Ksawery Kirklewski on his Symphony in Acid
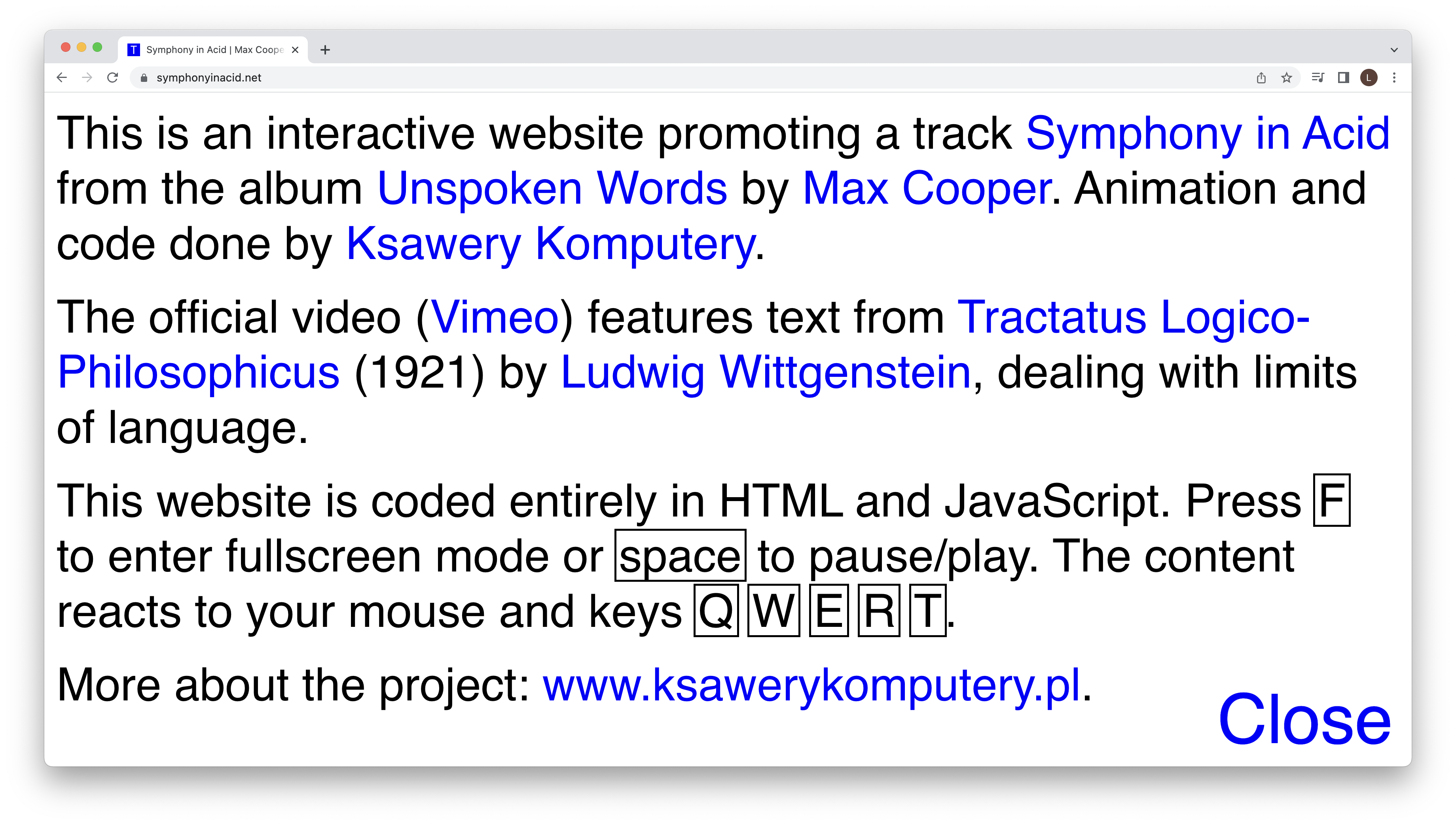
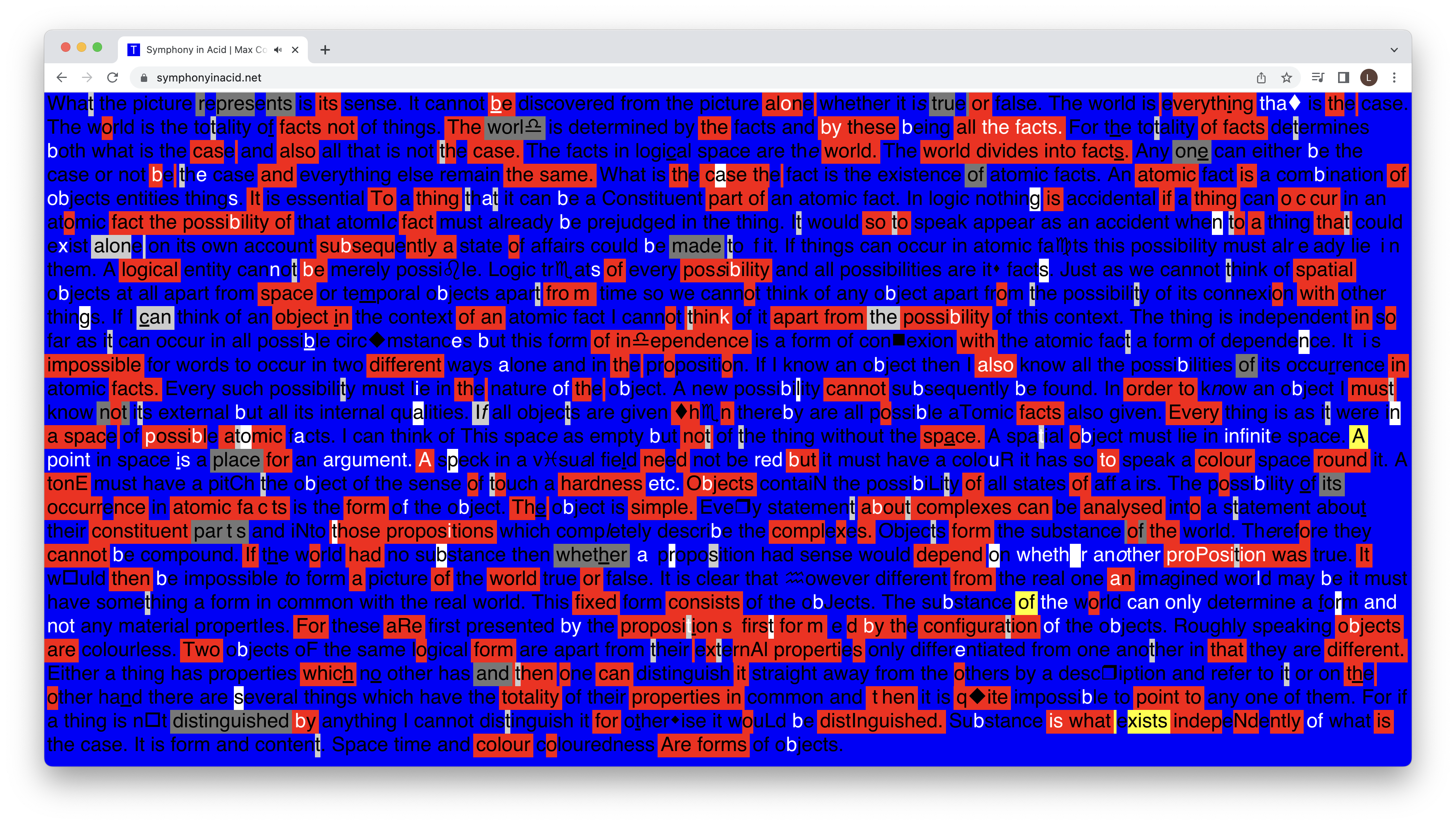
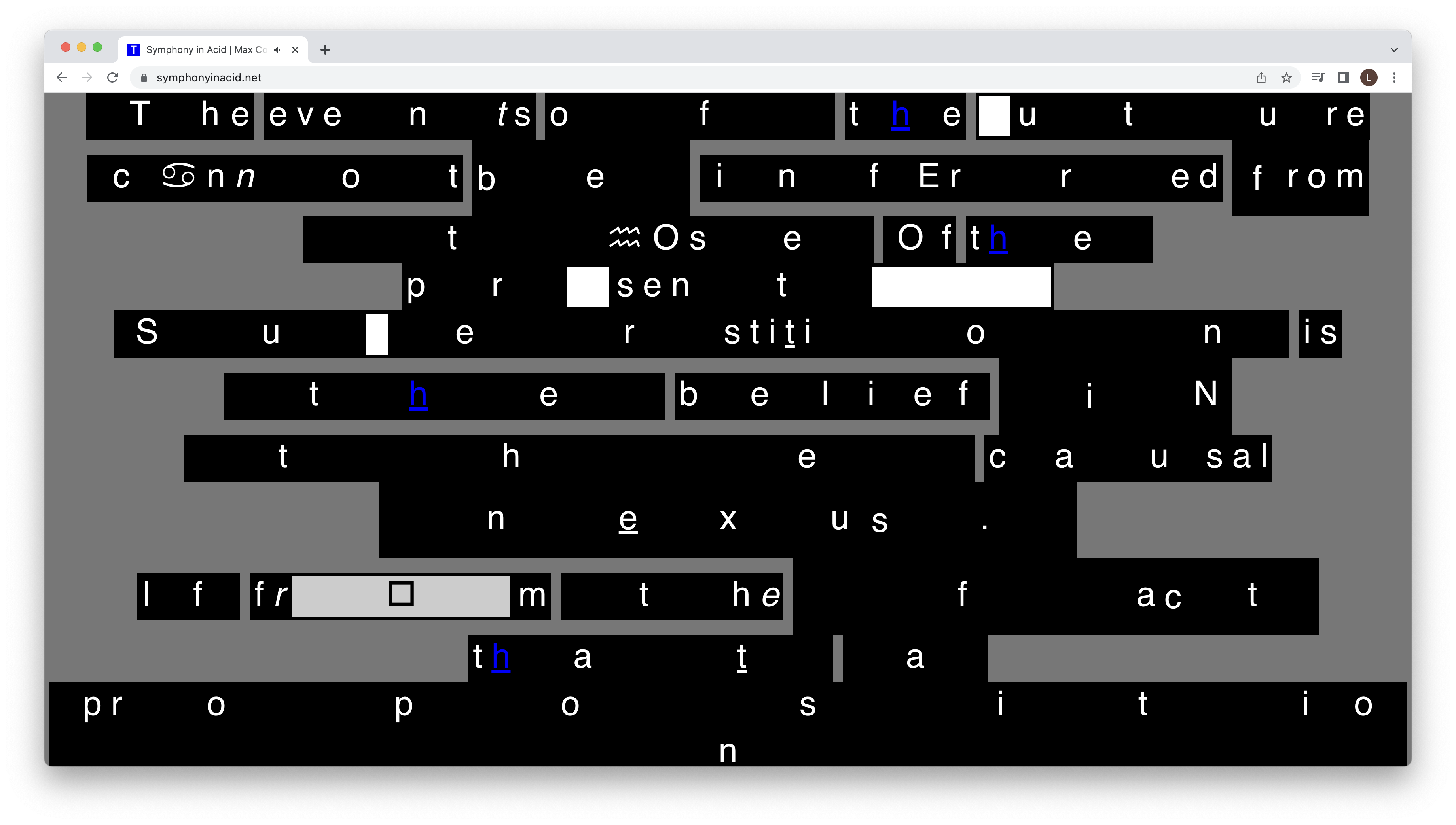
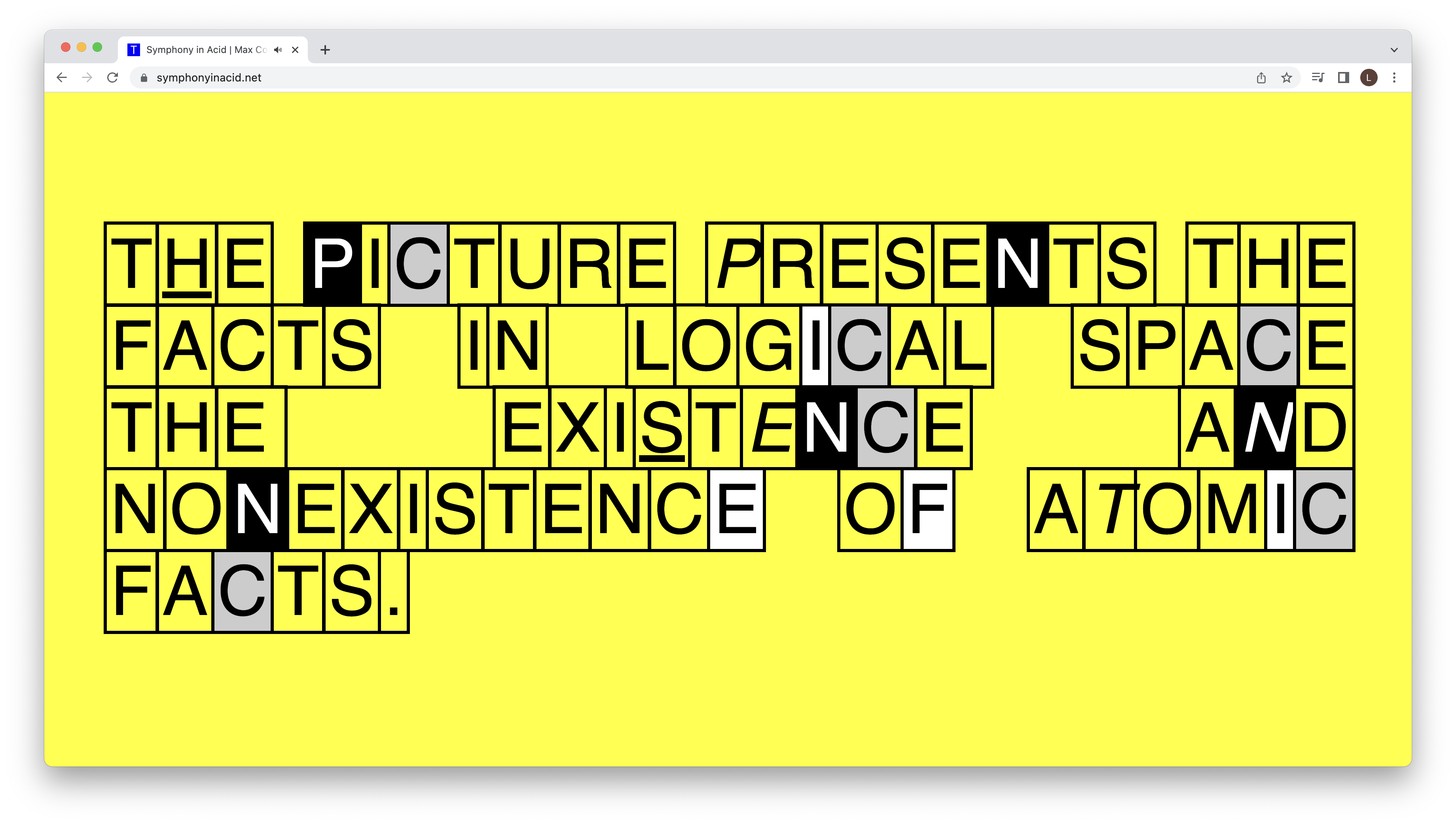
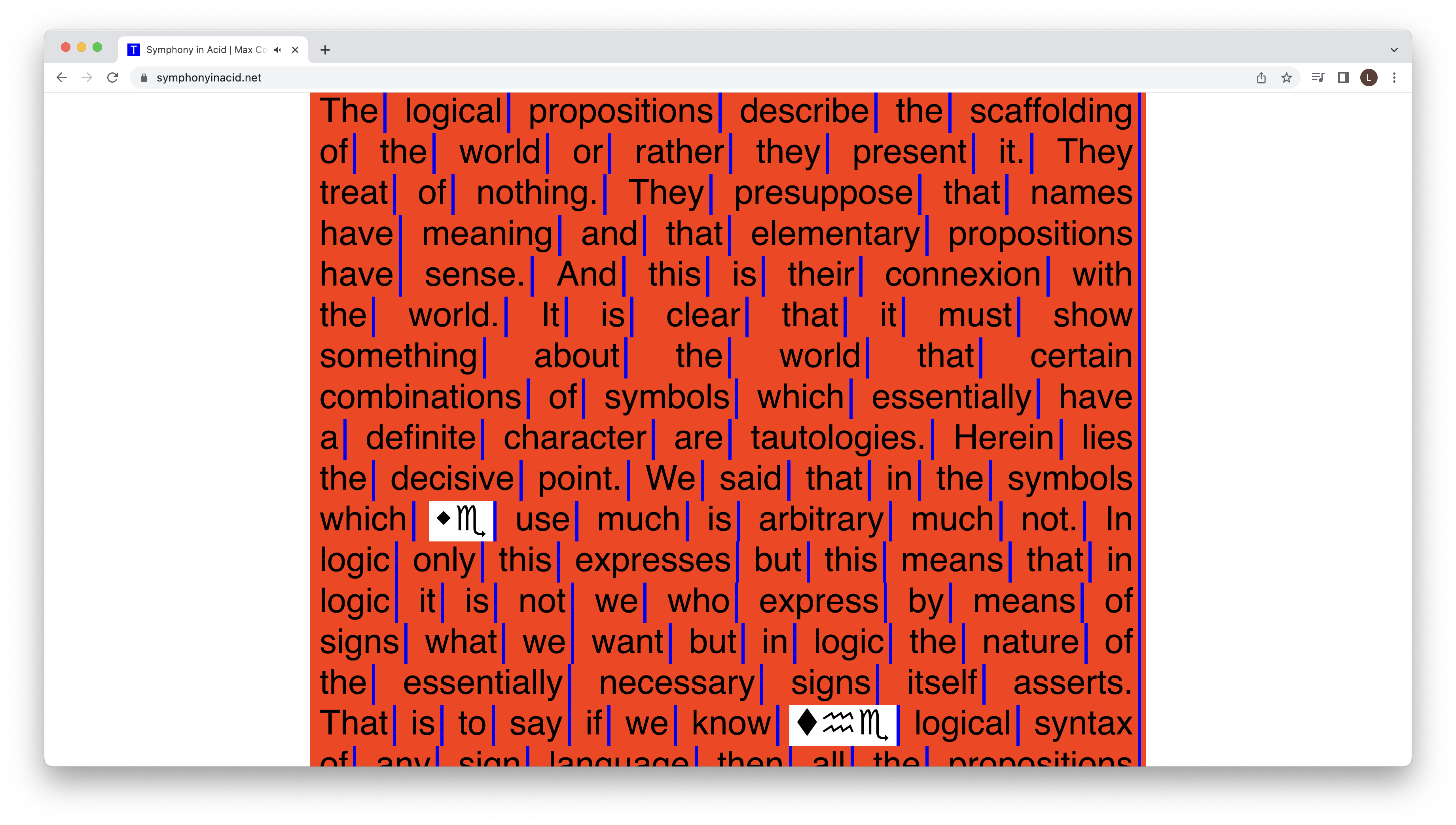
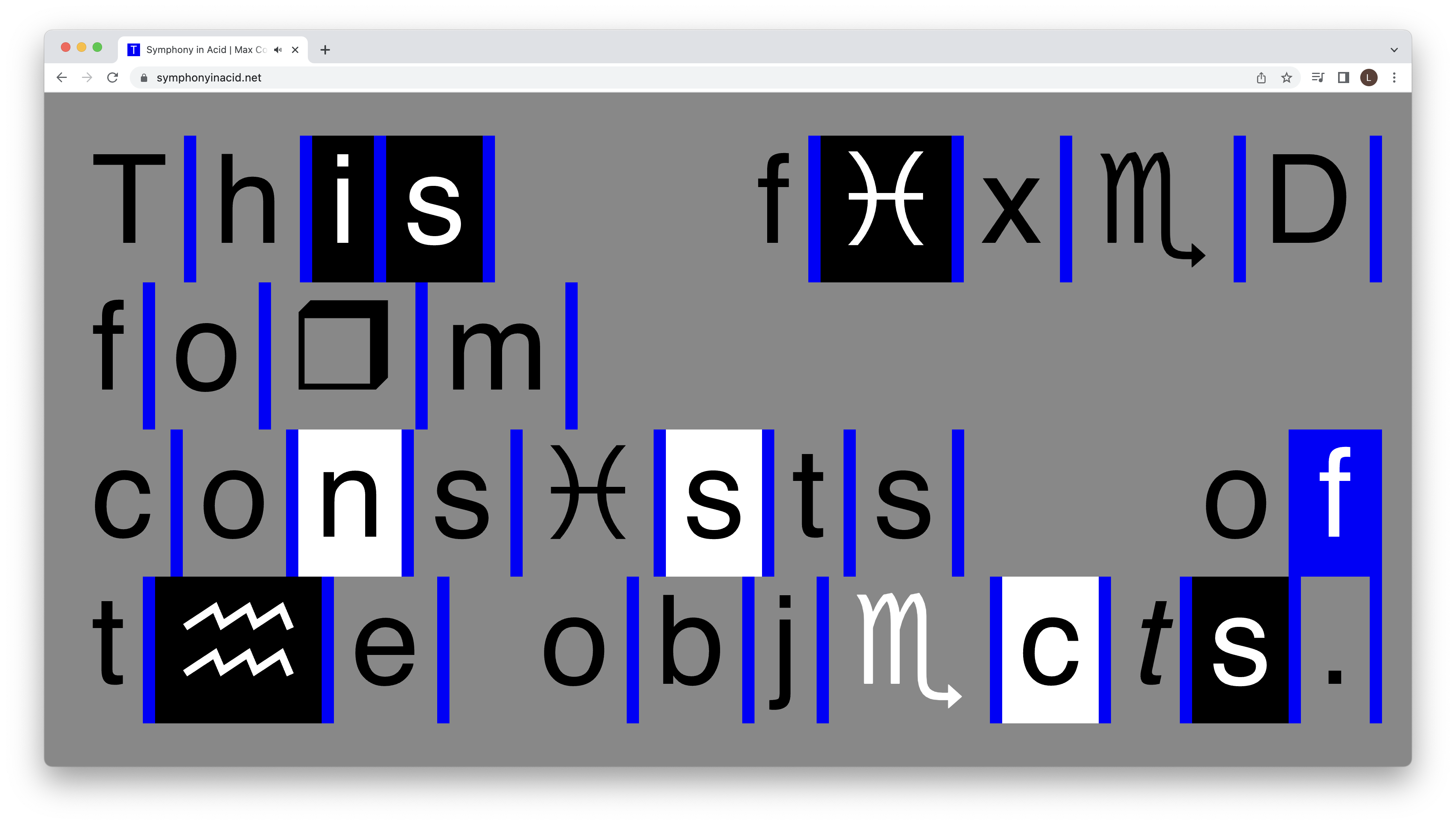
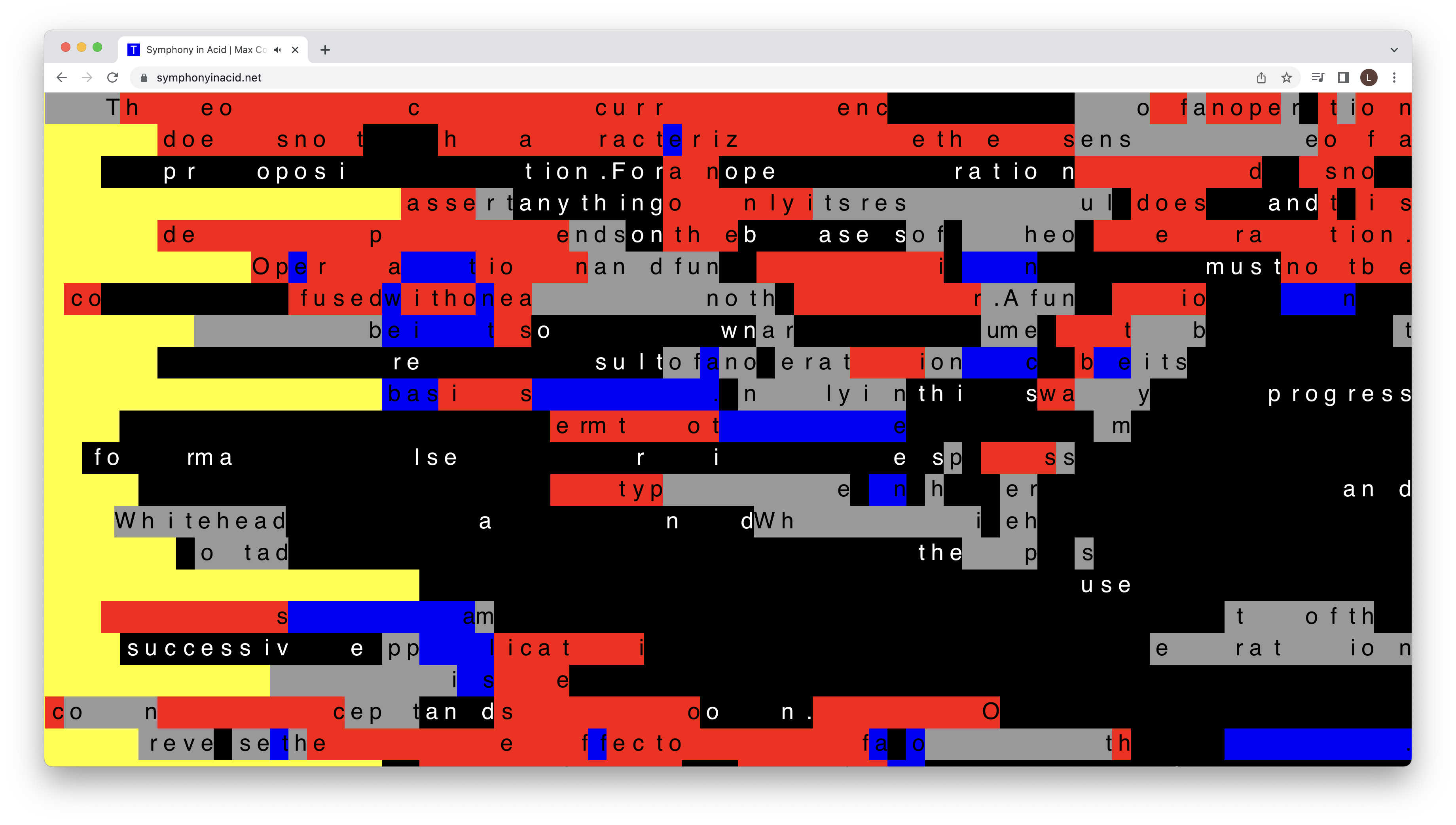
For me, it’s by far the most inspiring project of the last few years: “Symphony in Acid”, a collaboration between Ksawery Kirklewski and musician Max Cooper. The interactive, completely browser-based music video was developed entirely in HTML, CSS and Javascript with p5.js and fuses Max’s wonderful electronic music with typographic visuals from a text by philosopher Ludwig Wittgenstein. I think the low-tech approach is terrific: Ksawery has restricted himself enormously in terms of technology and creatively squeezed out everything possible within these limits. I am very grateful that I was able to talk to him about this magical work.
Hi Ksawery, let me just start off by saying that I adore your work! We
Today I want to pick your brain about the incredible “Symphony in acid” website/video/experience you created for Max Cooper.
How did the idea of using a philosophical text as the basis for the work come about?
The idea to use philosophical text, came from Max. The whole album titled “Unspoken Words” speaks about limitations of language, and consists of many works covering this topic. For “Symphony in Acid” Max pointed to “Tractatus Logico-Philosophicus” by Ludwig Wittgenstein as it could be a good content to use. It’s full of thoughts about logic behind composing words, sentences, and paragraphs. Wittgenstein sees them as chained objects of atoms, a substance with spatial relations, and tries to figure out the laws which they follow.
