Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite projects that I worked on in 2023.
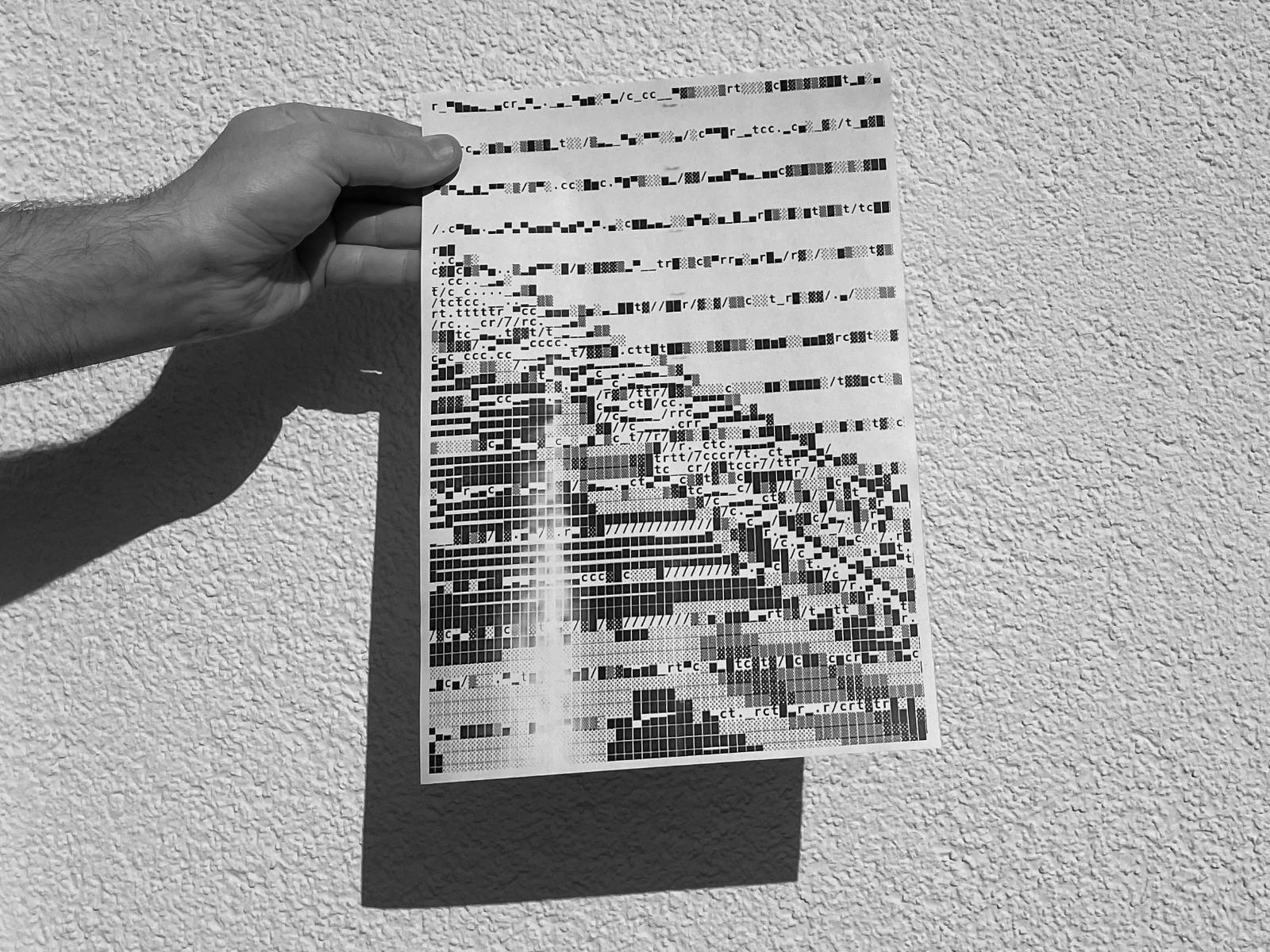
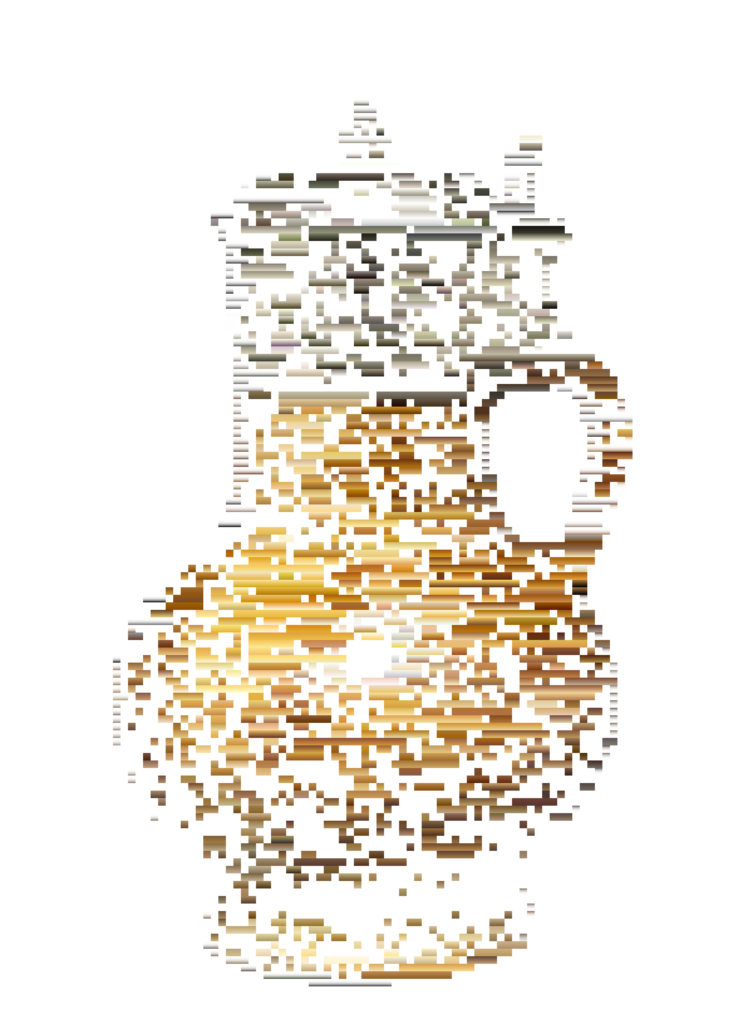
