Martin Lorenz on the intersection of Creative Coding and Flexible Visual Systems
About two years ago I invited one of my early design heros, Martin Lorenz, for an online talk. Since that day we became close friends and now we are developing ideas on the intersection of flexible visual systems and creative coding to synchronize our teaching content. We have some exciting plans for the next years, so stay tuned! With this interview we want to give you a first glimpse.
Martin, you are not only a successful designer with a multiple award-winning design office, but also a passionate researcher. What interests you about research and what role does it play in your current life?
Tim! Many thanks for your kind words.
Before I answer your question let me just briefly comment on the phrase “multiple award-winning design office”. Yes, we have won a couple of awards in the past, but now reject any form of participation in any award, as a participant or jury member. Most of the design awards are neither judging how design should be judged, nor are beneficial for the designers or the design culture in general. It is an endogamic business, perverting a social activity.
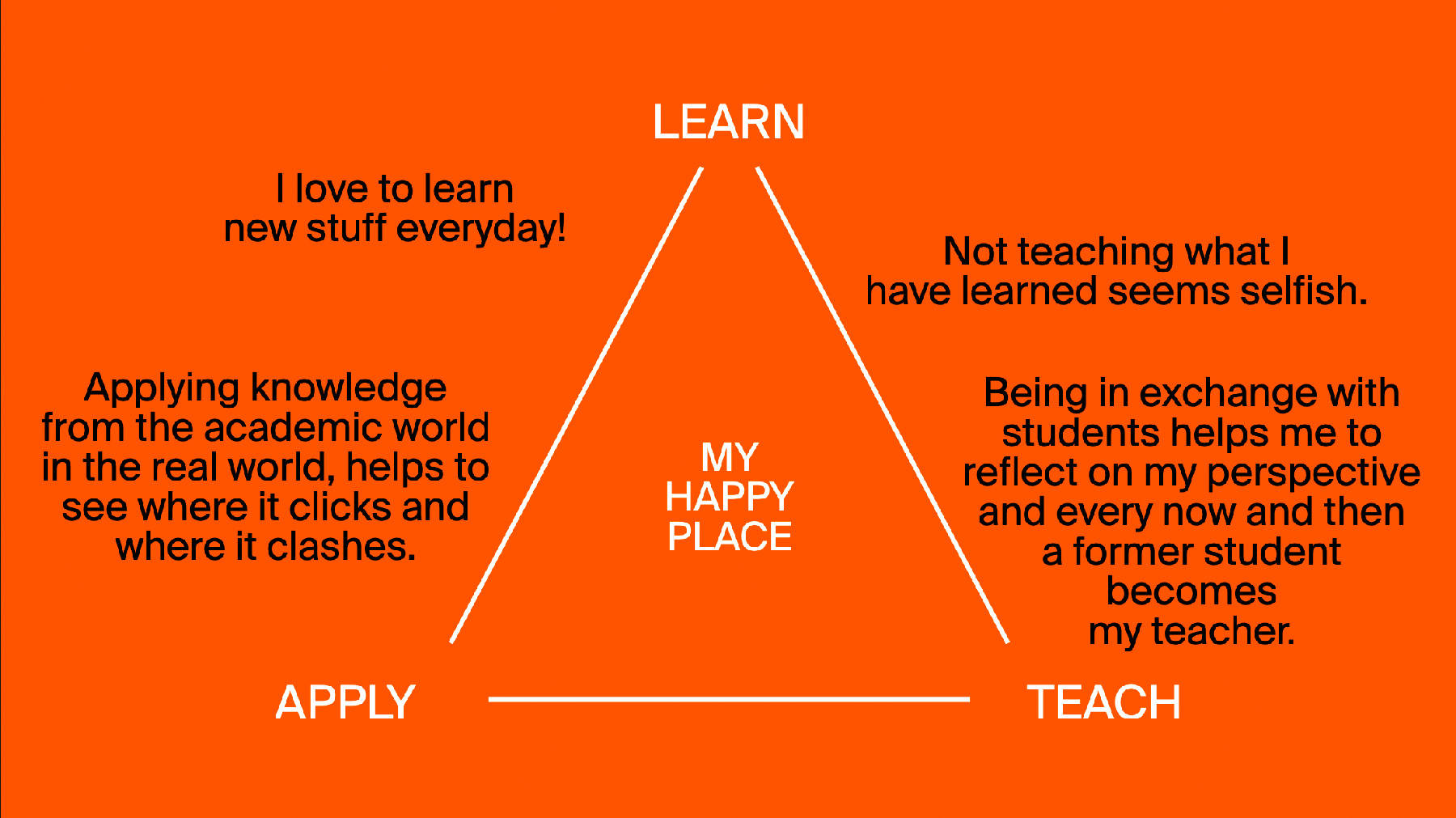
Apologies for the brief rant and back to your question. I love to learn new things. It makes me feel alive. If I am not learning anything new with my work I get frustrated and when I do get to learn new things I feel extremely lucky. I have had a lot of jobs in my life which I just did to pay the rent and I was dying inside. I knew I had to do them, but it felt like I was wasting my life. Now I am in an extremely privileged place where I have enough time to read and write on a daily basis. I am not calling this research though because I am following quite intuitively my interests and not systemically trying to answer a question. I have done that in my doctoral dissertation and although I am a big believer in scientific research methods, it’s not something I want to do on a daily basis. It isn’t always fun, but can be extremely hard and boring work. What keeps me going is the dynamic relationship between learning, teaching and applying.