Max sent me his favorite lines, and at the beginning I worked only on them, but eventually I got it that it would be more impressive to source the whole text , so viewers could discover more and more ideas from the Tractatus every time they watch the video. Now the system loads random parts of the entire text before every play.


This project is one of a kind! What inspired you the most and how did you come up with the final idea?
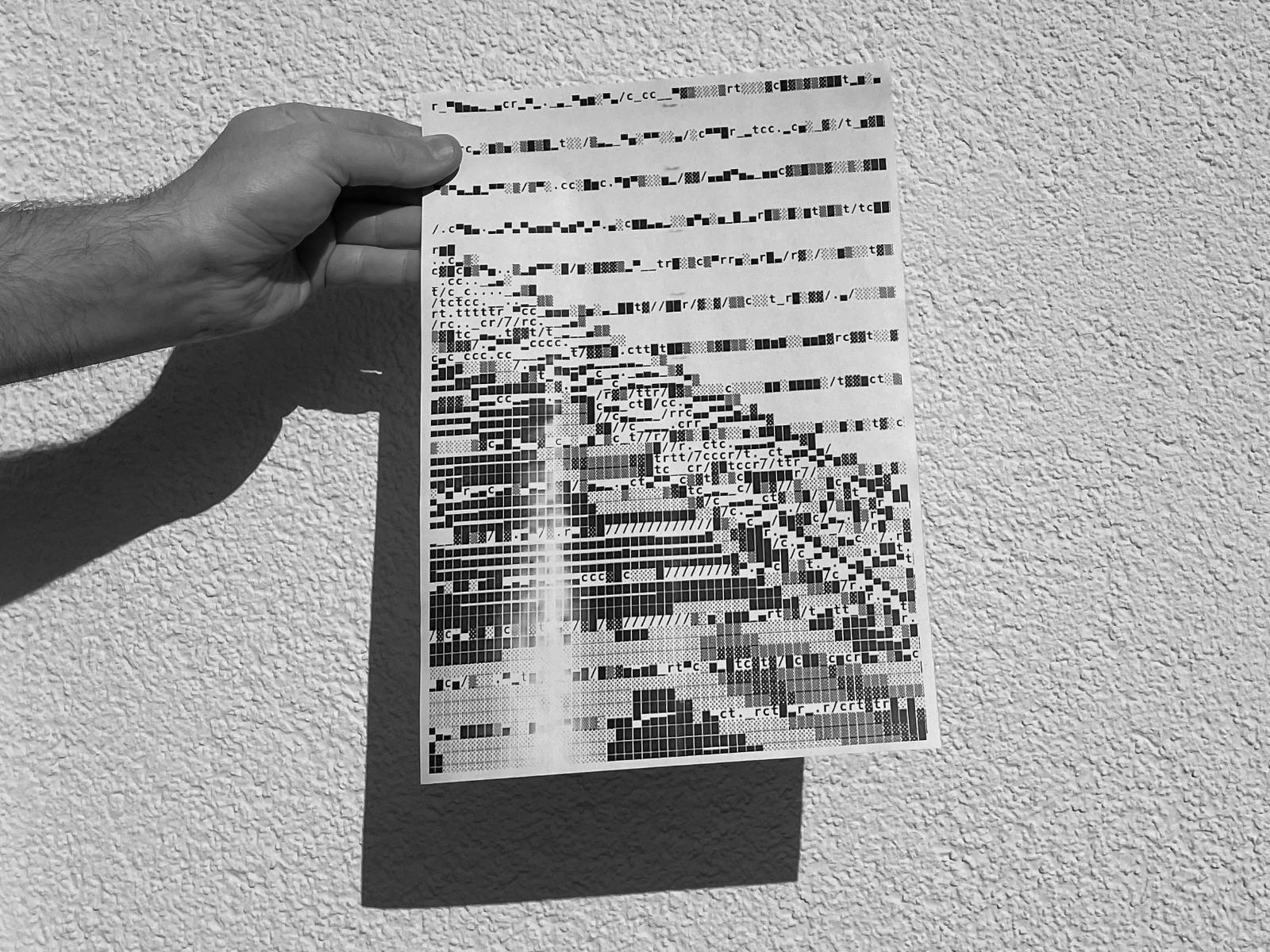
My first association was ASCII aesthetic. It’s a typography system, strictly based on a grid, with monospace machine-like font. This was supposed to strengthen the logical vibe of the Tractatus. But ASCII became quite popular, and I was willing to find something more unique and progressive.
I looked for alternative options to play with text and – since my background is heavily based on web development – my next thought was a modern browser engine. Internet was built for texts, so the browsers are very well optimised for rendering it, with lots of features for typography. As soon as I found a way to capture uncompressed frames for animation through a website, it felt most at home for me.


You decided to go very lowtech in this project. Why did you just use HTML, CSS and Javascript for this work?
I started building websites around 2004, and back then, there were a lot of limitations: We could actually use only few system fonts, and most of the design was made with CSS stylesheets. Some people still used to have only limited web color palette.
It may be a sentiment that made me refer to these times, when I was deciding on visual language for the video. The other factor, which I believe drives many of my projects, is a contra point to the commercial work I had in agencies, or for my clients: There are rules to follow, and by my personal projects I try to bend (or sometimes break) them. It’s a big relief for me to finally have this freedom.
