Getting started with Processing
Please note: This blogpost is currently in development
While in p5.js there is a relatively confusing array of ways to write and execute code, in Processing it’s relatively easy to explain, because it has a standalone app that works quite simply and can be installed quite easily. In this tutorial, I’ll explain how to download and install this app and write your first little Processing sketch.
Related
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]
 Three ways to work with p5.js
Three ways to work with p5.js
When the first alpha release of p5.js appeared in July 2014, it kicked off a hugely important development for the […]
 I challenged Daniel Shiffman and here’s his response
I challenged Daniel Shiffman and here’s his response
This year I donated $700 to the Processing Foundation to support people who care about the development of the projects. […]
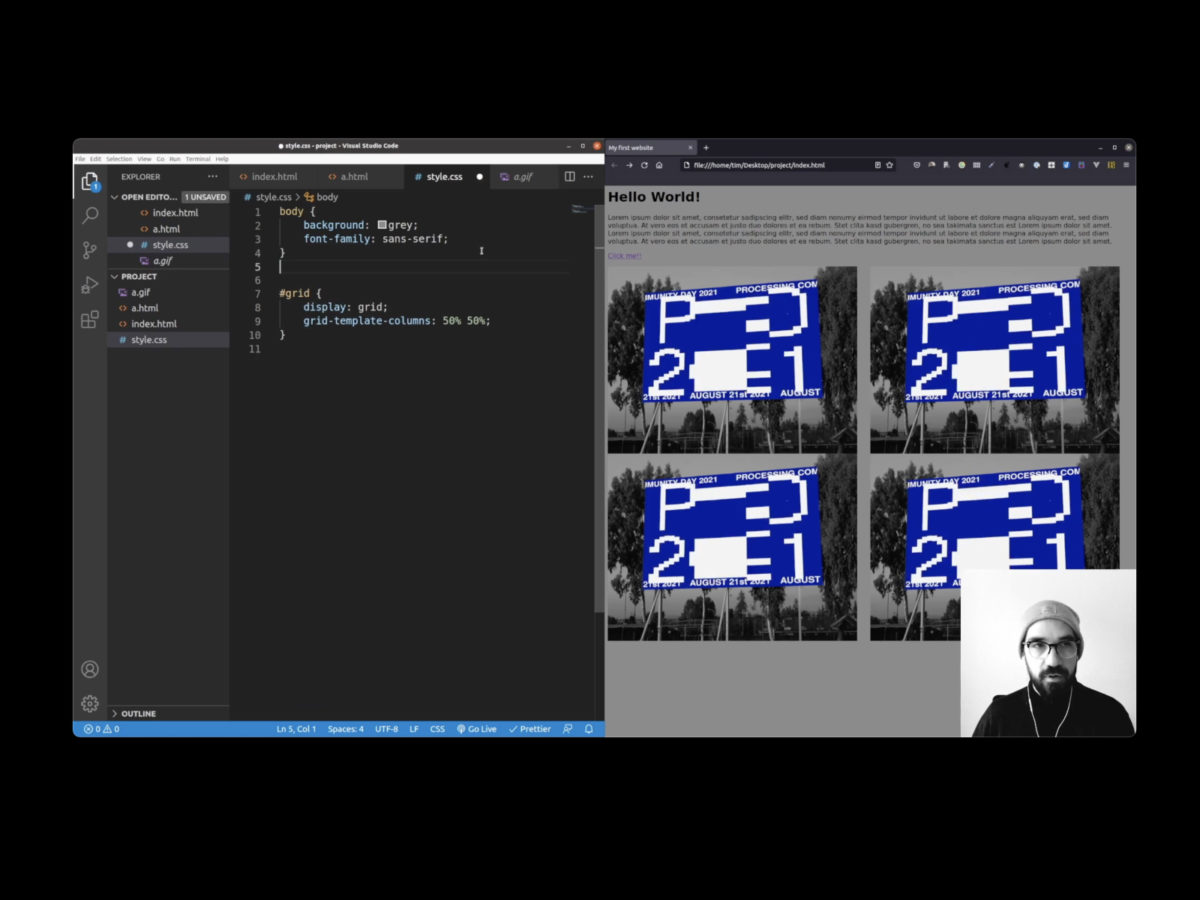
 How to write a simple HTML-Document
How to write a simple HTML-Document
Hi folks! ☀️🖐️ I hope you are doing well! For a few months now I’ve been working on the question […]
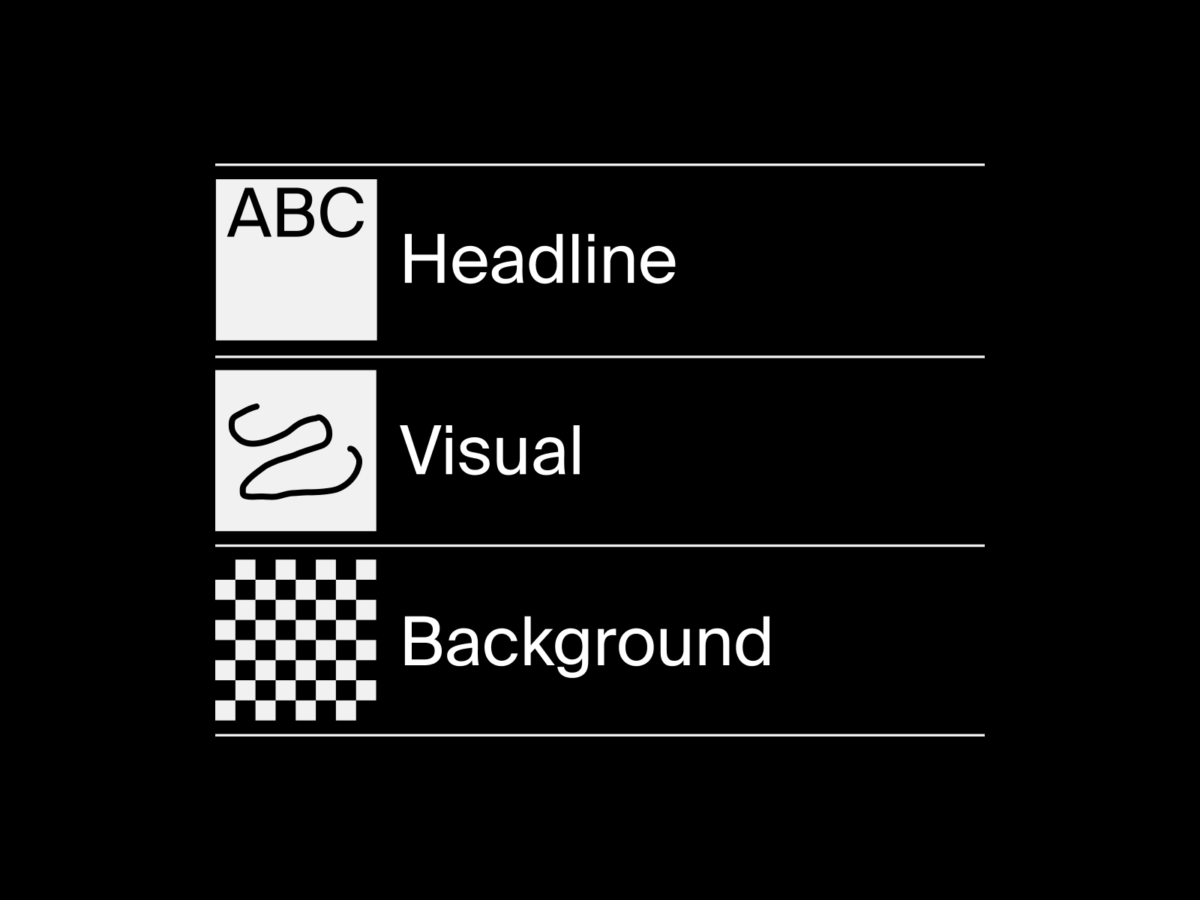
 How to work with Layers in Processing?
How to work with Layers in Processing?
Hello people, here comes a new session for you. This time I’ll explain how you can work with layers in […]
 Rhythm Studies
Rhythm Studies
This session shows a possible solution for the assignment Rhythm Studies from my course Bauhaus Coding Workshop.

