A conversation with Stig Møller Hansen
Stig Møller Hansen is not just a super cool person everyone should know, but also a senior associate professor at The Danish School of Media and Journalism. His dissertation public class Graphic_Design implements Code { // Yes, but how? }: deals with the question of how best to teach creative coding in the context of graphic design, and the document is an enormously important resource for me.
Stig has also become an important and close colleague of mine, we have a lot of common intersections and exchange ideas on a regular basis. For this talk, which I recorded in March 2022, he quite unexpectedly prepared a set of slides that we used to discuss a wide variety of topics.
Related Links
AI Transcript
Please note: For the transcription of the video, I used Adobe Premiere AI on a trial basis.
00:00:10:03
Stig: But gather a bunch of slides if you want, but I’m thinking more of them as cards with a little prompt on it. This prompt could be a quote, an image, a word, a sentence. But my idea was that you choose one of these cards randomly. Mm hmm. And if we want to impose a little time limit on it, we can just set a timer, and we can just flash this little card prompt. And I’m sure we’ll get some associations and we can talk around that. Of course, with creative coding being that a main topic. Yeah. But then perhaps you I’m shaking things up a bit, perhaps putting a little restraint on ourselves so that we don’t become too long winded and getting a chance to, I don’t know, discuss various topics. Well, well, you know, that’s all I prepared around.
Yeah. 40, 45 ish prompt cards so we can just pick one. And I believe we should perhaps set a timer to like 10 minutes. Yeah. That the discussion don’t become too rushed, but I don’t know, perhaps I should just take one and let you go at it, because I know what I would be saying to some of them at least.
00:01:30:06
Tim: Okay, that’s…
00:01:30:21
Stig: Cool. Great. I will be finding. I don’t know. Let me see. Randomly choosing this one.

00:01:39:19
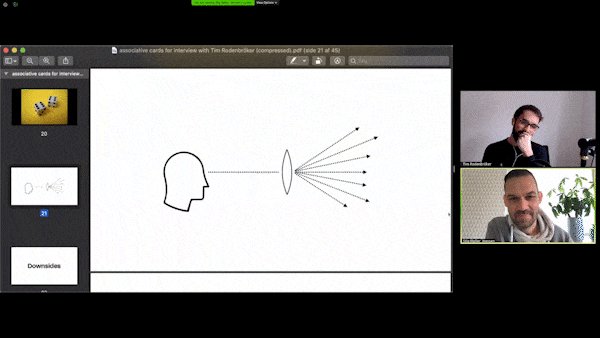
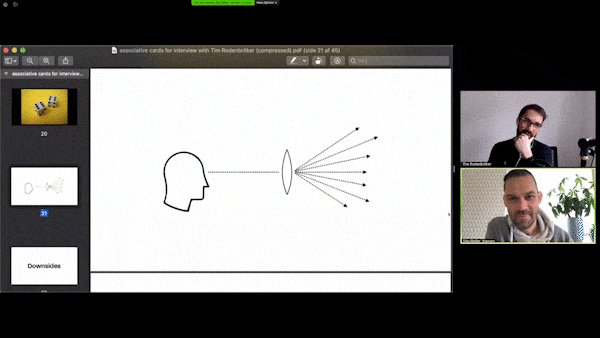
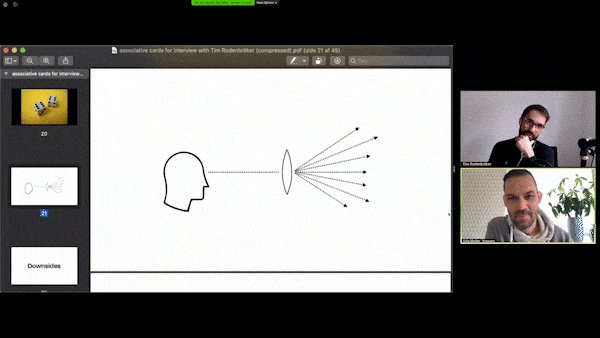
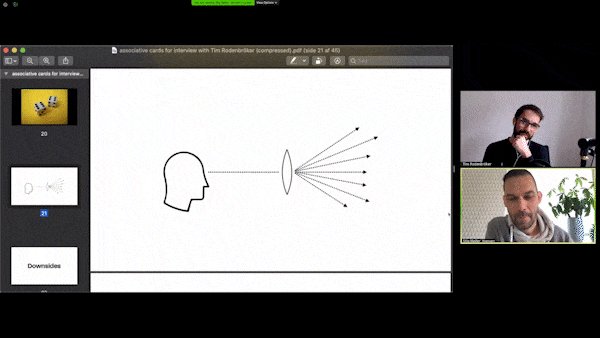
Tim: So there’s a person looking onto a thing, onto an object and this kind of. Yeah, you know, this triggers something that I found extremely frightening, to be honest. There was an interview with Trystan Harris, who highly admire I really like his work very much. He’s the head of the Center for Humane Technology. Some of you might know him from the documentation, this social dilemma on Netflix, which is pretty amazing. Definitely should check it out. It’s about social media. And he’s very concerned about the problems that social media has. Right. I mean, we all know that it’s very addictive, it’s very manipulative. It’s there’s so many problems that come along with social media. And there was one thought that I found super powerful. He said that our smartphones are nothing else than an interface between our brains and this. Here, the left right is the person right and the largest supercomputer in the world. That means everything, as you know, Facebook and Google. I mean, they have giant computers there, right. Which calculate which posts. You might look at the longest. Right. So does this kind of a connection between you and a huge computer and which is driven by superintelligent A.I. and algorithms that they’re working on, you know, since many, many years.
And that was a thought I found very frightening, to be honest and very clear. So by the way, and it’s one of the reasons why I no use a dumb phone since four weeks or three weeks. I have a smartphone, but it has no SIM card. That means I cannot do courts with it and I have to be in my flat and have wireless LAN to have access to my iPhone. All right. So that’s very helpful. To be honest. I don’t feel that much pressure to look into what’s app. Somebody wrote something.
00:03:53:13
Stig: Right? Yeah. This deliberately dumbing down the phone. Yeah, I got the smartness out of it. This marking it. I like that. Yeah.
00:04:04:21
Tim: Yeah, yeah. This low. I love this low tech thought so I really like to see how it feels to work with some more low level technologies and see what kind of results come out of that. Right. Just like frosting or piece of chips.
00:04:19:15
Stig: It’s a very. Yeah. A nice way to deal with this. I don’t know. To circumvent all of these dark patterns that have been deliberately designed to tap into like a psyche and our emotions and forces to, like, look at that screen every so often. So so yeah. Turning away from that as a deliberate action that I really like.
00:04:40:06
Tim: And what what does this graphic mean to you?
00:04:44:27
Stig: So when I’m looking at this slide, I’m seeing this person looking out into the world and we have this convex lens shape dispersing, in his view, throughout different directions and different angles. And I think perhaps of this lens as being code illiterate or, you know, code as a tool, if you put that in front of a view of the world, perhaps you will see things in new connections, in a new light. You would be able to consider what’s around you from new angles, and you take on things and perhaps also thinking up new ideas and dreaming up new ideas. That code, in my opinion, is something that enables you to look at places that you would otherwise not look if you weren’t able to think in code or work with code. Hmm.
00:05:44:20
Tim: Yeah, absolutely. Agree. That’s very interesting. I would like I’m very interested in what kind of places do you see or what kind of perspectives do you get when you look through code? What it pops up in your mind when you think that’s what you’ve learned through working with Code Creative?
00:06:02:00
Stig: I don’t know. It it kind of lends itself a bit to one of the other prompt cards that I had the perhaps as you’re editing this, you can just overlay that, but that’s the one with the one that is the screenshot from this Matrix movie. Sometimes, you know, as I’m working with design or looking at design or visual communication in general, sometimes instead of seeing things for what they are, I kind of like my eyes glaze over a bit and I start deconstructing it mentally into for loops and conditions and colors. And, you know, it’s kind of like getting a little bit of like damage from working with this for too long. But it’s kind of like shifting my perspective into trying to to decompile my world around me. Yeah. I don’t know if that’s a positive thing, but still it sometimes sparks new ideas or prompts me to try and to recreate stuff to understand the underlying principles better.
