Monica Losada on Overcoming Interfaces

She is super young, incredibly sympathic and insanely creative. In her work as a graphic designer, she experimentally explores the question of how tools influence the aesthetics of graphic design (Maybe you’ve already read the conversation with Lena Weber and recognize a certain parallel here). Monica Losada shows that coding has finally arrived in communication design, that the gap between technology and creativity seems to be closing, and that young designers are starting to become more open-minded about programming. Raise the curtain for Monica Losada!
Hi Monica, it is just awesome to have this conversation with you. Tell us a bit about you: Who are you and what do you do?
Hey Tim! Thanks for having me. Happy to be part of this 🙂
I’m a graphic design student from Barcelona. I evolve around digital and print design and I work a lot with type, grids, structures and contrasts. I would say my workflow is driven by a very logical step by step process.
You have worked intensively on the aesthetics of computers and you gave an amazing talk about it at “Creative Coding Barcelona”. Tell us something about it. What drives you?
I once did a motion piece with Excel and a cross stitch pattern generator. Without realizing it, that became a starting point for a quite frequent experimentation with online tools and generators. Through these exercises, I began to question the standard softwares we use as designers and explore the possibilities that come up when an interactive artifact is used unconventionally, or when a standardized tool is employed differently – all from the perspective of a graphic designer with no coding knowledge.
I began to question the standard softwares we use as designers and explore the possibilities that come up when an interactive artifact is used unconventionally

Something special about your work, and your introduction to the creative coding community is that you don’t actually code – yet 😉 – but your work is related to coded design aesthetically, how would you describe this aesthetic other than being related to the tool they come from?
As graphic designers, we make rules to have some grip within a project. Rules are fun to play with. A lot of times I find myself playing around with grids and geometry, using them as a starting point for exploration. Making structures -for also breaking them later- is an easy way to make something look somehow interesting without a “potential violation”. I believe that the aesthetic of my work comes not only from the tools I use, but also from my approach that involves finding solutions within established parameters.
I believe that the aesthetic of my work comes not only from the tools I use, but also from my approach that involves finding solutions within established parameters.
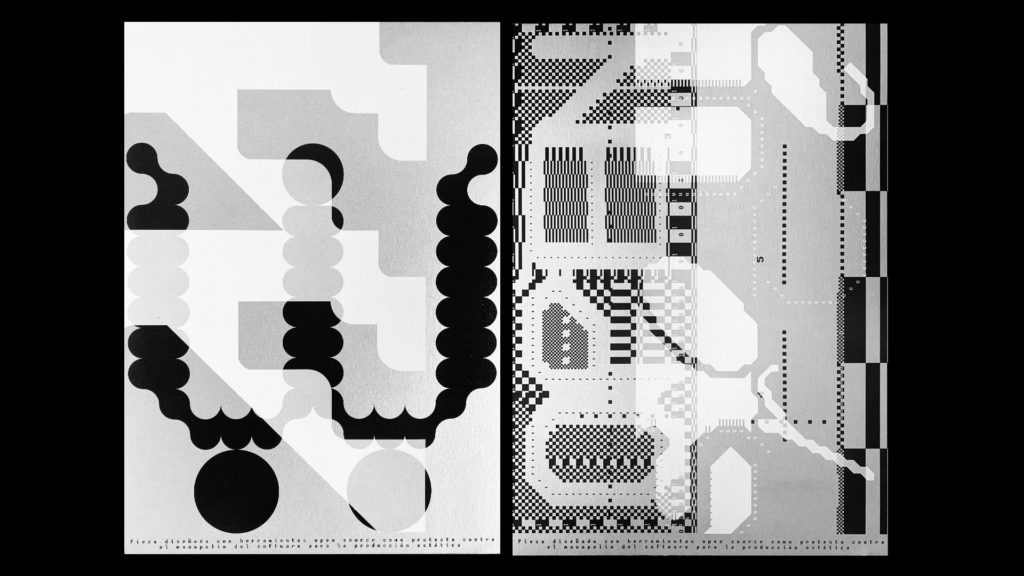
In your book project “Open Works” you explored the design possibilities of open source tools that are actually not meant to design with. Tell us a bit about this project.
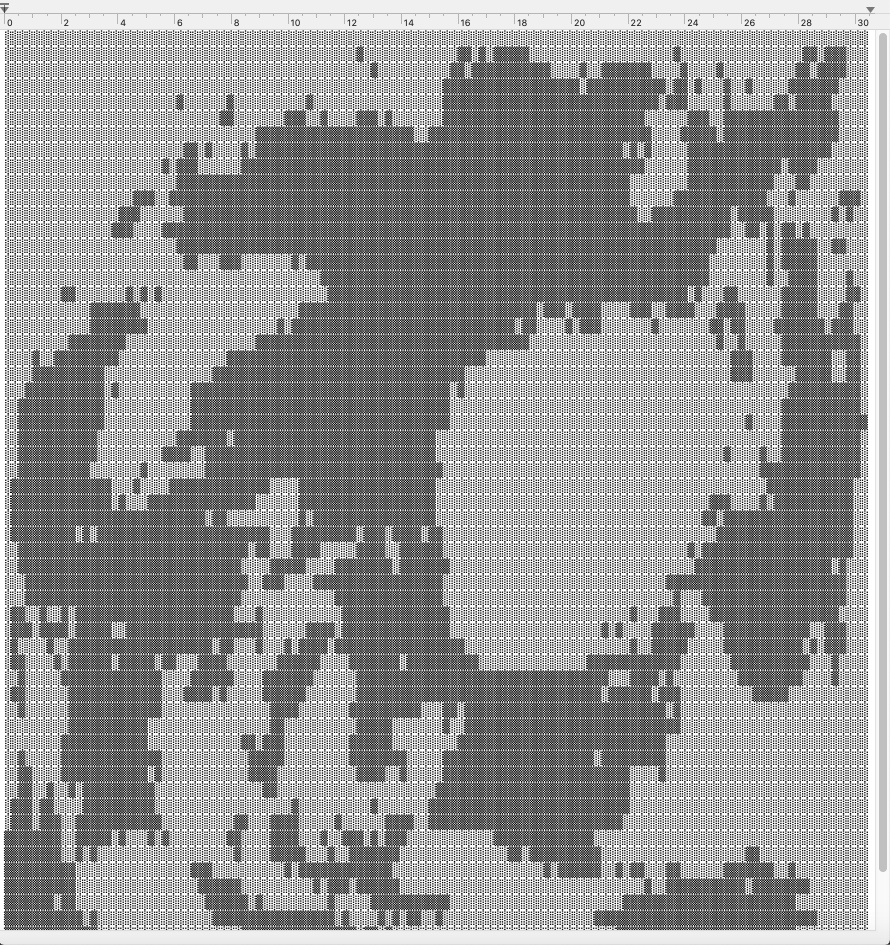
I collaborated with my friend Josu Larrea on this project. For me, it was a continuation of the motion piece I mentioned earlier. We used Excel and the cross-stitch pattern generator again, as well as Glyph Drawing Club – an open-source tool created by Heikki Lotvonen. Although these three tools share a grid-based structure, each one has a different purpose. The challenge was to create a cohesive visual universe while pushing the boundaries of each tool – particularly Excel and the pattern generator, which are not typically used as graphic design mediums.