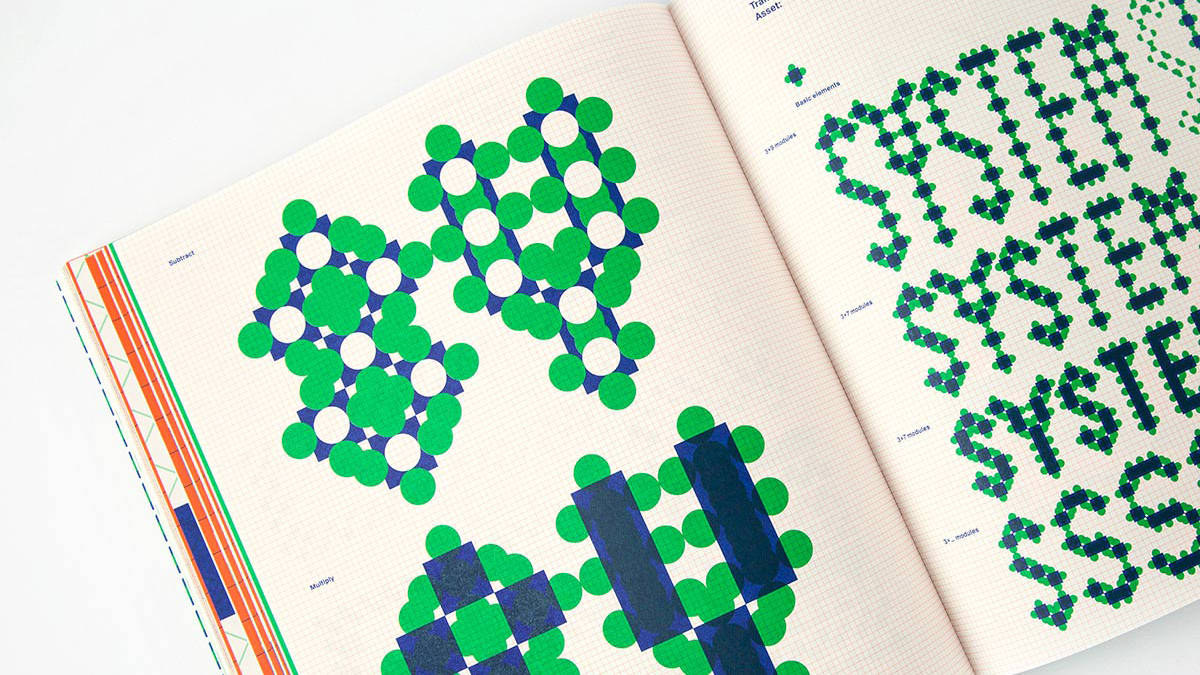
You did a Masters and a PHD at the University of Barcelona, where you dealt with flexible visual identities. This year your book Flexible Visual Systems was published by Slanted Publishers. What interests you so much about the system concept?