And I’m yeah, but also, you know, reading all of the wonderful literature that has been published this day and age about code and, you know, people way more skillful than me dreaming up new designs and exercises. I mean, code as a creative medium by anyone and brain, just a treasure trove crammed packed full of wonderful exercises. That is a much more, you know, questioning the world around you, a critical stance to technology, all of these things that perhaps I’m not that inclined to look at myself, but, you know, looking through the lens of code and reading about all these assignments, really, you know, I think as an educator inspires me to come up with new
assignments that include these aspects as well.
00:07:57:07
Tim: That’s super, super interesting. I mean, creating assignments is also a topic we could talk about for 4 hours. What I really like is working with with, let’s say, the, the, the things that the processing foundation creates like P5 chairs and processing because the underlying message is also in these products, I would say products, even though they are not sold, they are for free.
And that’s great is yeah. Kind of to deconstruct things. As you just said, it’s about looking at the world and understanding the or having the tool to build positions or artistic positions onto recent developments in society. Just like I think the work of Laurent Carthy is the best example for this, right? How code and you know, technologies like P5 jazz could be used to or yeah.
Could be used to create reflections on on today’s world. And this is something I find personally. Super. Hmm. Very beautiful.
00:08:57:01
Stig: Yeah, absolutely.
00:09:01:05
Tim: Oh, that’s cool. 27.

00:09:02:24
Stig: 27? Yeah. Yes. Okay. Yeah. Do you want to go first?
00:09:11:18
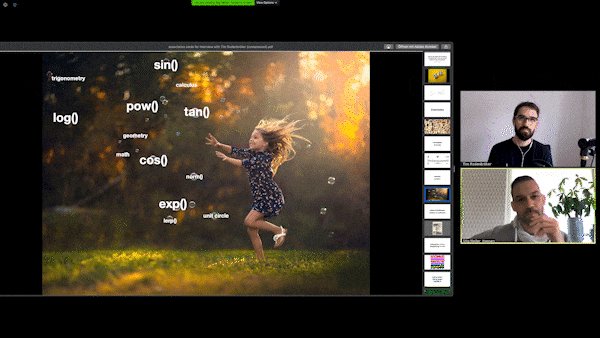
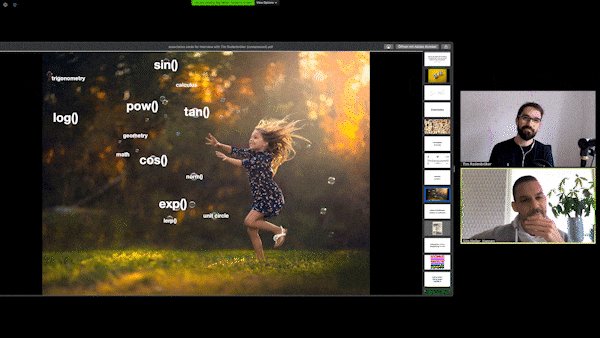
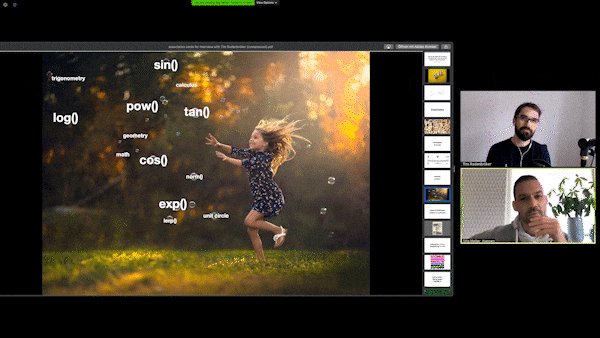
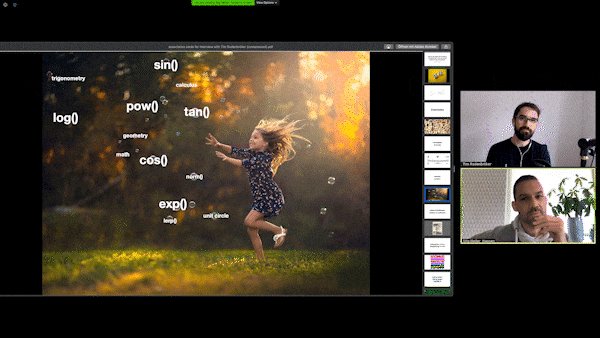
Tim: Yeah. So what comes to my mind here is the word flow. Because flow, you know, it’s this phenomenon that you experience when you are deeply concentrated and joyfully working on something. And sometimes I feel like this little girl working with all these amazing tools and functions that processing people just have to get to weave something like a how does it it to like weave something that I find interesting following my own intuition.
00:09:48:16
Stig: Yeah, yeah, yeah. Great. Well, the thing that I get are the things that I pick up looking at this is, of course, this. Yeah. Youthful playfulness, you know, really being totally lost in the moment and just chasing soap bubbles or mathematical functions. But I think with with that, I thing that, you know, she’s chasing being mathematical functions and mathematical terms.
Perhaps to me it evokes a sense of, you know, being I have gotten my love for math rekindled. That’s a consequence of working with code. Perhaps I share the same fate and shared experience as many other things with this video as well. I when I say what was traumatized but still I was more like bored to death in school with some of that really like fictitious and I don’t know, far fetched assignments that my math teacher came up with.
And he was perhaps like trying his best to teach me all about the human circle and the relationship between sine and cosine by asking questions like, you know, you have this ladder and want to climb up to the roof of this house that is so and so tall and the ladders that long and you know, and one angle to any to position that against the wall.
And I was like, you know why? Who cares? I’m not going to climb the ladder. I’m not going to get on any roof, you know, why do we want to make me do this assignment? So yeah, couldn’t really connect, but being a very visual person, the moment I found processing, the moment I began to look into what can you actually achieve with a little dash of sign and a little dash of cosine and using racing something to a power or you know, it all of a sudden it became very clear to me that these were very useful functions and math all of a sudden again made total sense to me.
So I’d say from, from, you know, being ignorant about math or not really caring about that. I feel sometimes when I open up processing a little bit like this girl smiling, running around chasing these mathematical soap bottles and just popping them or testing them out or, you know, using them to create wonderful, weird stuff. Mm hmm.
00:12:32:29
Tim: The magic of math. And it’s, I say exactly the same experience, to be honest. I have. I hated math in school and but I hated school at all. So when I was a teenager, I really didn’t like school. It was like a catastrophe for me. I didn’t really fit into the system and I was not really a good pupil and not a good student.
But what I experienced then later on is that I start getting interested in things when I have an outcome that can result. And this was something I experienced in making music. Also, this motivated me to look into harmony and music theory, and later on it was creative coding like, okay, when I know how to sign functional works, which is totally boring in itself.
But when I can, when I, when I know how it works, I can create these amazing way figures and I can post them to, to, to Tumblr. That was the magical the golden era. I think when Tumblr was kind of having this very simple algorithm, just pushing everything to the top that is new, right? A very simple algorithm.
And I love that. And I loved seeing people reacting to it by sharing it on specific blogs. And that was just magical. I love that so much. Yeah, I always need something I can result something like a like an artifact that comes out of the process and that really drives me very much. That’s a great book by Austin Kleon called Share Your Work, which kind of puts everything that I just said into Yeah, you got to share your work and get feedback and this is very motivating in the end.
00:14:11:04
Stig: Yeah, absolutely. And I tell that to my students as well. I have this thing that I picked up in some random Internet meme, but it’s struck a chord with me. It says, Stop downloading, start uploading.
00:14:24:04
Tim: That’s what you said. Yeah, I love that. That’s amazing.
00:14:26:12
Stig: That’s I think that’s really something like I would love to print that out on a big sheet and just put it in the studios of the students to really like have this inspirational poster or motivational poster goes, Hmm, yeah, I believe sharing is caring as well. And by, you know, sharing your work, yes, you’re exposing a bit of yourself and I know as a designer and as a visual person that, you know, most of my students as well as myself feel a bit like sharing your work is exposing you as a person a bit.
And I say during the years since during the decades, I’ve been building up this ability to to take in critique and not making it something that is personal. It is about critiquing the work that I’m doing, not critiquing the person who made it. And I see still some students, younger students still need to make this distinction. And I say this in the most positive and caring way, because I think the sooner you as a student, you learn how to grasp and deal and reflect on the critique that you’re being given without making it a part of you being questioned as a person, the better you know, the better you are at a, you know, sharing the stuff that you’ve made and getting receiving constructive feedback on how to improve. And it’s got nothing to do with who you are or how you look or how you think or what you do. It’s about your stuff that you’re sharing, right?