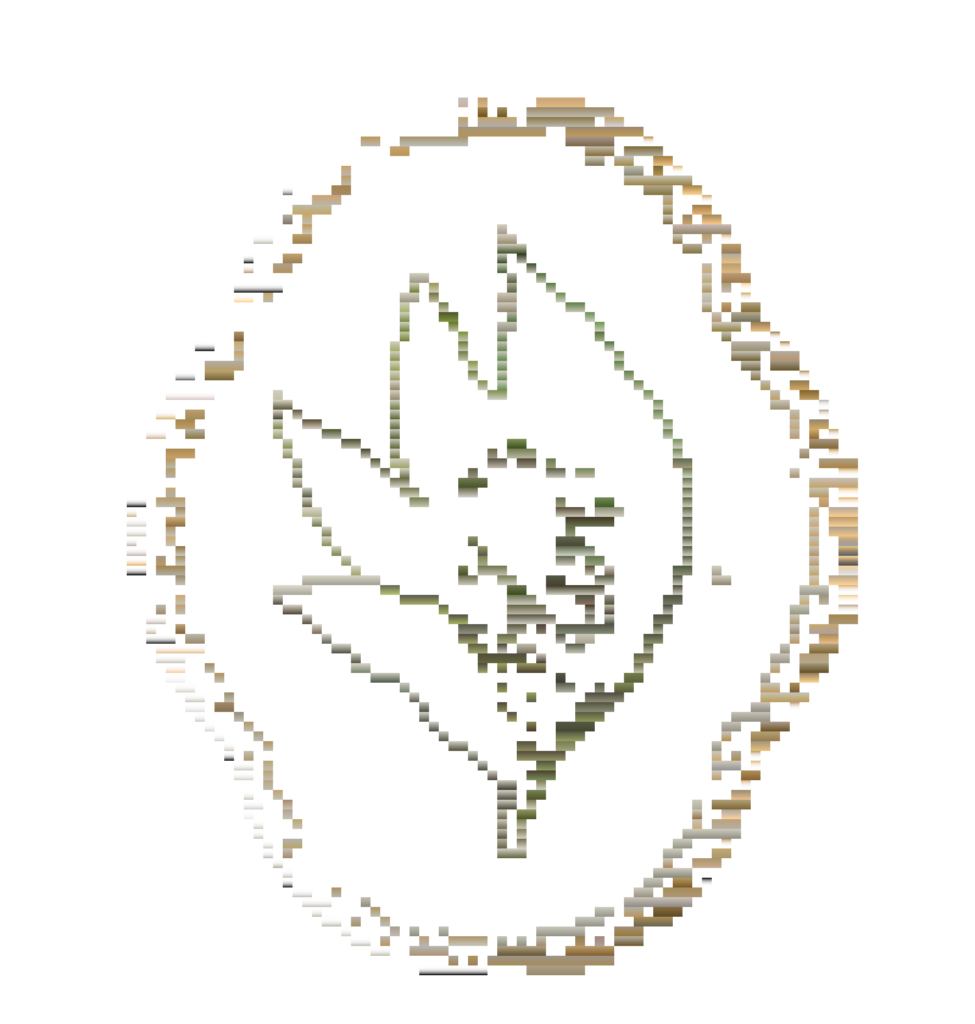
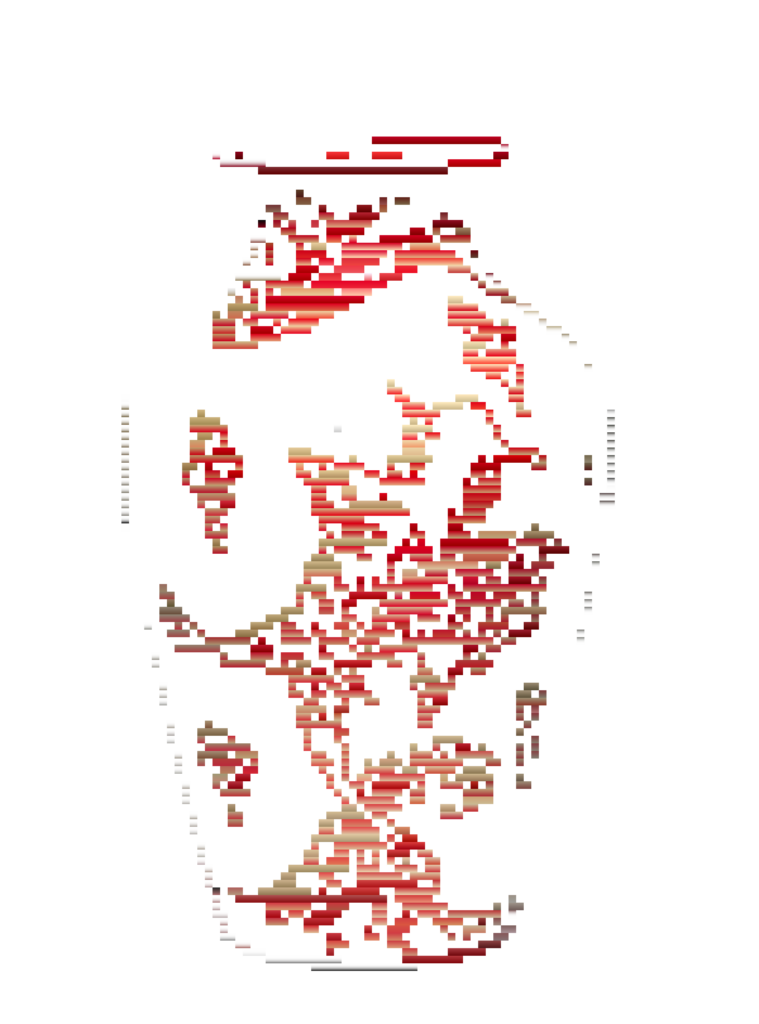
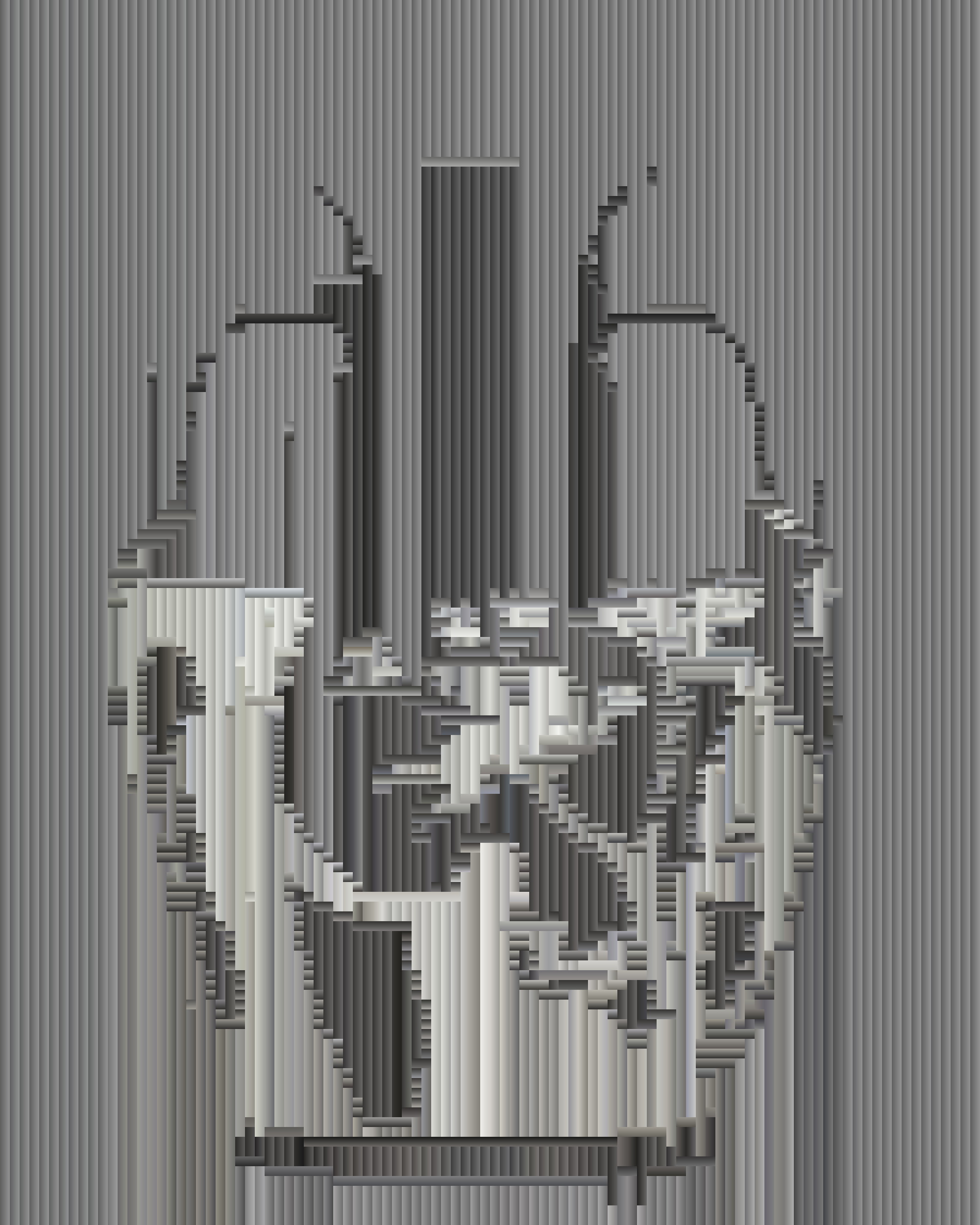
The visuals are based on a self-programmed PDF generator, which generates a kind of archive from the abstractions and colour information of the input photo from an arbitrarily large collection of images. In other words, a kind of transformer that extracts photo data permutes or substitutes it according to certain rules, and then delivers a transformed result.