I love that you find systems everywhere. My gateway drug has been systems in type and graphic design, but soon after I learned about systems in communication, architecture and urbanism, which led me to sociology, ecology and economics. It is fascinating to see how much you haven’t seen because you were paying more attention to the components than to the structures and networks that influence them. The more you learn about system dynamics, the more you understand how everything is connected. Systems is a beautiful field to study, because it touches all fields, from the abstract to the concrete.

What is an identity?
To give you a short answer I am going to focus on Identity Design. Identity Design is the artificial definition of what a group of people is identified by. The group may be a corporation, an institution, an organization or community, they may lead a city, state or country, organize events or sell products. There has to be a common ground on which they act. Identity Design is also always the definition of a strategy for what the group wants to achieve. Apart from acting on a common ground, they have to strive for a common goal. But designing an Identity is not just about finding what the members of the group have in common but also what sets them apart from other groups.
What is a System?
Again, I am going to shorten my answer by talking about systems developed for visual identities. A system for a visual identity contains components, a definition of their properties and behavior and how the components relate to each other. A system can be open or closed. An open system processes input from the outside and by processing it changes it. Any component, property, behavior or relation could be modified or even substituted. A closed system does not process any influence from outside of the system. Both the open and the closed system need to keep a balance between constants for identification and variables for adaptation.
Visual Identities are artificially constructed, but should nevertheless be flexible enough to adapt to different persons and the place, time and media that influence the perception of our messages. A flexible visual system is like a language. We also adjust the way we talk depending on the person we talk to and where and when we are talking to this person. A flexible visual system does the same, it adapts the visual message to the context. Our Identity sets the tone, it makes us recognizable and be trusted.
From my point of view, your theory is the missing bridge between graphic design and creative coding. This thought even made it onto the backcover of the book. Thanks for that again! How do you feel about this statement?
I have to thank you! It’s a brilliant quote and something I haven’t thought about when writing the book. I wrote this book for identity designers and havent had the creative coders in mind. But now I think this observation is very true and from the response I got it resonates with a lot of people. I often hear that the book expresses something that they have felt for a long time, but havent seen put into words and images.
My guess is that the book expresses a way of thinking and working that is more and more common in the system design and the creative coding communities. On page 18 and 19 I talk about the mindset we have to be in when working with systems. 1. Let the system do the work. Focus on the definition of the rules and automate their application. 2. The process is the result. The tools we pick influence the final result. We have to embrace our process because it is going to be visible anyways. 3. Everything can be programmed. If you are able to describe your design process, you can also code your system. 4. Programme with everything. Gerstner used the term “Programs” to describe his systems. I love the versatility of Gerstners approach. He “programs” with words, shapes, images and color. 5. Do it wrong. It is tempting to take the easy route, copy a code, follow a tutorial or imitate a successful design, but it is also, but it is also extremely boring, lazy and cowardly. It is much more rewarding to be brave and try to do something the “wrong” way. Maybe the result is really bad, but maybe it is also really interesting. It’s worth it to take the risk. That inspiration comes from mistakes is something people might not expect of coders and system designers.

To what extent did you encounter coding in your research on flexible visual identities?
Using code in identity design was a trend in the beginning of the 00s. The trend even became a name “Generative Identities”, which was a derivation from the existing term “Generative Art”. The attempt was to use the identity as a display for information. I was never really convinced by this approach, because A) the aesthetics were looking always very similar which is bad for identities that need to be distinctive and B) they were more interesting for the ones who designed the identity than the ones that had to communicate with it. It was so often so complex that it did not get the message across. The story that was told did not resonate. I think coding has a big future in identity design and there are brilliant examples that put communication back in the center of attention.
You are currently very focused on conveying your theory. Do we need a paradigm shift in graphic design studies?
Absolutely. We need a system change in design. We learned the wrong methodologies, hired for the wrong tasks and are used for the wrong purposes. If we start seeing the world in systems, we enable us to change the systems that condition us. There are people all over the world that understand that something has to change. It is up to us to join forces and make the change happen.
Links
Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 A conversation with Talia Cotton
A conversation with Talia Cotton
During OFFF Festival here in Barcelona, many interesting people come around! This interview with Talia Cotton came about almost by […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 A conversation with Anna Shams Ili
A conversation with Anna Shams Ili
Hi Anna! It was super nice to meet you at the PCD CPH, I really liked your talk in which […]