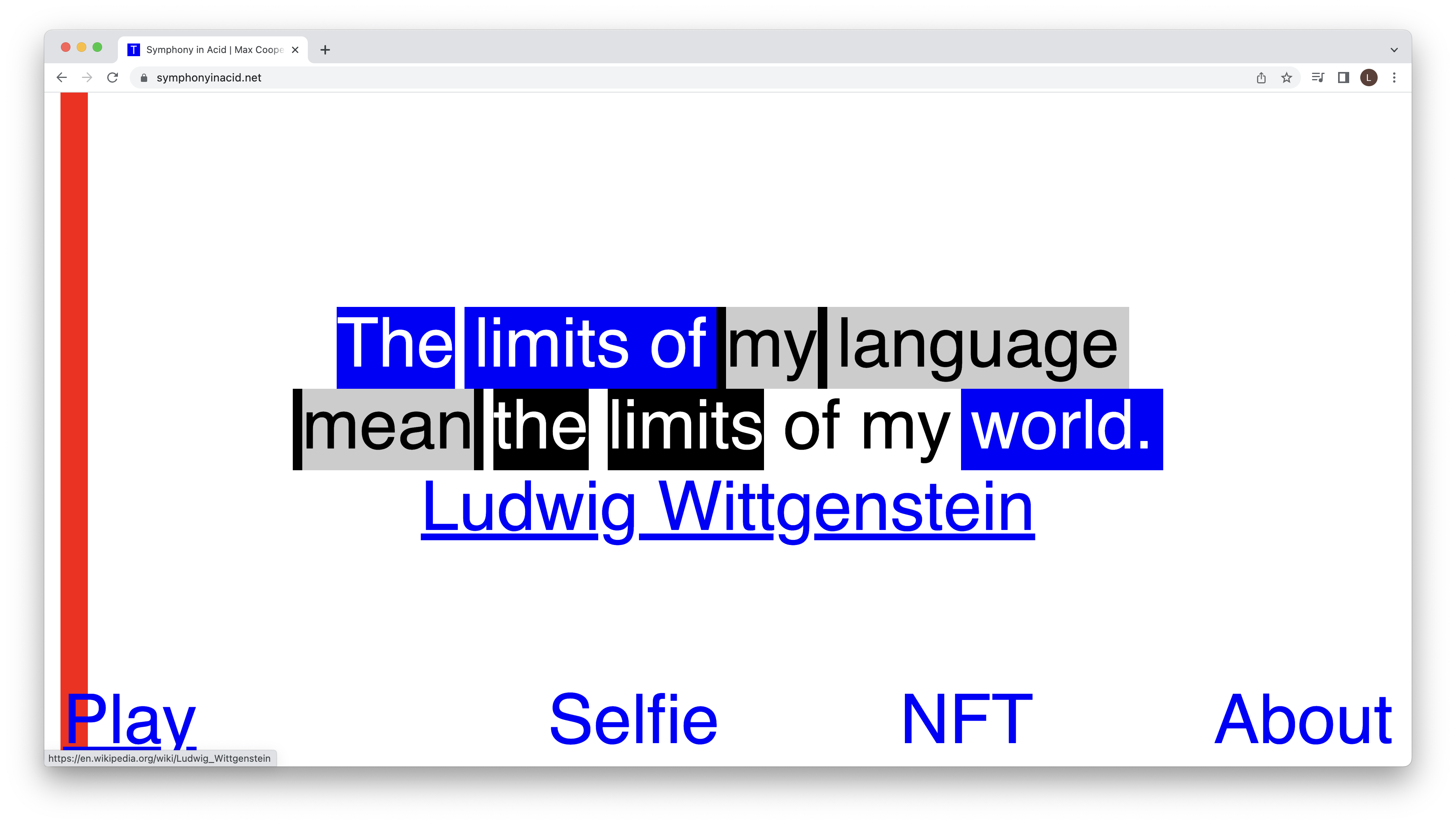
I remember that at the very beginning, my first attempt was to “hack” the Wikipedia page and play with the CSS styles for text about the Tractatus; you can still feel the vibe of Wikipedia in the Symphony in Acid.


How did you plan the scenes?
First I tried to work out a way to dynamically change the typography style settings by JavaScript. It was fun to see basic html tags deconstructing or jumping around in a glitchy way.
I played a lot with different settings and compositions, and when I felt I had enough options, I started working on a JavaScript tool, which could help me automatise sequences.
It happens to me often that on some step of a project I end up with a tool. This is probably the nature of big projects, when you have to simplify your workflow. Otherwise it would be too difficult and maybe out-of-sight to plan a big code structure.