These kinds of projects can become very labor intensive very quickly especially if automating via coding is not in the picture. Coders are very quick to argue in favor of scripting and shortening these repetitive phrases in the process. What kind of benefits do you draw from doing some of these steps manually? What does this method do to our creative process?
I love this question. Makes it seem like I consciously never learned how to code as if it was part of a statement. I cannot deny that when it comes to complex systems, coding can be way more convenient. Although, I do find value in doing some of these steps manually. It can be time-consuming, but it allows me to have some sort of control. I think that, by working manually, we are forced to think more deeply about the rules and parameters we are working with. When you automate something, you lose some of the ability to fine-tune, and I like to be able to make precise adjustments. But maybe I am just adjusting to this belief to avoid learning how to code.
I think that, by working manually, we are forced to think more deeply about the rules and parameters we are working with.

What other tools have you discovered since the release of the book?
I’m not sure I’d say I’ve “discovered” anything. It makes it sound like I’m some kind of design explorer, when really I’m just stumbling across things (my approach is probably more similar to when we were messing around with Microsoft Paint as kids). Lately, I’ve been messing around with the MacOS Text Editor and Touchdesigner.


You did an internship at Studio Dumbar. What did you learn there?
My student work has been pretty much all print-based and, before I did my internship there, I’d only worked on small editorial and exhibition projects for the cultural scene. I knew that interning there would take me out of my comfort zone, but that was precisely what I was looking for. It was indeed a very fun and enriching experience! I got to see how it is to handle big projects and to work with a very talented cross-functional team, from whom I learned a lot.
Please share 5 links with us:
- https://freight.cargo.site/t/original/i/ce4281ff7262c341820c84758154fb31a16a363af07b86c7ae237decf6ae8be8/monica-losada.png
- https://editorialgg.com/media/catalog/product/cache/1/image/1800x/040ec09b1e35df139433887a97daa66f/e/3/e333b51045e2354b03481ecbfef84e62.jpg
- https://www.draftingsteals.com/catalog-templates.html
- https://www.palaceoftypographicmasonry.nl/site/assets/files/1583/mobaco_construction_set_no2-_box_lid_interior_label.500×500.jpg
- https://martens-martens.com/images/mp00325.jpg
Related links
Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 A conversation with Talia Cotton
A conversation with Talia Cotton
During OFFF Festival here in Barcelona, many interesting people come around! This interview with Talia Cotton came about almost by […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 A conversation with Anna Shams Ili
A conversation with Anna Shams Ili
Hi Anna! It was super nice to meet you at the PCD CPH, I really liked your talk in which […]