00:16:05:27
Tim: Yeah. That’s yeah, absolutely true. I totally agree. And I also see a big problem in downloading all the time. It’s like, you know, I know so many people who feel, Yeah. Scared of of showing something because they feel like everybody’s better than me and, you know, they’re just scrolling, they’re real. And the tik tok account is just like, you know, it’s so overwhelming and yeah, uploading that’s I think it’s poison.
I feel like, you know, scrolling on Instagram is poison. You know, if you feel like, you know, if you get these bad feelings about it, it really push pushes you down and yeah, uploading is a good thing. Absolutely. I love that quote.
00:16:48:14
Stig: Yeah.
00:16:52:06
Tim: All right. Great. Cool. Good. No return stick. You got to choose something.
00:16:57:04
Stig: I’ll share it. And you can see what I found for us. This one? Yeah.
Random

00:17:04:24
Tim: Yes, it’s a very good one. Okay.
00:17:06:18
Stig: Yeah, well, do you think.
00:17:08:25
Tim: I think it is a wonderful thing. I love that it’s randomness. It’s really amazing. I think random leads to generative esthetics. So generative esthetics are a huge problem in what we both do. Right. So I think graphic designers or basically designers are always aim to define a goal and follow a path that leads to that goal. The problem with well, with creative coding is that first, especially in the beginning, it is about experimentation.
It just doesn’t have to do in the in the thinking and the process of how you look at or how the process looks like. It’s not about following the specific goal. It’s more about exploring things. It’s an inductive methodology instead of a deductive methodology, not having to go in mind, but having the process in mind. And most or many of my students struggled throughout my courses in universities with embracing this.
So just randomness, just this generative esthetics that come to life through having randomness and, you know, some unpredictable results can be something that helps people back from from getting over the threshold right.
00:18:36:10
Stig: So in a sense, a loss of control. Of losing control.
00:18:40:24
Tim: Yeah, that’s that’s good. Yeah, that’s that’s the thing.
00:18:44:07
Stig: Yeah. Okay. Um, to me, random is like a double edged sword. It’s both simultaneously. It’s a blessing, but it’s a curse. And as a like blessing in a sense that us humans really aren’t good at being random. And I can see that when I’m working with code and I’m fooling myself into believing that I’m picking random combinations of things and somehow I seem to get stuck in a very like limited range of outputs that my coat can make.
So as I add a little splash of randomness to my coat, whereas I would otherwise be tweaking some hardcoded values, true randomness emerges in a sense that, you know, this this range or this design solution space is rapidly expanded by all these random combinations. I can see perhaps the entire potential of my code unfold, and I can sort of like rein it in a bit or dial it in a bit.
But in the same way that random is useful for triggering new ideas or exploring design solutions. I believe random is really a curse in a sense that often we see students about to learn how to do programing, adding randomness to everything, just dipping. They’re tipping the brush in the can of randomness and just smearing it all across the canvas.
I mean, we’ve seen these AI gouging RGV color schemes that emerge as a result of just random 255 random, 255 random two fish drive and boom, you’ve got an arch of color. And to me that kind of random list is really a curse because, you know, designing something requires you to take some informed decisions on what you want to convey emotionally.
Like even in terms of color psychology, what colors do you choose to convey? What message? But all of that is lost if you just, you know, let go of the steering wheel as a designer and just let happenstance or randomness take over. So I think thoughtfulness would be something that I want to highlight as a way of working with creative coding.
Randomness is fine in a process of understanding your code and trying to dial in all the different variables that you have. But at one point you will need to, to some extent, let go of control and let go of random and take some control yourself.
00:21:44:01
Tim: Yeah, absolutely. So I see the learning process of creative coding a bit like, you know, like, like in the very beginning you have no control about everything, anything. This is really painful for some people, especially those who want to have this control. And through learning to code, you get more and more control. Everything becomes more dense and more controlled, more dense than controlled.
And in the end, you are able to create systems that behave the way you want, right? You can put the randomness into the right spot. In the end. And yeah, but maybe this is also again, the threshold concept that you mentioned in your in your thesis, right? The threshold concept in terms of having this very steep learning curve, which is maybe not just a learning curve, but also a let’s say a curve of perception, how you perceive what you are doing.
And that it’s a very interesting thought, I think.
00:22:45:08
Stig: And as you know, and perhaps to wrap this topic up, I just want to emphasize that for everybody watching and still using random, you know, by all means do so. But just be aware that there are several other strategies for getting something that is random without the very like harsh. Yeah. The changes in randomness that would otherwise occur if you just use a random assumption like even just using a noise instead of random, dramatically improves the visual output.
But of course, if you want to go full on for like 100% randomness, by all means do that. But just be aware that, you know, it comes with this whole set of consequences.
00:23:28:23
Tim: Yeah, absolutely. So I personally, by the way, use more. I mostly for controlling anything. I use weights. I don’t know why I never use noise. I also don’t know why the randomness is very good sometimes. But mostly I like to I like to fight with these ten and functions and get something out of it that works.
00:23:49:10
Stig: So yeah.
00:23:51:13
Tim: Yeah. Cool. We’ve got some questions, by the way, here in the chat. Yeah. Someone says, do you mean random or experimental? That’s what I mean. Guy says, by the way, congrats. I mean for you. Amazing. 36 days for type visuals and reel of them. He’s from Dubai? I think. So. I don’t get the question 100%, to be honest.
00:24:13:21
Stig: Or perhaps I don’t know if if that’s the right thing that I’m getting out of the question. But still, you know, asking the question of randomness in a sense that, you know, are just different things to miss in the process of using randomness to experiment and to discover the potential or certain parts of the like solution space. If you have your code as yeah, something that is capable of making this like virtual solution space with all possible solutions that can emerge sometimes, you know, you want to explore this solution space that will run around and see, you know, what’s under this stone or what’s under this stone, or if I turn around this corner, you know what? And this can be very helpful in allowing you to walk around the circumference of your design solution space and understanding what is possible within that.
00:25:17:01
Tim: Absolutely. But anyway, let’s go to the question of Henning, who says, I don’t know if there is such a thing as true randomness in programing. No, there’s no randomness. But I think most programmers don’t use randomness at all. That’s a creative coding thing, right?
00:25:35:01
Stig: Yeah. And even if you want to to talk about randomness, randomness in processing is not at all random. Like it’s a pseudo random generator. You’ve got this random seed that you can just set, give it a number, and you will have this same random sequence repeated over and over again. I use that a lot in my work when I’m looking for random combinations of things and I’m using random seat and instead of changing all these places where I’ve got randomness into certain variables or into certain values, I’m just changing the random seed so that, you know, if, if I can see, like, this solution with a random seed of 125 looks great.
This solution with the random seed of 816, it looks great. So just changing a random seed to be able to to repeat what you’ve made before, even if it’s quote unquote random.
00:26:33:18
Tim: That’s amazing. I didn’t know that this exists. I mean, I’ve saw this function random seed, but I definitely got to check it out. That’s super, super cool.
00:26:41:03
Stig: Absolutely. I’m showing some of my students to build these very like rudimentary intermediate tools that they can give to a client. And I would tell them, you know, if you want to do a business as a graphic designer, perhaps you’re just want to give them a little tool with one dial. And that one dial is controlling the random seed number because that way your client can just sit there and just fine tune this knot and, you know, write down the number of the combination or the random seed number that they found produced a pleasing result.
And then they would go and report back to you and say, We want number this, this, this and that. And of course, you would go on render the high resolution piece and then charge them with one and the invoice.
00:27:22:16
Tim: So that’s really, really nice. I got to check that out. It’s really cool. Okay. It’s a slight number, 19.
00:27:37:20
Stig: Okay. 19, yes. Yeah. Got it.

00:27:40:07
Tim: So it is code says we do not reject the machine. We welcome it, but we would desire to see it master it. I would like to say something about this here that comes to my mind. There is a nice quote. I don’t exactly remember who said this, but Tristan Harris mentioned this a few times. He said, We humans have Pelion thought it etheric Baltic brains, medieval institutions and godlike technologies.
That’s what I really, really like about it. I think this is a great quote because it shows the whole dilemma that we are in, right? So we have computers that can kind of do so many things. We have so much power as humans at the moment and yeah, what comes to your mind when you read this quote?
