflects this very well. It is composed with various widgets that users can interact with, reposition it etc.
One of the initial ideas was also to have a small text editor where users can write their own programs which would determine the looks of the background of the page. The website is still a work in progress but incremental changes are made. I hope eventually that this idea makes it live.
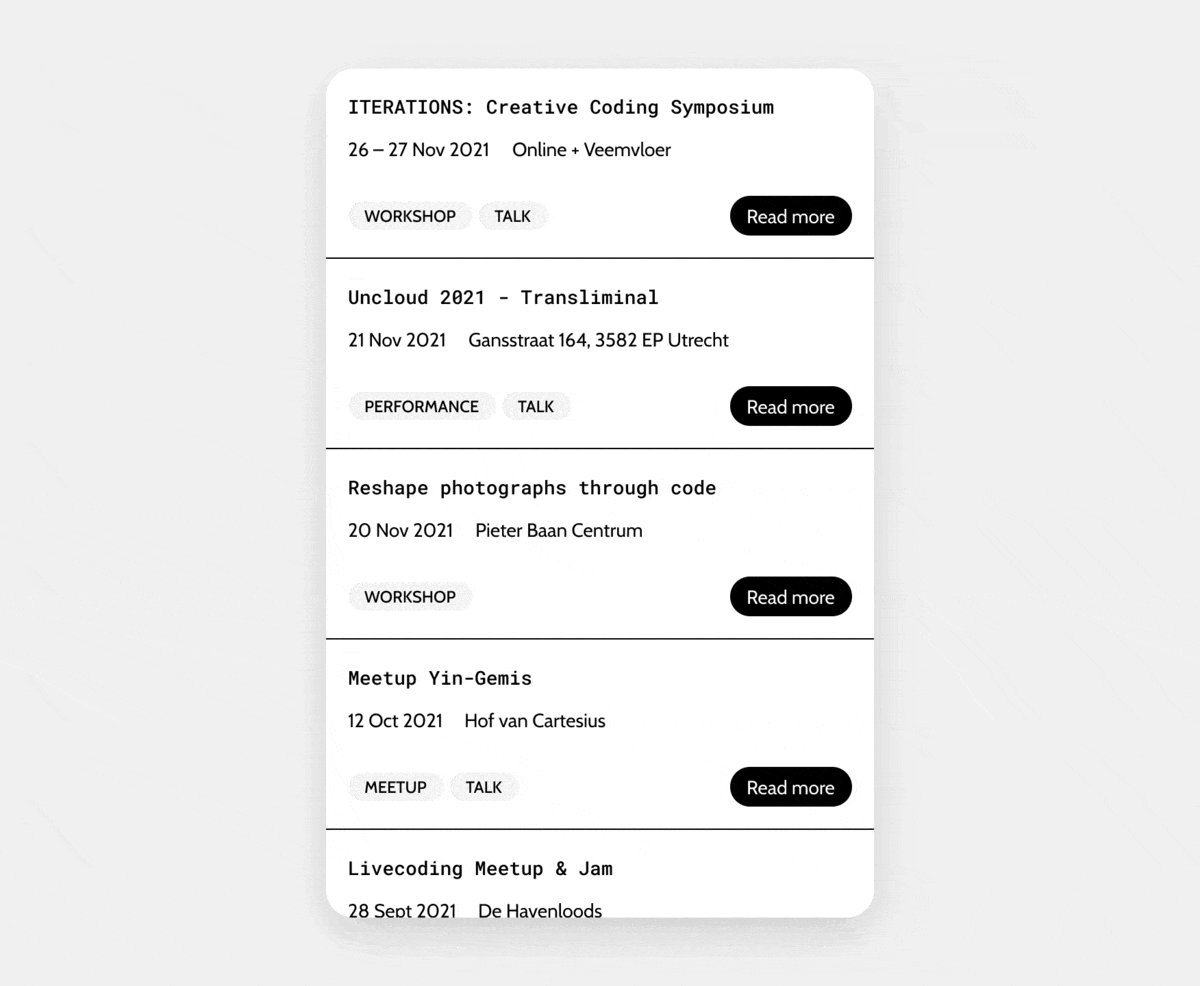
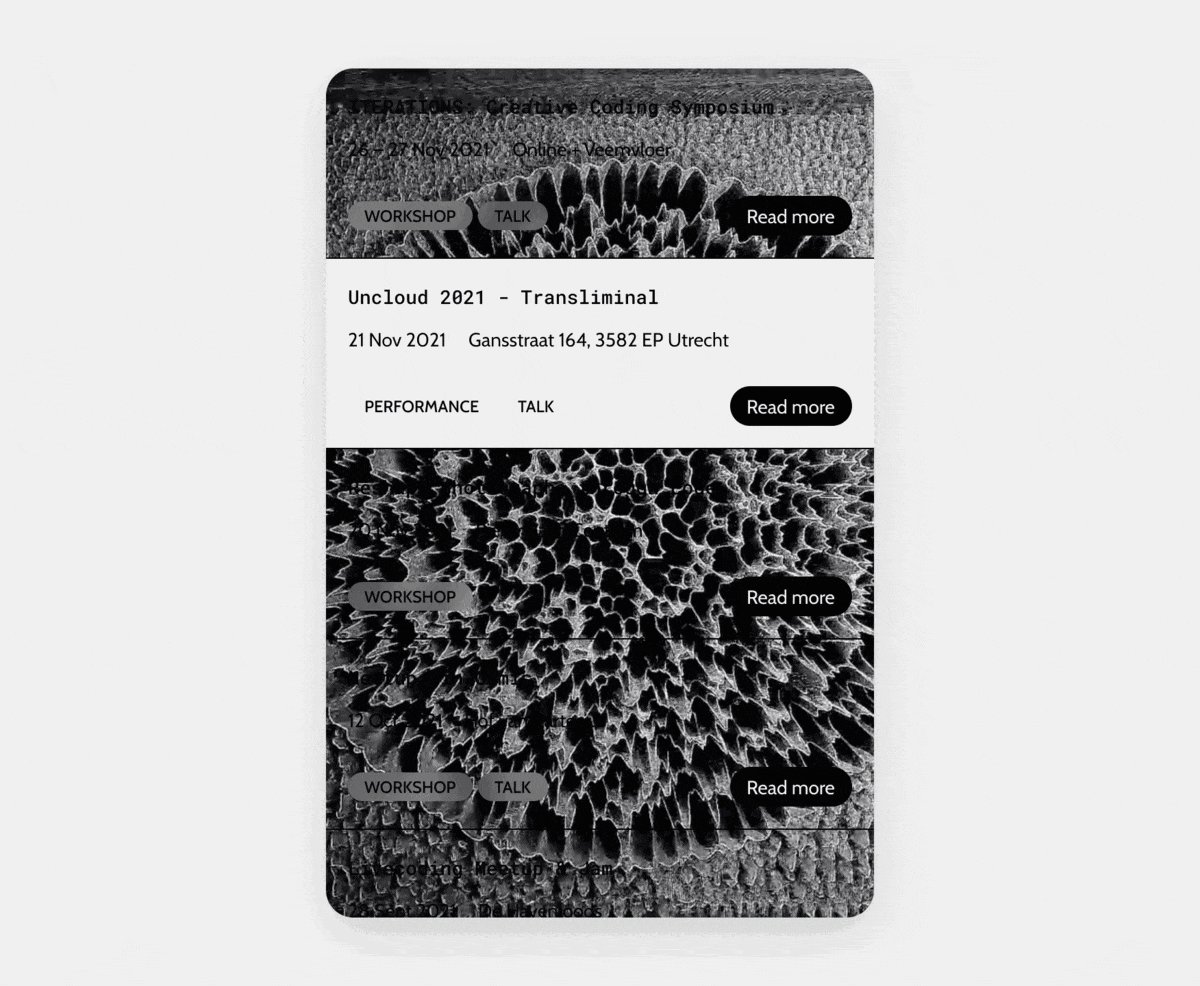
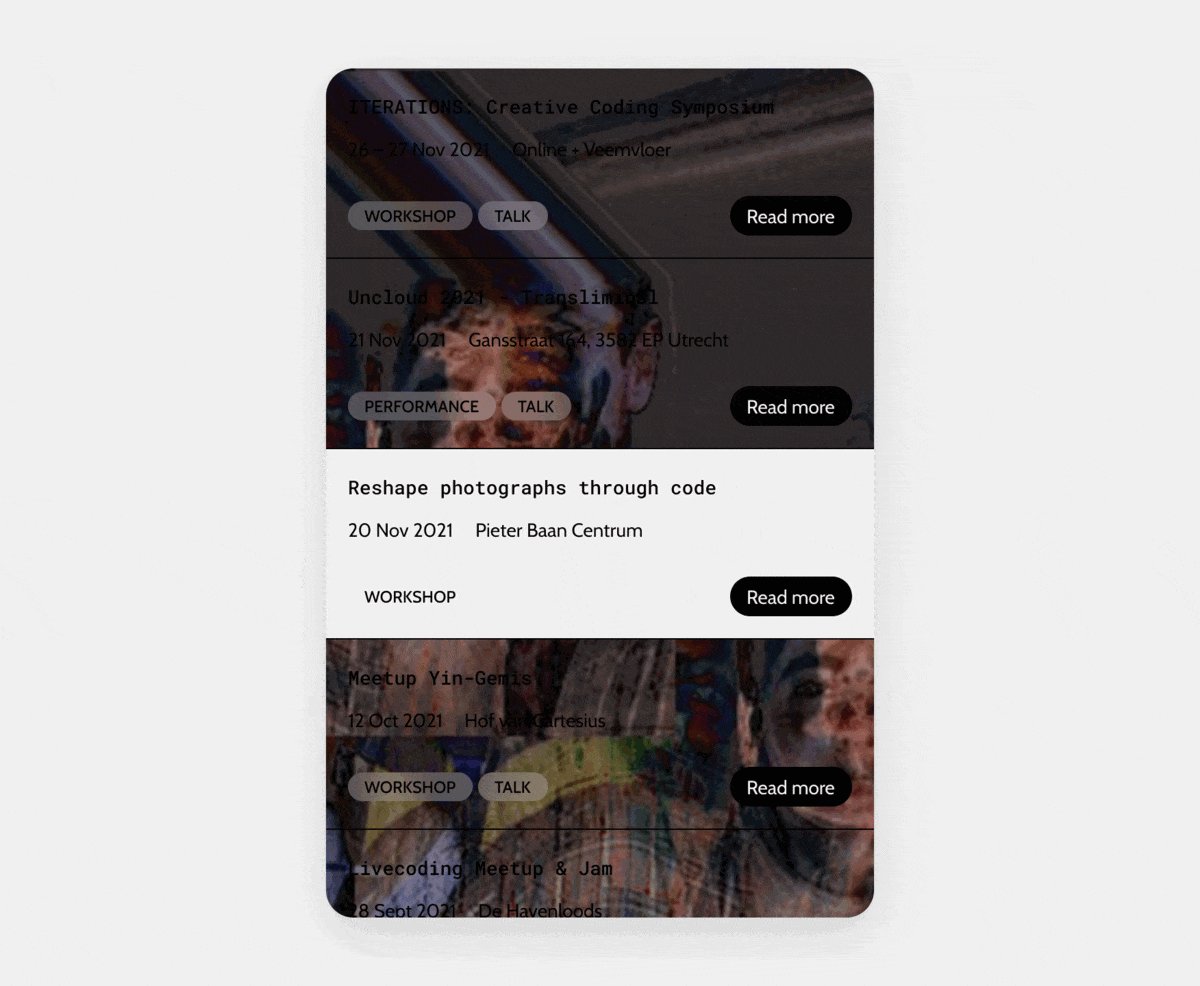
Some of the other pages needed to be more functional, so we went a bit more on the safe side there. However while also maintaining the quirky vibe in some of the hover interactions to keep the expressiveness of the brand. A good example and balance of how a brand can be experienced across media and why those details actually matter and can make a difference in the overall user experience.


What drives you right now? What’s next?
This is a very philosophical and personal question. But right now I’m very driven to really embrace the craft of digital experience design. I’ve been in a few leadership positions where my focus shifted away from that and I found myself not in the happiest places. It definitely taught me that career ladders and fancy titles don’t mean everything if it means compromising on the things you care deeply about.
I work a lot in tech and that means often working against the clock with a “done is better than perfect” mentality, but I don’t always agree. As mentioned, since May, I embarked on my freelance journey where I aim to create a space for myself to explore and perfect my craft on deeper levels, instead of spending time in meetings which I was doing a lot in my previous roles.