The generator is a self-initiated project that has been with me for a long time and so the function and output continue to change. For this project I used the output images without the frame of the “archive” as feed for the Visualiser.
In my work I often talk about limiting factors and that they are a kind of motor for me to break down decisions to the essentials within a small scope of action and, above all, to play with them.
There were several limiting factors that we had to deal with:
1. Time
The request came at relatively short notice so Alex, the editor: Aaron Chan and I had to realise the idea, execution and fine-tuning in about 10 days. With the release date of 1 January, there were also some public holidays in between. That can be very stressful, but with this team, it was honestly super productive and enjoyable. Everyone wanted to find a compromise between realisable complexity and sensibly simple expressions, and so we quickly agreed on a direction.
2. Programmed tools
Anyone who has ever programmed a small tool knows that they often work in a niche. The task was to create ten minutes of video footage with a tool that was optimised for .png and .pdf production.








The tool is made to process large masses of images, that’s where its strength lies. To achieve the desired aesthetics you often have to render a few tests to make sure the effect looks good for a lot of different photos and to find just the right level of abstraction between photo and output.




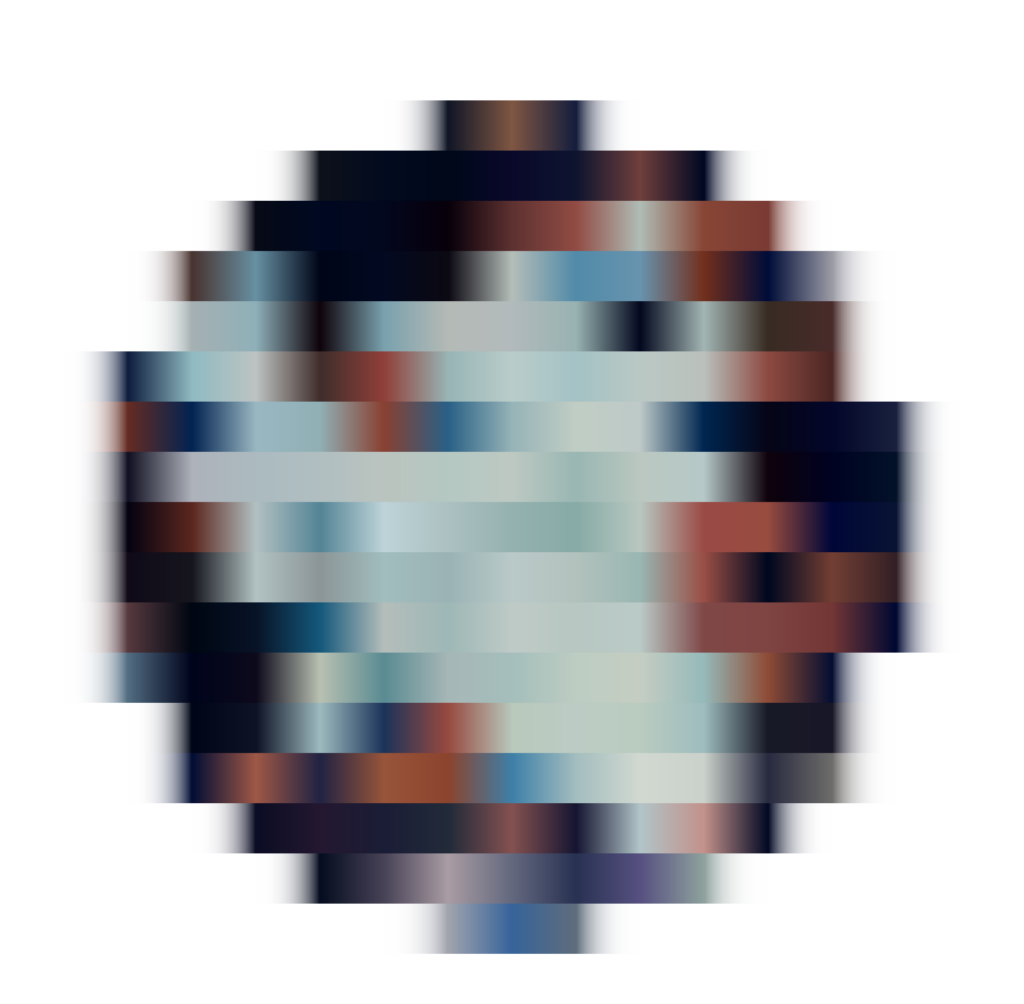
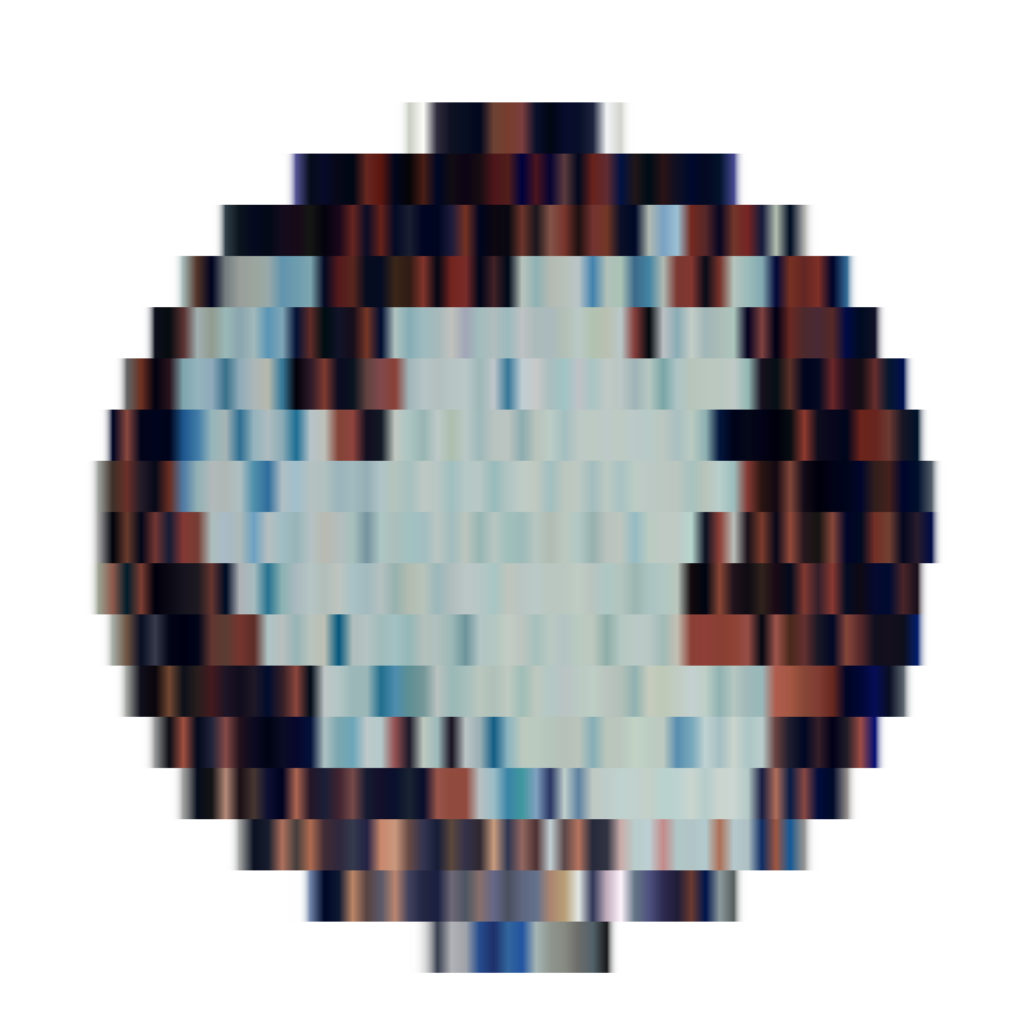
I discovered that if you abstract all the photos with the same raster values and then stitch them together as frames of a video, you get a kind of sparkle that works well with the changing beat tempo.
Since the tool covers several visual styles, I rendered several videos from over 500 input photos and over 10000 output images and then in a constant back and forth with Aaron, the Visualizer slowly took shape. Aaron has done a fantastic job and I am very happy with how we have adapted our workflow through these limitations.