00:28:34:11
Stig: Yeah, I might be a bit biased here because of course it was a quote that I dug out doing some research for. Of course, several years ago, and it’s stuck with me ever since. So what I’m getting from it is that I got this, that that he, Charles Robert Ashby and his peers were a bit frightened of this industrialization that was taking place at the time.
They moved from these very unique, one of a kind hand, made things towards this industrialized machine, churning out what he called soul replicas of things. And he said that, you know, he was frightened as a craftsman to the prospect of having to succumb to whatever the machine was capable of. And he thought, that’s severely limiting my skills as a craftsman.
If I have to work with whatever this primitive machine is capable of doing what I want. And that’s what I’m getting from this quote, is that he said, Machines are great, machines are very useful, but they should never, ever dictate who is the master and who is the servant. Humans should always be the ones with the ideas and the ones with the concepts, the ones with the visions.
And we should shape our machines to accommodate that. It shouldn’t be the all the way around. And sometimes I think even, you know, turning this back to the fact that I’m a teacher, I’m teaching students and teaching introductory courses in creative coding. Sometimes I see this dilemma of who’s the master and who’s the servant, and especially at introductory courses where you’re trying to get a grip of how to use code, how to understand code, how to read code, how to deep code.
It’s kind of like this slippery soap bar that my students have a hard time getting a firm grasp of. They are becoming involuntary servants of the machine of the code. The code is very much dictating to them what they can make. And I guess in introductory courses, yes, it’s always going to be that to a certain extent. But as you move on and as you progress and as you learn and as you become more capable and you as a student, you as a designer, I teach mainly designers.
You at at one point will, you know, switch the roles again. And as you become more fluent and knowledgeable in programing, you can dictate what you want to make based on your knowledge of the machine and what it’s capable of. And you can shape, shape it in whatever form you want to arrive at.
00:31:26:20
Tim: Yeah, this is amazing. I love everything you said. It’s so true. I think this is also, again, this algorithmic anxiety, this publication that is caught like this that I find on a website which with amazing publications about the problem of the intersection or the problems in the intersection of art and design and code authority. And yeah, absolutely agree, especially in times when we have these AI algorithms that kind of are thinking independently and we cannot really see what they do because they are kind of black boxes.
Yeah, that’s the thing. And this reminds me a lot also to the book Caught at Art by Your Field and Gilbert Borgman. And the problem here is from a societal point of view or a philosophical point of view that we always can, let’s say, judge technologies after they are in the world, right? So we are always beyond or behind with the reflection of these technologies, right?
We bring them into the work because economy puts them into the world. And it takes quite a long time to understand what is good and what is not good. I believe that we are not really finished with reflecting reflecting on the Internet. So I mean, the Internet is now 30 years old and now we have blockchain, which is probably a good thing in many cases.
Right? I believe that blockchain technologies can be very beneficial for many things, artificial intelligence as well. And all these things just come together into a crazy bubble of 1000 innovations. And it’s very difficult to to stay at the same and same level in terms of cultural reflection of all these things.
00:33:19:05
Stig: Yeah, absolutely.
00:33:21:18
Tim: Totally cool. Nice. So now it’s your turn.
00:33:28:24
Stig: My turn. Okay, now see, perhaps just just like, close my eyes and, you know, let randomness be. Yes. Yeah.
00:33:38:22
Tim: I’m going to write an algorithm if you want.
00:33:42:10
Stig: All right? I’m going to close my eyes and I’m just going to scroll and we’ll see. Okay? Mm hmm. So. Okay. Wow. Yes. 34.
00:33:55:00
Tim: 34… And let’s see.
00:33:56:27
Stig: Do you want to share it or should I just briefly share it?
00:34:00:11
Tim: Yeah, I just dragged it.
00:34:02:05
Stig: Okay.

00:34:03:19
Tim: Here on top of us on the screen, showing everybody you should be able to see it. Make it your own.
00:34:10:03
Stig: Make it your own.
00:34:11:08
Tim: Yes, life comes to mind. Make it all your life. Make it your own life. I’m not talking creative coding, no talking technologies. I mean, we are on this planet and I think everybody has the freedom to to be oneself. That’s what comes to mind here. Make your life your own life. Don’t follow anyone. And I mean, following is good.
But, you know, at some point it’s not good. I really like this thought of. Yeah. Having kind of a goal, right? So having kind of a direction the goal doesn’t have to be very fixed or very instant, let’s say, very how to say that. Not deterministic, right? So but it can be something like a like or you can be something like a vector that points into a direction.
And of course, things change. Sometimes directions, directions have to change. But I feel like I love the idea, especially when I built my platform. I liked the idea and I orient myself very much on the idea that I want to build a school, not just a personal platform for me, but kind of a I’m thinking a lot about the idea of building a school and I get my inspiration for my platform and how it should work mostly from universities or from online learning platforms that I did.
I like, hmm. And I always try to embrace and use the benefits of being an, let’s say, one man show too. But this by my own, but a one man show with, let’s say, web development skills, right? So I always think about this platform should be something that kind of takes the, if possible, the best sides of teaching and puts them into an infinitely available, worldwide available format and this drives me very much because I feel like education, especially in design, I saw many, many different schools, many different universities.
Now I’ve taught at five, four or five. I studied at three, I gave workshops, it’s many more. And now I have kind of a well, let’s say a very humble, but I have kind of a very humble and low birth perspective on a specific area. And I feel like, yes, they all struggle with the same same things, especially during COVID, and I don’t want to build a competition, but more an extension.
So I think, yeah, I’ve learned a lot through observing the province of educational institutions, and this makes it possible for me to see the benefits of creating an own little online institution with fewer people, but with, you know, a little group of people gathering around a specific topic. That’s what I find very inspirational. That’s where my vector points to at the moment.
00:37:13:23
Stig: Wow. I mean, that’s, you know, exactly my, you know, what I had hoped for would happen when we made these, like, card prompts to have a chance to veer off in a direction that I had not anticipated, but still is really, really interesting. And, you know, and I want absolutely to tell my on on behalf of many others, I guess both the ones of your industry right now, but the ones of you in the videos later on a massive and collective thank you for making it your own.
Thank you for taking the time to distill some of all these experiences and understandings and schools and teaching into your online courses and into your online community. And, you know, being the person that you are and giving back in the way that you are to the creative coding community, I mean, yeah, thank you very much for that.
00:38:10:07
Tim: Thank you for your words. It’s really. Yeah, thank you. Well, I think, you know, when I was 25, I, I was quite a long time in my life. I was in a very difficult situation internally. I felt like my way is very deterministic. So I have to, you know, join the company of my father at a time. It was very much pressure.
I didn’t he didn’t you know, I love my father. He’s amazing. And he never said that I should do it. But I felt kind of this pressure that I want to give back or something and I want to, let’s say, orient my whole business life into a direction that makes my father happy for any reason. That was inside of me.
And when I was 25 and I was studying graphic design in the I was getting the experience that I really can be. I can make it my own. I can really created my own. I started after being abroad in Lisbon and then was really experiencing a crisis where I felt like I need to change something in my life.
I really need to change the perspective because I don’t I love design. I love to work creatively with people, but I don’t want to go into this specific direction. I want to find my own one. When I went back, I worked two years as a tutor in Minster and there was that was the epiphany, right? I felt like this is what I want to do.
I want to support young people finding their voice, utilizing their creativity to create something amazing and the idea of being an art educator was kind of fixed for me when I was 25. That was the thing that I wanted to do. And then I was working as a, you know, doing many different things until I was getting my first teaching assignments or my teaching assignment.
The right word, right? I don’t know. Anyway, I was working as an educator for creative coding and I saw that creative coding is a really and very interesting thing. It deals with societal societal questions, not just it doesn’t bring only benefits in terms of getting a good job in a design industry, which is the case. So folks, if you’re watching this creative coding is amazing.
People are desperately looking for creative coders out there. But at the same time, it also had this kind of critical perspective onto the world. And this was the combination that I was looking for. And now for me, it feels like a purposeful work. And even though I often cross my borders, I feel like, okay, I’m overworking, I’m doing too much.
Sometimes I really learn a lot about my personal about myself, right? But creating a community is for me, the most beautiful thing I can imagine for myself. And yeah, it works quite well I think. And I’m, I’m super thankful for that. So it’s not yeah. Sometimes I feel like I’m very lucky that they can do this.