Through my career, I’ve also grown an interest in design fiction. Both on what digital design can look like in the future but also what that could mean for our craft as a profession.
Now that I’m independent, I try to combine both client work with design research*. I strongly believe the combination of both industry projects and speculative research creates an interesting tension between what we can do today versus what could be possible tomorrow, which eventually leads to more imaginative outcomes in any project.
To answer what’s next, I just hope I can continue on the journey I am on today. Already now after barely 6 months I can feel I’m in a much more happy and mentally healthy space. I’m meeting interesting people and feel a lot more active in the design community, something I’ve missed the last couple of years.
Lastly I’m also very excited to see how design will develop in the next few years and how my role within that will evolve. I can imagine a world where the lines between code and design will get more blurry. Something I already feel today, but I’m expecting a lot more of this in the coming years. That, and of course artificial intelligence. I hope we will use it in ways where we can enhance our creativity rather then replace it. If the latter happens, I’ll probably stop and become a furniture designer, a painter or a farmer.
*About my current research project: My current research project is a perfect example of what I mean by speculative design research. What started as a design question “Can we use Brain Computer Interfaces to design more neurodivergent friendly apps” ended up in the development of a framework as a manifest against a digital world of sameness. In short: a framework to bridge the gap between design fiction and UI design by including data and machines to build more imaginative futures. A proof of concept version of the project will be released early 2024, but for the curious ones, some sneak peeks are already shared today on my instagram.
Related links
Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 A conversation with Talia Cotton
A conversation with Talia Cotton
During OFFF Festival here in Barcelona, many interesting people come around! This interview with Talia Cotton came about almost by […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 A conversation with Anna Shams Ili
A conversation with Anna Shams Ili
Hi Anna! It was super nice to meet you at the PCD CPH, I really liked your talk in which […]
 A conversation with Tomáš Kostrzeva
A conversation with Tomáš Kostrzeva
Hi Tomáš, thanks for answering a few of my questions! Let’s start with the basics. Who are you, and what […]
 Instagram-Live with Lena Weber
Instagram-Live with Lena Weber
I met Lena Weber at a workshop at International Assembly, after that we became friends and she helped me over […]
 A conversation with Raphaël de Courville
A conversation with Raphaël de Courville
A few weeks ago I had the honor to meet Raphaël de Courville in person at the audivisual jam at […]