[…] several videos from over 500 input photos and over 10000 output images
So much for the technology, at the beginning we were of course faced with the question of which input and therefore which theme we wanted to use for this album teaser.
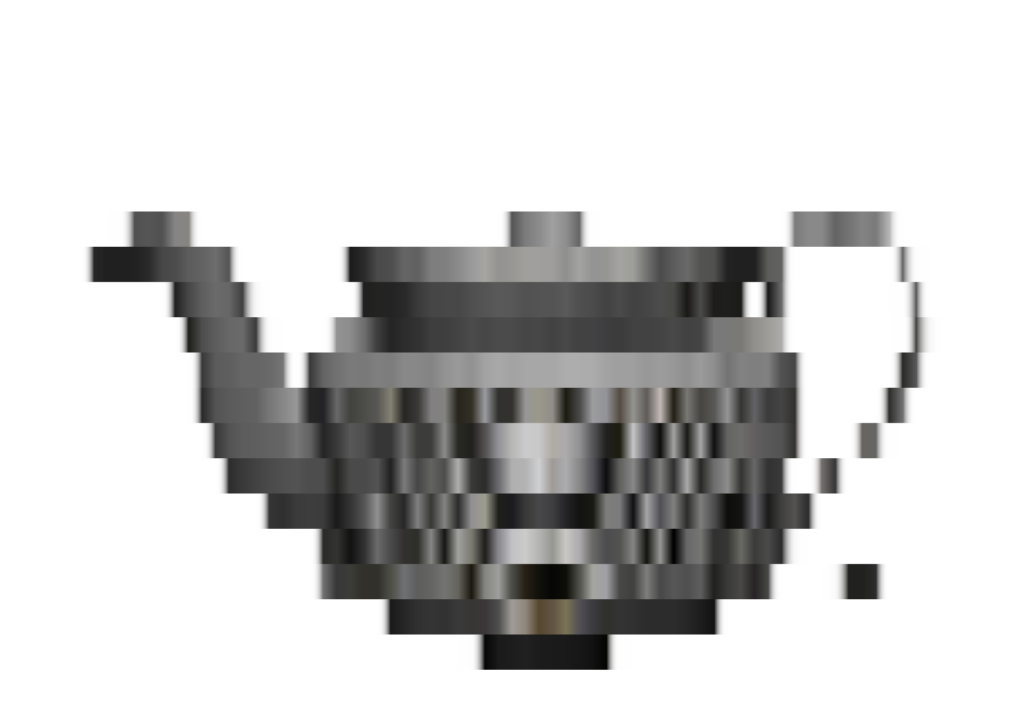
The album is called Britpop and represents a kind of new beginning. Alex spoke of themes such as past, present, future, change, history, British history and visuality, digitality, abstraction, veiling, unveiling and continuous change, time and so on. I found Alex’s references and ideas very inspiring and now I was faced with the task of finding suitable input images for the 10-minute video length and went on a search. In the end we have an archive of images of British historical objects that have been put through the abstraction tool a few times.