00:41:10:11
Stig: Luck, you know, I wouldn’t say luck to an extent, but you know, you’ve worked your way to the point where you are now so lucky in itself. This is not just going to cut it. It’s some hard work and some dedicated effort on your part as well. So yeah, I’d say, you know what I actually initially had in mind when I put this in the card, the prompt hearts was was a lot more, I don’t know, a lot less philosophical, a lot less about life.
You know.
00:41:47:27
Tim: Me, I’m very.
00:41:48:25
Stig: Yeah. Yeah. You are the owner of that. I put it in there as a way perhaps to to give myself a chance to just and I’ll do this very briefly, just comment on the fact that, you know, a lot of students go out and find bits and snippets of code that they patch and patch together, stick together. And it’s very easy to find something on open processing or some of these other like social code sharing platforms.
And then you just copy it and paste it and tweak a few parameters and boom, that’s the assignment done. But you know, my, my urge that this prompt would trigger would be that, you know, take whatever you want out there and, you know, stitch it together into this Frankenstein kind of thing. But, you know, make sure that you give it a twist and make your thing just don’t replicate what have been made before.
Make it your own.
00:42:49:01
Tim: Yeah, that’s great.
00:42:50:26
Stig: Right, Tim? I believe that that the time was much well spent on you elaborating on these more philosophical aspects. So let’s just restart the timer. And I believe it’s your turn to. Mm hmm. To find a new prompt card.
00:43:10:08
Tim: Sure, sure. Uh, yeah, I’ve got one. Uh, this is 36.
00:43:21:27
Stig: 36.

00:43:23:01
Tim: Should designers learn to code?
00:43:25:00
Stig: Yes.
00:43:26:01
Tim: No, I don’t think so.
00:43:27:18
Stig: Oh, okay. Should designers learn to code? Yes and no. Um, so that’s a very useful answer, but, um, I’m being indecisive about this. Yes. If it if it tickles your fancy, if it’s something that you want to dove into, if it’s something that you can see, that you want to pursue, something that you want to get better at.
But I believe that the thing that should coax you as a designer into looking into the programing and coding in general would be that you’re motivated to do so, that you’re internally motivated. You shouldn’t learn to code if it’s something that is being put on you as just another task you should fulfill or something that you, I don’t know, is being asked to do.
I mean, you’re totally free to question whether or not it would be useful for you. And, you know, speaking from experience, whatever I’m teaching coding courses, some of these coding courses are mandatory. Some of these coding courses are elected. The mandatory ones where I have a cohort students 20, 30, 40, sometimes in mandatory courses, I’d say somewhere between a third and like half of the students are more or less being dragged into this by the fact that the course is mandatory and they don’t see their overall purpose.
I mean, they they dabble a bit with code and find it more or less interesting, but the motivation isn’t there. They want to pursue other interests. I want to do freehand illustrations. They want to do motion graphics. They want to do something else. So with the total lack of motivation, don’t do it. But if you’re motivated, well, you know, by all means learn how to code.
And I also perhaps just want to make the point that I think, you know, code learning how to code isn’t necessarily a skill that would require you to open up, say, processing or PFI or open frameworks or whatever you want to choose to work in. Mm hmm. Learning how to code is also a thinking skill. Like we’ve had scholars for several years now trying to establish this notion of computational thinking.
And computational thinking has been something that has been looked into weaving into the curriculum of not just designers, but perhaps like any vocational occupation, you can have primary schools, colleges, universities, whatever. And I believe computational thinking skills has also been highlighted as one of those critical skills for our workforce in decades to come. So my point would be, and I’m making that to some of my students as well, if you don’t like to work with code writing syntax tracking books, whatever, just fine, just skip that step.
But at least, you know, learn how to think computationally. Take a look at what you’re doing as a designer. You’re making all of these. Mm. Like we have this term for it. It’s like trying to think of it this now, but it’s kind of like you’re working intuitively. You’re just putting up shapes on the screen, rearranging them, repositioning them, giving them color.
But you’re doing that to use a German word, you doing that empowerment in the belly. On the belly undercut feel. Yeah. Whereas if you want to be able to transfer what you’re doing as a graphic designer into code or if you want somebody else to be able to take your work and make it into coke, you can’t work out of gut feelings alone.
You need to be more explicit and you need to be more aware of why am I doing this? Why am I making this bigger? Why am I repositioning this to the right? Why am I justifying the text? Why am I choosing this over that color? You need to be able to explicate and to verbalize what you’re doing. And in terms, I would say that that makes you an even better and a more informed and a more knowledgeable designer so you can learn how to think in code and just leave out the part where you’re actually typing in syntax and dealing with box entirely.
So to answer the question, should designers learn to code yes or no on different levels? Depends if you’re motivated and such.
00:48:17:26
Tim: Yeah, my head is exploding of ideas, so I got it. I got to admit something here because I have been. So I’ve got several thoughts on this. When I started studying in Biddeford, I had a kind of a paradigm inside myself. So and I’ve been quoted by the Page magazine once because I gave an interview about should designers learn to code, right?
And they kind of took out of order sense and out of the context, which was very misleading and put it into the headline. And the headline was, let me try to translate this only programing designers are prepared for the challenges of the future.
00:49:00:03
Stig: As a broader movement.
00:49:02:00
Tim: And this post was completely exploding in social media. They told me that it’s really crazy how many comments this post had. To be honest, I totally changed my mind about that, and I didn’t mean it that way. Absolutely not. I didn’t mean it that way. Um, I when I started to study in my master in Biddeford, which I do since 2019, just to learn a little bit about the education of creative coding, I had the paradigm insert myself that I have to find a way to prove that designers should learn to code.
Right. I was thinking that I should try to find a narrative or a manifesto, right? I kind of had very bold statements in my in my hat and I felt like they’re right. People should learn to code in times of digitization, technical, technological, technology, zation that the right way to spell it. Okay, people should learn how software works.
But then I was reading more into the scientific research of people and there’s a lot, of course, right? And I just realized that I’m pretty much inside of my own bubble. So the challenges of the 21st century are not that we have to learn to program. It’s not really about learning a specific technology, but it’s more to learn specific skills.
And that’s what I embrace very much in my teaching now. So learning how to think and systems learn computational thinking, learn how to solve problems, how to ask questions. All these things are much more important and learn to learn right how to connect with people. So I think the forces of 21st century skills, I think they are creativity, collaboration, communication.
And one more thing I don’t remember, but, you know, all these things can be trained through creative coding and that’s what I’ve learned. And I will never say something that I would say everybody should learn to code that would be wrong and stupid. But at the same time, computation of thinking is something that is very beneficial, especially in times when everything gets more digital and code and data is flowing through our physical space.
00:51:08:26
Stig: Yeah, right. You know, working in my day job in a school where we teach graphic designers, visual communication and journalists, I know for a fact that, yes, indeed, those striking headlines are often something that is taken out of context and used to, I don’t know, click bait people into something or having an opinion. So you’re totally excused. Tim.
I know knowing you for many years now that yes, indeed. Perhaps that was not what you intended to say. But again, they they they they took it out of context. Yes. But I I’d say the way.
00:51:49:18
Tim: I felt it, I felt like I got to admit that I really felt like I need to prove it.
00:51:54:28
Stig: Right.
00:51:55:07
Tim: But now I was completely wrong. So. Yeah, and that’s something. What was a good experience to see? Okay, I was on the wrong path. Well.
00:52:06:22
Stig: They on on the topic of should dissenters learn to program or should do something to code again, of course, programing coding being two very distinct activities, but no mind that’s a topic for later. Should they? You know, I think it was a researcher named Fadama, somebody who I believe coined this phrase programing tourists. And I really like that phrase because he’s comparing how to learn a programing language to.
Yeah, in one way, how would you learn a new language as a linguist as opposed to, say, a tourist? A linguist would be very much into the semantics sentence structures, all of these things surrounding how to speak, how to learn, how to understand a language, whereas a tourist would just be interested in, you know, learning enough to get by.
And so I think if you want to become a programmer, of course you should not enter design school, you should enter a regular, I don’t know, programing course and a university and, and become a fully fledged programmer because I mean, absolutely, you know, massive respect to the programmers because, again, they they study hard for several years and they know a lot more about refactoring, optimizing and upscaling productions, all of these things.
So but then again, designers, I say to my students that, you know, think of what you’re about to do, learning programing in a way that you’re just entering this course as a programing tourist. You need to learn enough to get by. You need to make yourself understandable. You need to know enough programing to make a working proof of concept.