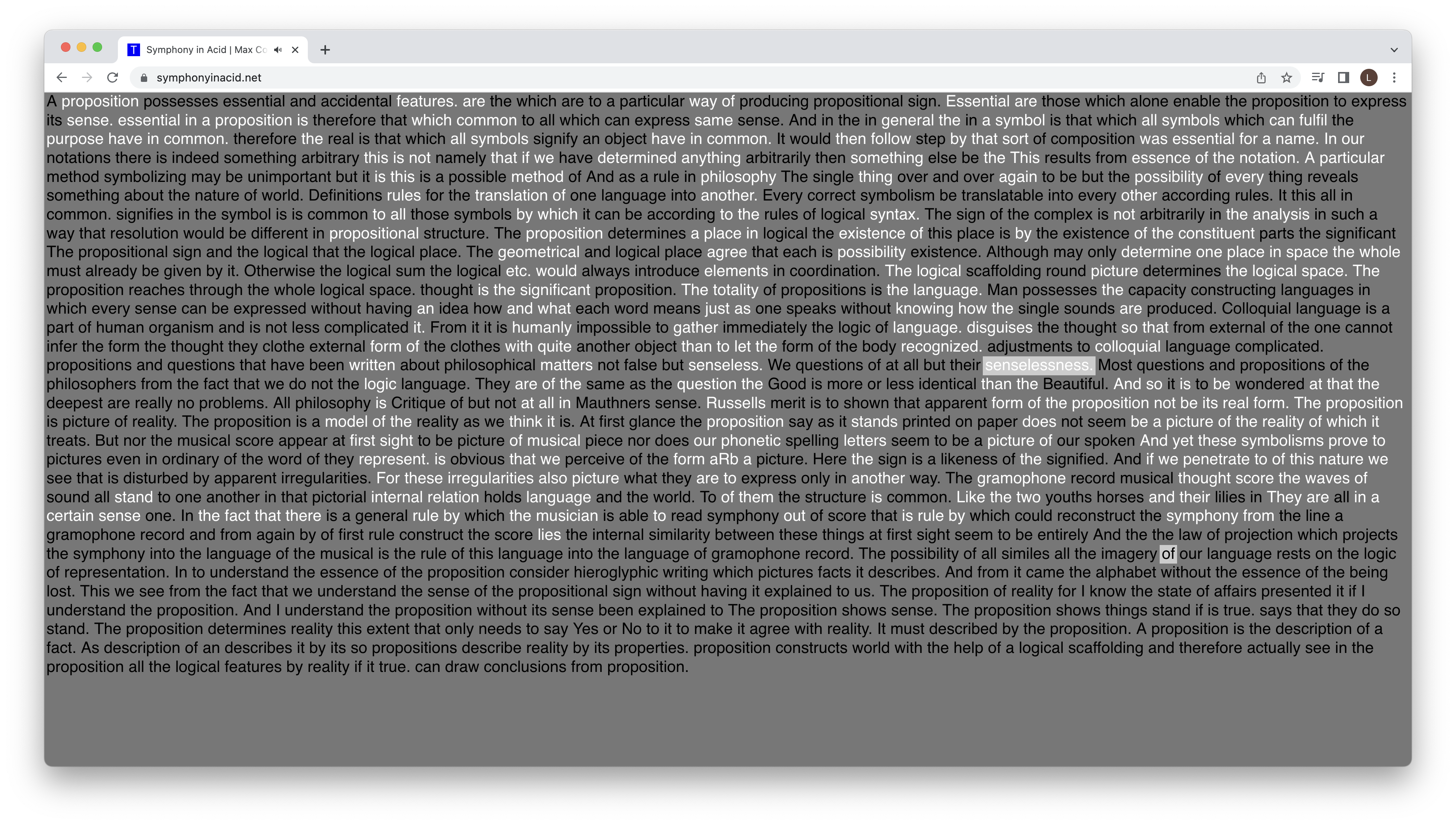
Having the tool, it was much easier to create more scenes. I felt that some of the scenes fit well or reacted better to specific parts of the soundtrack, so in the last step I put them into order following the sound. I also wanted to express progression over the time, the same way like Internet evolved; so it starts simply, a sentence with huge font size, and ends up with long paragraphs of text.
How did you prepare the data?
I was quite lucky that the whole “Tractatus” was already available in text version.
I picked the punchiest sentences for some of the scenes, but for the rest I decided to browse the text randomly. Thanks to that, when you play the video through the website, you always get a different part of text to read.
How did you sequence the music video?
The soundtrack is very dense, so it was actually pretty tough task to catch all the sounds, and map them to trigger my tool.
Max sent me separate tracks to make it easier. I started with the automation tool from Ableton to generate MIDI out of the tracks, but still there was a lot of manual work to make sure I don’t miss any important note.
I categorised the notes into seven groups, and gave them different roles to play in every scene. For example the “kick” could change the whole color palette, while the “snares” could change settings of individual characters. There is also one additional silent track, which controls the number of the scene currently played.




You told me about moving to New York, what are your plans?
Yes, it’s a very exciting plan. I’m working on my artist visa right now. I don’t have a specific plan, but you know, now or never. I need to try it. I know that many people I follow live there.
Who do you think I should interview next?
Andreas Gysin! 🙂
Related Links
- https://symphonyinacid.net/
- https://www.youtube.com/watch?v=_n_iKR3Icio
- https://www.ksawerykomputery.pl/works
- Interactive Installation of the Selfie section: Link
Related
 Teaching through the Lens of the Tool – with Prof. John Caserta
Teaching through the Lens of the Tool – with Prof. John Caserta
On a hot day in the summer of 2024, my friend Cem Eskinazi brought a stack of books to our […]
 DJ_Dave – Raving with Code
DJ_Dave – Raving with Code
Sarah, also known as DJ_Dave, writes code to produce rave music. You might say, “Oh, I know that stuff: Algorave! […]
 The Future of Processing – with Raphaël and Stef
The Future of Processing – with Raphaël and Stef
I have some really good news: Processing is currently undergoing rapid development! Processing community lead Raphaël de Courville and primary […]
 Deconstruction / Reconstruction – Creative Coding with Prof. Stig Møller Hansen
Deconstruction / Reconstruction – Creative Coding with Prof. Stig Møller Hansen
I am more than excited to share this session with Prof. Stig Møller Hansen with you today, whom I would […]
 Kris de Decker on Low Technology
Kris de Decker on Low Technology
In the two years I lived in Barcelona, one person in particular fascinated and inspired me. His name is Kris […]
 Nico Landrieux on the Intersection of Ballet and Code
Nico Landrieux on the Intersection of Ballet and Code
I am totally thrilled to introduce Nicolas Landrieux to you today. We met a few years ago at one of […]
 Raquel Meyers – The Tool is the Message
Raquel Meyers – The Tool is the Message
Let’s begin here: A myriad of new technologies is accelerating our world at a breathtaking pace. I’m not interested in […]
 Kit Kuksenok on p5.js 2.0
Kit Kuksenok on p5.js 2.0
In 2025, both Processing and p5.js made major leaps forward in the development. I had the great opportunity to speak […]