In some places you can recognise tea kettles and cups, figurines and glasses and in other places the colours only give a hint as to which object is hidden behind the glittering stripe.






I was already a fan of Alex’s music before and I immediately liked the track. I’m super happy that I was able to use the tool in a project with Aaron and test its aesthetic and conceptual strengths and weaknesses. The tool was created as part of my master’s thesis and deals with the search for a philosophy for programmed aesthetics.
An essential idea for me is that analogue art arises from an incomprehensible complexity of influences: physical factors such as gravity, temperature, humidity, wind and weather, the nature of the medium and the tools, random factors as well as planned influences of the artist. This mass of interwoven influences ensures that it is impossible to produce the same result twice: there is simply too much data that has to be reproduced in exactly the same way.
Physicality leads to this special form of complexity.
In programming for artistic purposes, with an algorithm written by the artist, we have – for the first time – a strictly digital guide and overview of the data that leads to the creative result. Each creatively programmed work is thus both an artistic abstract metaphorical visual means of communication and also a direct visualisation of the data and logic from which it is created.
Each creatively programmed work is thus both a […] visual means of communication and also a direct visualisation of the data […] from which it is created.
When idea and artistic communication are balanced with the recognisability of the data and technology, – for me – the special ambiguous aesthetic of the programmed images emerges.






This balance between image and code, visualisation and communication, between encoding and revealing and data and counterpart is balanced anew in every experiment.
Before I go, here is my favourite B-Roll:
Related
Links
Related
 Teaching through the Lens of the Tool – with Prof. John Caserta
Teaching through the Lens of the Tool – with Prof. John Caserta
On a hot day in the summer of 2024, my friend Cem Eskinazi brought a stack of books to our […]
 DJ_Dave – Raving with Code
DJ_Dave – Raving with Code
Sarah, also known as DJ_Dave, writes code to produce rave music. You might say, “Oh, I know that stuff: Algorave! […]
 The Future of Processing – with Raphaël and Stef
The Future of Processing – with Raphaël and Stef
I have some really good news: Processing is currently undergoing rapid development! Processing community lead Raphaël de Courville and primary […]
 Deconstruction / Reconstruction – Creative Coding with Prof. Stig Møller Hansen
Deconstruction / Reconstruction – Creative Coding with Prof. Stig Møller Hansen
I am more than excited to share this session with Prof. Stig Møller Hansen with you today, whom I would […]
 Kris de Decker on Low Technology
Kris de Decker on Low Technology
In the two years I lived in Barcelona, one person in particular fascinated and inspired me. His name is Kris […]
 Nico Landrieux on the Intersection of Ballet and Code
Nico Landrieux on the Intersection of Ballet and Code
I am totally thrilled to introduce Nicolas Landrieux to you today. We met a few years ago at one of […]
 Raquel Meyers – The Tool is the Message
Raquel Meyers – The Tool is the Message
Let’s begin here: A myriad of new technologies is accelerating our world at a breathtaking pace. I’m not interested in […]
 Kit Kuksenok on p5.js 2.0
Kit Kuksenok on p5.js 2.0
In 2025, both Processing and p5.js made major leaps forward in the development. I had the great opportunity to speak […]