Or, you know, as we’re moving to dynamic media and being able to interact with everything around us, it’s no use that. You just hand over something that you have, I don’t know, drawn on a back of a napkin to a programmer and asking them to retrieve that. You need to be able to engage with the media directly and make a sketch to show what you want.
And then you can hand it over to the real professionals and they can implement that. So programing, tourists, perhaps that’s what we want them to become.
00:54:38:27
Tim: Yeah.
00:54:39:13
Stig: Hm. True, right? Yep. Keeping an eye on the timer here. I have actually one that I have chosen now deliberately, Tim, and I’m very excited to see what its part sparks of ideas in your head. Number six.
00:55:01:06
Tim: Number six. Okay.

Depenedencies
00:55:10:24
Stig: Yeah.
00:55:12:16
Tim: That’s great.
00:55:14:16
Stig: A little juxtaposition.
00:55:16:23
Tim: Completely unexpected. Um, well, what if what comes to my mind here? Hmm? Many things. Let me try to find words for this, but, um.
00:55:36:13
Stig: Sure.
00:55:39:17
Tim: So I see two different images. On the left side, we see a supermarket with all these products, vegetables, and on the other side, we see people. A woman or a girl, I don’t know exactly, but she’s growing vegetables, right? She’s working in a garden. Yeah, I’m. Yeah, first of all, I got to say that I. I don’t eat a lot of meat, so I kind of I’m not a real vegan and vegetarian because sometimes I eat meat, but mostly I stopped drinking milk.
And I’m I’m very I try to eat very healthy, but, um, probably true through Nicole because she’s, uh, she’s a vegan. Um, but what also comes to my mind is independence. So what we see here is, you know, a very, very complex dependency graph on the left side. So we’ve got many products that are relying on, you know, specific.
That’s if we look at this image from a from a creative coding or from a software perspective, we see products that are bound to dependencies and to have very long supply chains. So to have something like an avocado on your table, it takes a lot of manufacturing, let’s say, to make this happen. And that’s something I try to avoid always in my teaching.
So I never use libraries in my in my teaching except when I see there’s a real urge and it’s very, very important. I try to teach my students to be very critical about dependencies. I think this is also not just a practical and and let’s say, applicable principle for creative coding, but for whole life. I try to cut dependencies as much as I can in my own life.
I don’t I’m not talking about friends because I love all my friends, but I’m talking more about being a little bit more independent. So I started to tinker around with Linux. So I’m working on a Linux computer. I don’t want to be dependent on Apple computers, for example. I want to have more like an open source environment, not because I’m let’s say, not because I’m a opensource FOSS evangelist, but more because I find it interesting to see how I can change my life on the on a higher dimension, maybe.
So that comes to my mind like dependencies and supply chains and seeing these supply chains in our environment.
00:58:16:09
Stig: You know, cool.
00:58:17:04
Tim: Makes sense.
00:58:18:29
Stig: Yeah, cool. Absolutely. Absolutely. A great answer to me. This juxtaposition of of vegetables packaged and put on the shelves in a supermarket with a woman doing home gardening and and harvesting her own carrots. To me, that kind of symbolizes this, uh, and the different relationship between commercial software and home grown software. Yeah. Mm hmm. I see. To me, it’s.
It’s it’s nice to be able to go to a supermarket and to be able to buy an avocado. I’m living here in Denmark as cold, freezing cold. And I probably won’t be able to grow any avocados myself. So the luxury of going to a supermarket and just picking up a three pack of avocados, that’s very convenient. And convenience, perhaps, is the word that I would use about commercial software packages.
I can get access to something that I cannot make myself. It’s very convenient. It’s neatly packaged, and it’s almost ready for consumption or ready for use. But on the other hand, you know, some of these things don’t taste like the ones that I grew myself. I mean, in my in my garden, I can grow some tomatoes, I can grow some cucumbers, I can grow some carrots and stuff.
But it takes a lot more effort for me to grow carrots and strawberries. And but, you know, if I’m comparing the ones that I bought commercial strawberries with, the ones that I grow myself, my strawberries, I’m much better tasting. And it has I don’t know, I haven’t a like a history. I’ve grown them. I’ve made them myself. So my my emotional relationship with the home grown products is far deeper, but perhaps I’m also using this as a metaphor for a question that I get from students every so often is that once we’ve learned processing, is that meant to replace everything else?
Should I just let go of my Adobe subscription? Should I just uninstall cinema and I go, Absolutely not. Absolutely not. Those two things complement each other. You know, I can’t home grow everything and perhaps I don’t want to rely on buying everything in a supermarket. It’s kind of like, you know, I want to be able to mix and match and to choose whatever I want.
So I see. Yes, by all means. You know, keep on using InDesign, Photoshop, Illustrator. They make your life a lot easier. Don’t be afraid of it. It’s just like going to the supermarket and picking up something. Whereas, you know, if you want to engage in a little bit more homegrown and start writing your own tools as a supplement as something that you can, yeah.
Use your own and be proud of. It’s small batches. It’s very unique. It’s yours and it’s yeah. Made by you, for you. So that’s what I get out of this image. Mm hmm.
01:01:45:08
Tim: Very interesting. Yeah. That’s a connection between our answers and, yeah, I think it’s not about making radical decisions and be this kind of person who just, you know, negates everything that kind of dependent on something else. It’s more like being aware and looking at the world from that perspective. I think we can make better decisions if we ask ourselves, what does it mean when we are connected with and let’s say, a chain of elements that we can of where we cannot see the end?
This is just something that I find interesting from a philosophical perspective without becoming a radical, negate her of dependencies. Because we are living in an interdependent world, we are all connected.
01:02:35:21
Stig: Right. But perhaps, you know, pointing back to your answer, I believe at least becoming aware of the dependencies, becoming aware of what toolchain or supply chain or, you know, that the products that you use, what are they made of? Who are they made by? You know, what does it entail that you’re engaging in using commercial software? What does it entail?
If you’re using like open source software, just becoming aware of the tools that you’re using or the products that you’re growing? Yeah.
01:03:07:19
Tim: Yeah, absolutely. Seven.
01:03:12:26
Stig: Four seven. Okay.

Nea Machina
01:03:14:14
Tim: And now the audience.
01:03:16:03
Stig: Oh, yes.
01:03:17:29
Tim: Oh, my goodness. It’s amazing.
01:03:20:12
Stig: That’s a good one. Yeah. Um, should I kick off on this one? Yeah. Yeah, um. Yes. Okay. Where to start? Where to start? We, um, I mentioned earlier in our chat this notion that I got from a German about being in Boa and, and I actually got that from this book. For those of you not aware of what this book is, you know, I can just encourage you I kind of encourage you enough to buy this book, even if it’s, to my knowledge, only available in German.
I don’t know if there’s an English translation yet, but. No, no. Okay. But even if it is in German, I believe, you know, it’s such an amazing book by two brothers Push Uncle Blue down and it’s just this book that is half of it is a treasure trove visually of, you know, all of their works. And the way that they worked is we’re exploring and telling about in this book is that they’re shifting between media, analog and digital media, and they have this little illustration to, the right in the slide with their some some dogmas that they have made for themselves, that if they feel exhausted working on the computer, then it’s time to print out what you’ve got and move to working by hand. It’s a bit about thinking in what’s in your head, about what you’re doing, and at other times just going with this gut feeling of this feels right. I don’t know, you know what I’m doing really. But, you know, I’m jamming and it just I don’t know, it speaks to me.
So and to me, this prompt card is really an reminder, a stark reminder of you can get to places where you couldn’t otherwise be if you’re working by hand, if you’re working by the computer. But the computer is absolutely not meant to be a replacement for your hands. A thing that I see in a trend that I see in and of t work these days and in much generative art is that this is now I don’t know.
It’s kind of like this computational purist view of things. They don’t tend to mix in a lot of analog things. Um, we’ve seen some people experimenting with razor print. We see this plotter community working with these X drawer plotters and getting out and working with some, some analog media. But I don’t it’s it’s very most end of t art is very purist to me.
They try to keep it 100% something that is made by computation on a computational media. I think you can arrive at much more interesting solutions if you allow yourself once in a while to print out what you’ve got at something in an analog and non-digital realm, and then take it from there. And this creative machine is really, really a great inspiration and a great prompt, again, to rethink how you’re working with computers.
01:06:56:08
Tim: Yeah, totally. So again, I’ve got two thoughts on this. The first one is, is this book back in 2010 taught me the to think design but in the in the opposite direction. So instead of thinking about the result thinking about the the material or the tool that you’re using. So this is the this is what I call inductive design or what I learned is called inductive design.
