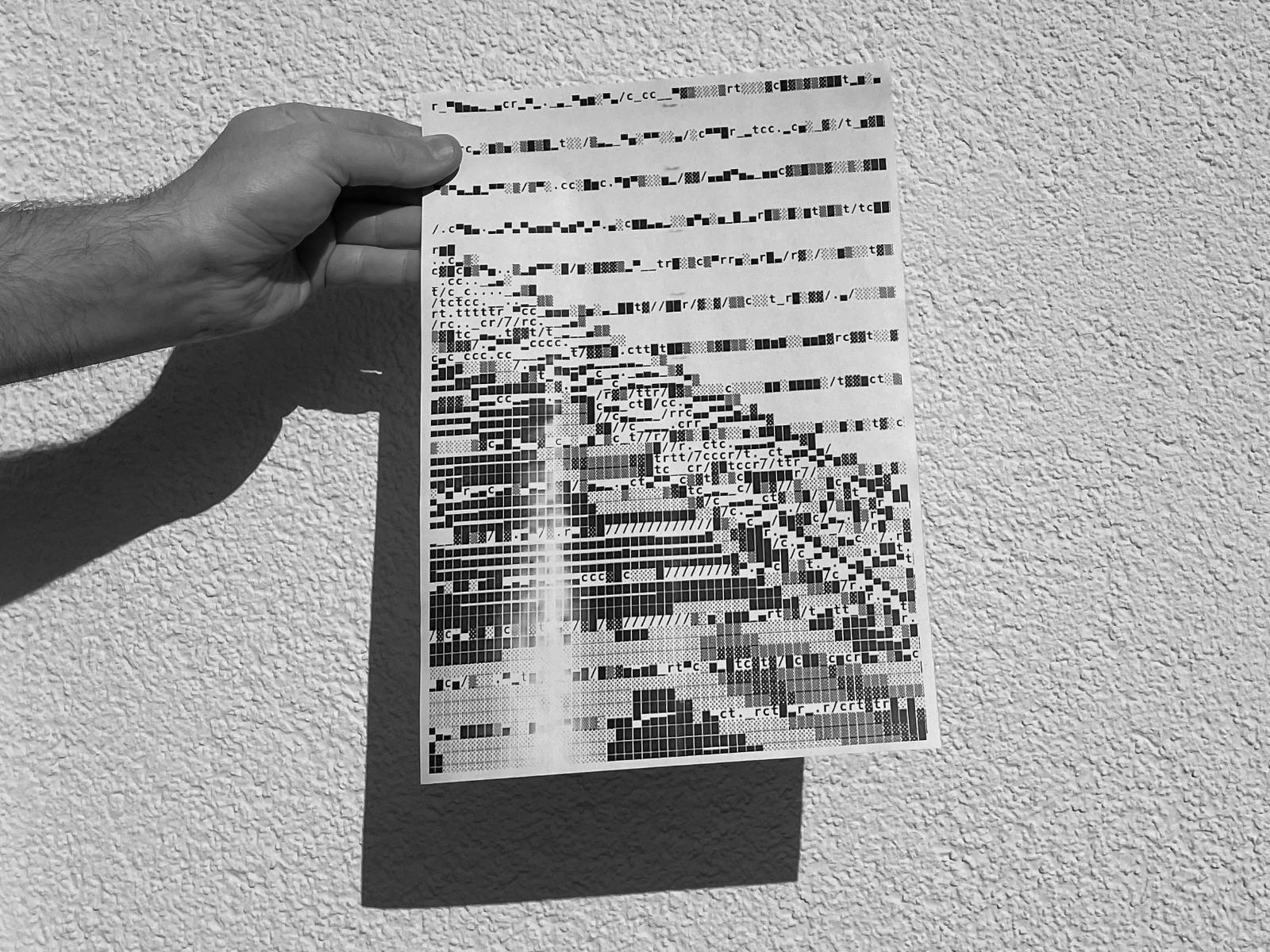
Preview: When Computers create Collages
Related
 Building Tools with p5.js (Playlist)
Building Tools with p5.js (Playlist)
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €8 or […]
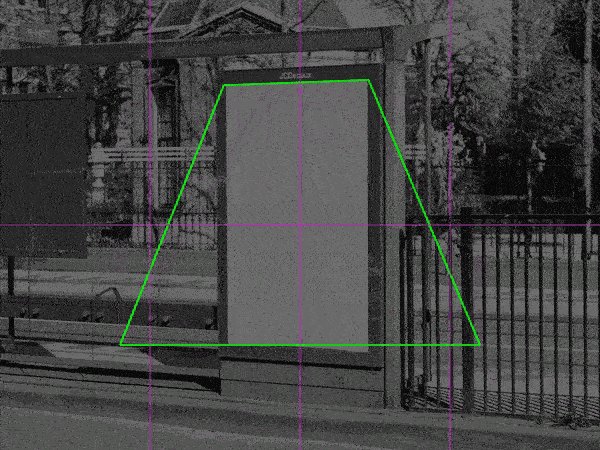
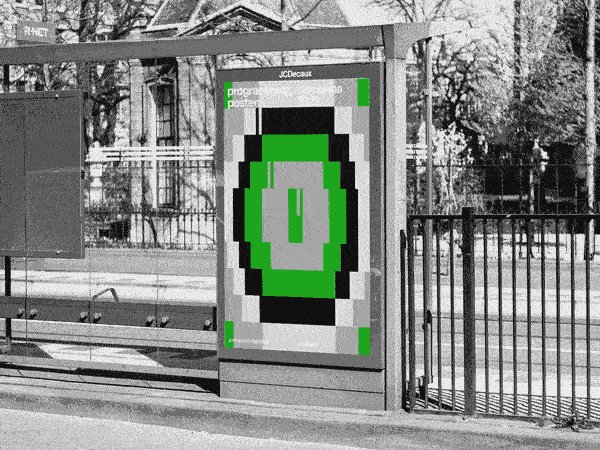
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €8 or […]
 Preview: Random Compositions
Preview: Random Compositions
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €8 or […]
 Lowtech Painting Machine
Lowtech Painting Machine
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €8 or […]
 Marcus Aurelius Meditations
Marcus Aurelius Meditations
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €8 or […]
 Form follows Music: The Bach-Project
Form follows Music: The Bach-Project
Generative visuals made from the "Prelude in C" by Johann Sebastian Bach.
 Digital Reality
Digital Reality
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €8 or […]
 Unlock with Patreon
Unlock with Patreon