Deductive design is that you have got something like a goal or something like a very complex thing you want to you want to have, right? This is how design works mostly in agencies and in economy. And inductive design is more it is kind of laboratory. This experimental approach where you just experiment with these things. For me it is the essence of creative coding.
In the end, creative coding is the is more this is what this this quote by Mitchell and Brown says that you are mentioning in your thesis the definition of creative coding is it’s a process based on exploration reflection and it’s a few more things. It’s about experimenting. And I would go that far and I would say, if you’ve got something like a final result in mind that you want to program, then it’s probably not creative coding anymore.
Even though there could be a visual. Uh, and even if you use processing a piece of truth, what do you think?
01:08:29:25
Stig: Huh?
01:08:31:05
Tim: So a tool. Let’s say the client asks for or tool for a branding system and they predefined everything is that creative coding or not? What do you think?
01:08:43:27
Stig: I wouldn’t I wouldn’t go as far as saying that, you know, if it comes with a bunch of specs and they have made like all of the conceptualization that they’ve even come up with suggestions on, you know, you know, just follow the corporate guidelines. Yeah. This color palette, use this font. I mean then. Yes. Okay, great. You can sit down, can do that and you can give them what they asked for.
But you know, I’ve been working in advertising agencies before. I became an educator and that was a very like famous Danish advertising guy, kind of like, I don’t know, I wouldn’t necessarily call him like that, the Danish equivalent of Mad Men. But again, he was he was really like one of one of his mottos was that if he came to a client meeting and proposed something to the client, that the client would agree on on the spot, then he had not pushed the envelope too far.
You know, he wanted it. And that was this model I wanted to deliberately be hard for my clients to agree on buying on what I’m showing them. They need to go home and I like think is, you know, wow, should we do this or shouldn’t we and, you know, challenging your clients, challenging them and just you know, if they’re coming with some predefined specs, then yes, least as a creative person, you should come what is also possible.
And to me that would be the definition of creative coding. Then, you know, to take this boring of specs and then just, you know, add all these things that we’ve been talking about today, a splash of sign, a little bit of randomness, some thoughts on how you want to go, some some deductive or inductive process and come up with something that they did not anticipate.
Hmm. Yeah. Yeah.
01:10:51:00
Tim: Totally. Absolutely. Agree. Yeah. Well, I’ve got one question that I would like to ask you, because I’ve been discussing this with a friend a few days ago. What do you think? What is the difference between. Yeah, we have still this audio promise, but it’s fine. We still have everything on tape. On tape? That’s good. What do you think what is the difference between creative coding and generative design and is there a difference?
What do you think?
01:11:20:11
Stig: Yes, I’d say creative coding is an activity, something you engage in, something you do. Whereas I’d say generative design is more of a method of growing design or having designs emerge based on an algorithm. It’s more like a technique or a method where, as I said, generative design is you can even define it as a genre if you want.
But yeah, I consider creative coding and activity and generative design more of a method or technique. Mm hmm.
01:12:05:27
Tim: That’s how I would put it also, I think, to that direction. Mm hmm. Mm hmm. Yeah.
01:12:12:29
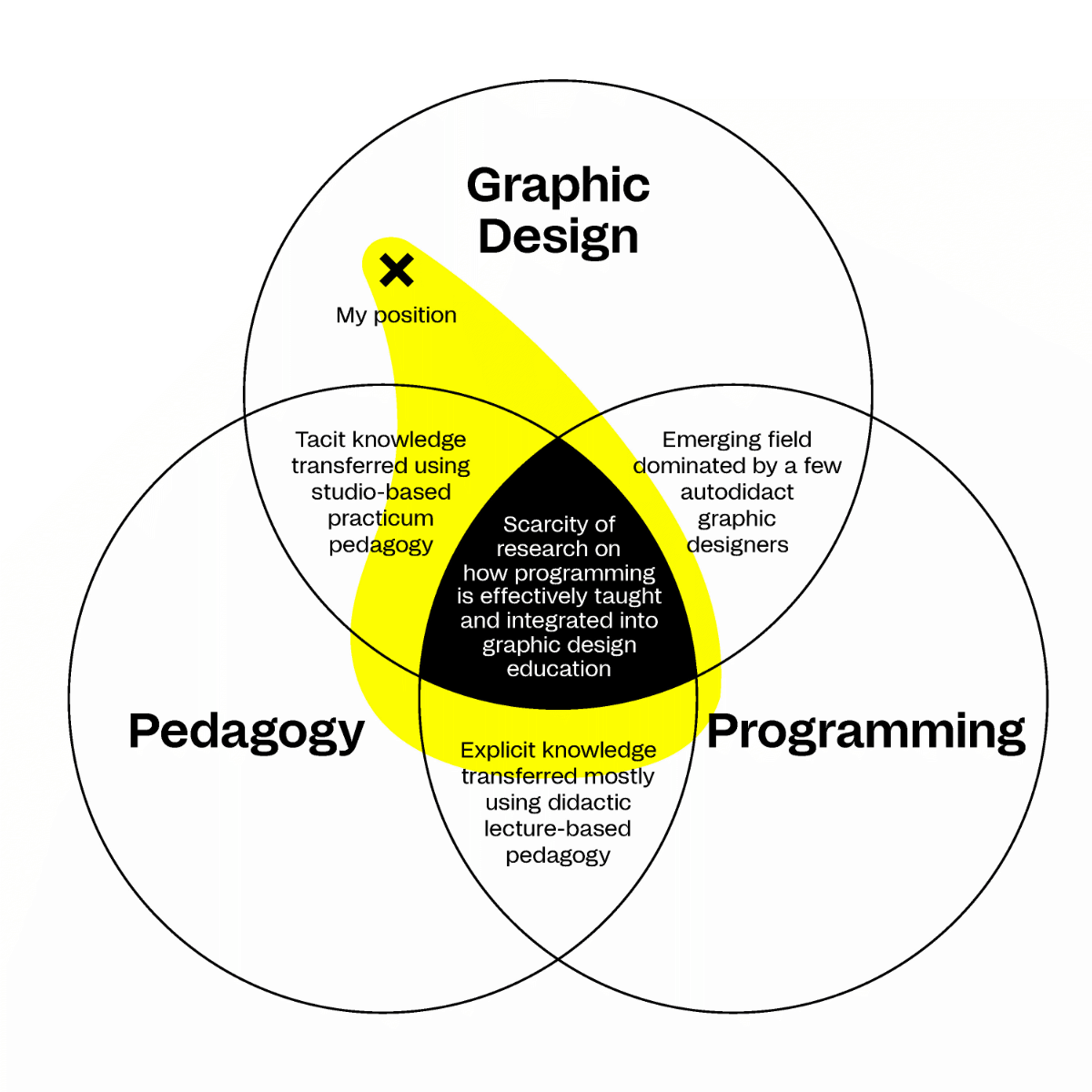
Stig: Number Three and number three.
01:12:15:16
Tim: Yeah. I love these kind of Venn diagrams.
01:12:18:18
Stig: Yeah, such a.
01:12:19:24
Tim: Very beautiful number three.

01:12:21:28
Stig: Okay. Yes. Um, okay. So this is. Huh. Okay, a totally unexpected. I actually included this one outside the set of trump cards, but, you know, totally fine breaking the rules and all this was more of, I don’t know, a little factual thing for you that would perhaps I wanted to explain get it what I was writing my my PhD thesis is about but I can just briefly comment on that.
A lot of it is explained in the diagram itself. But, you know, perhaps it adds to the history of me sitting here talking from the perspective of graphic design. I have these three overlapping areas, one being graphic design. And as I mentioned, that’s where I’m trained. Programing, of course, being the one where I am more like an autodidact coder and then pedagogy.
I’ve been employed as a teacher now at this college university. So, you know, university college, that’s the right term for 16 years now. So of course, pedagogy is an occupational interest of mine as well. But I’m writing my PhD thesis and looking into this field of how to incorporate programing or coding into design, education and. I investigated what was in these overlaps between the different fields, and I’ll spare you of reading what is on the actual slide.
It’s just that, you know, in the middle where all of these three fields intersect it and shift something in common, I saw for a number of years now we’ve had scholars crying out for more computational design, being embedded in design schools and then the curriculums and in the courses as well. And they’ve been doing so out of yeah, they see an urgent need for that to be put on the curriculum because it’s contemporary, because it’s what people increasingly do.
We see a lot of people, you know, and artists and designers who are investigating this field even more and being the ones that are helping to finding this response in this field. But they’re doing so without from the outside of educational systems. So to reflect what’s contemporary, we want to be part of the studies as well. And also as I was looking into this area and I couldn’t help looking at what was happening in the closely related field of architecture.
Hmm. I guess within architecture you have architects who like a three dimensional equivalent of what we’re doing on a traditionally two dimensional sheets of paper, like the repositioning, structuring the and the proportion scales, all of these things that just doing it with buildings instead of like visual communication. But, and I might probably be offending lot of architects here, but, you know, I apologize.
But architects have been really good at putting this their curriculum and making it something that is is mandatory now as part of training to become an architect and they are less scared, I guess, of math and code, perhaps because they need to work closely with the building constructors, they need to do a lot of calculations. They can’t just draw shapes on paper and expect it to hold up.
In reality, they need to be able to make sure that the damn thing doesn’t collapse and such. So we have some tools in, I think, architecture, some, some traits that mean that architects aren’t afraid of engaging with code math. That’s, you know, at least what I have a hypothesis about. But if you look at at how architecture is made today, you see a lot of generative design being applied to architecture.
I believe this book that is now almost a decade old, this form plus code shows a lot of examples of that is from within the field of architecture and you can make all of these weird organic shape, very fluid like looking buildings and with math and generative design techniques. They even have this rhino and grasshopper tools that are very frequently used within that, a field of architecture that has been taught to architectural design students.
So architecture, the point that I’m trying to make here is that within architecture, a code has been embedded in the curriculum for quite a while now, and I can’t for the tone of light, you know, understand why, why we don’t see more code or more coding or more computational thinking within field of visual communication and graphic design. And that’s what I set out to investigate in my thesis.
Yeah, actually, just as a little note, round it off for those of you who don’t want to read through 128, very dense academic pages off of this thesis, I encourage you still hopefully to download it and just skip forward a few chapters because I include it deliberately chapter where I’m trying to distill some of the knowledge that I found into 24 very applicable heuristics to targets educators, designers as well, who wants to engage with creative coding.
So it’s it’s 24 very simple rules of thumb that you should be aware of an educator if you’re trying to teach graphic design to or create according to graphic designers.
01:18:54:26
Tim: You know, I think this is a massive problem in in graphic design and visual communication design education. And I think you definitely should do something like a video series on that because I also see that interacting with a PDF document that is black and white is still very difficult to yeah, it’s still something completely different than if you have someone that you can look at, who will show some slides and stuff.
I think. I mean it’s so valuable and I see so many educators in the field of visual communication struggling with with explaining why people should, you know, look at these things. I think that would be a great thing to do for you.
01:19:36:04
Stig: Absolutely. Absolutely. I recently I recently I published a paper that was like work in progress. And it was leading up to me trying to argue for the need for more online video supported textbook examples like them and such. And I have my paper published. People can find it. It’s access as well. But it just shows that, you know, on some studies looking into that the behavior of these new gen see I believe they’re labeled and how they really don’t feel quite fondly of traditional textbooks.
They have, you know, been brought up by if they want to learn something, they go to YouTube and find some tutorials. They have had access to platforms like Khan Academy recently. We’ve seen brilliant and then the likes of it and they all have these online courses with, you know, making the learning an active experience. You have quizzes, you have pulse, you have interactive illustrations that allow you to play around with different settings and to, you know, arrive at an understanding in a playful and experiential way.
So really like total old school textbooks printed on paper that they had as a dodo, you know, don’t even don’t even bother, you know. Hmm. And that’s perhaps is why your courses are so valuable as well and sought after.
01:21:15:27
Tim: Yeah, I think, yeah, definitely people want to. My father always said people make business with people and not with businesses. So wow.
01:21:28:01
Stig: For now.
01:21:28:16
Tim: Perfect in a perfect English translation, it was, well, I’m going to put that into a jiff or something. Yeah, absolutely. I totally agree. And I think you can really unlock to unlock very inconvenient territories through working or through creating media that that explains things in a in a new way. And also it makes it possible that you can connect with someone, even though it’s an synchronous kind of communication or a kind of a one dimensional communication.
But it feels like there’s a person who embodies this knowledge. And I think this is much more powerful than any. And this is probably what makes creative coding so powerful. Also in the end, because it is a visual of quality, right?
01:22:20:21
Stig: Yeah.
01:22:21:05
Tim: Yeah. So agree. What else I would like to say here is something I find important. So One of the reasons from my point of view why graphic design is so conservative or or let’s say, visual communication, because I don’t like the term graphic design that much. I think even though it is globally well, globally, it’s a very good term to use.
But I would say visual communication is more precise because it includes much more than just creating graphics. So one of the problems that visual communications have is that they are have a tradition in print in static media. And static media is very easy to to work with. Right. So I would like to see and I think there are already existing like the classic for Digital Graphic in Hamburg for example.
But not taking print media as a foundation from a technological point of view, but taking the web for. Yeah, the web is an amazing platform and I’m thinking about a web curriculum since quite a while because it makes it very easy to put some design assets to a to a page, right? Like images and fonts and make them interactive, make them start them responsive.
And then you can use JavaScript to make crazy stuff. I would like to point out my community spotlight with the amazing given song who creates that that are not really websites that feel like, you know, virtual worlds just with basic web technologies and maybe if graphic design institutions and educational institutions for graphic design would embrace the Web more and embracing learning the very fundamental skills of skills as an example, which is not too difficult, right?
Everybody can make it. Then a new way of thinking would get possible. Or it would be. Yeah, well, maybe arise.
01:24:25:24
Stig: I think this is an excellent point. But then again, I think, you know, on the rise of new platforms, new media, they’re always.
01:24:37:04
Tim: Oh, that’s great. Okay, back. Okay. Yeah, sorry. You got to repeat your answer. I’m sorry.
01:24:41:03
Stig: You’re it’s like whenever a new media arrives, there’s always a tendency proven historically even to remediate based on the fact that, you know, previous media that came before it. How do we how did we use them? Like television arrived the very early television broadcasts almost resemble to like just a like radio shows, just a vision with a visual side because we knew how to make radio broadcasts.
And so we just applied whatever we had about that to television. So it took a while for television to emerge and arrive in its own form and to define itself and, you know, to mature as a medium and then you have all these overlapping transitions of media following each other. And we tend to be stuck in, you know, sometimes even very old preconceptions of how to work with stuff.
You can just take a look at the, at the tool palette in Illustrator or Photoshop, whatever. All of these are references to analog tools like a brush tool or a ruler or like physical, tangible stuff. And they build on past references of something that belongs to an analog era. Whereas, you know, with code we have an ability now to tap into this computational esthetic.
But You know, it means that we have to leave behind our knowledge of how to work with analog and fully embrace and expose the potential of digital. We can do that with code, but we’re still, I would argue, at a point in time where this is a new medium to lot of designers. And of course, we can’t help but, you know, looking back into the past and, you know, clutching on to the straws that we knew of of things that were working fine, that is one thing.
So, you know, really challenge the new medium, find find out how to work with this and make it mature. That comes over time. So I’m not too worried about that. The other thing is that when we’re talking about visual communication, again, we have some very well-established norms throughout century of how we people communicate visually with each other. And of course, we need to challenge those as well to make sure that we evolve.
But if we become too radical or if we challenge them too much, we risk losing the ability to really communicate and to convey our message. And again, perhaps this little, you know, a parentheses I’m talking here from the perspective of a visual communicator, a graphic designer, I’m using code in a way to build tools for clients who need to convey a specific message, and they need to do so while staying on brand and being homogenous.
And, you know, all of these things that comes with doing commercial communication. So of course, on the other hand, if you’re working with code as an artist, you’re much freer to just disregard any norms of communication and just do whatever you feel because that’s your project and you don’t need to comply to anything. So that’s parentheses and.
01:28:12:22
Tim: Yeah, but I think absolutely. That’s totally, totally right. And maybe I know this is a very long chapter here, but I want add something that I just discovered. You know, in Germany we have a very strong not just in Germany and probably many further bubbles around the world. We have a very strong affinity to Swiss typography. Swiss typography works very well on on posters and on printed media, the complexity of the web, but the complexity of the web has some challenges that Swiss typography often struggles with.
So if you have a very complex structure on your website, for example, you have a museum and you need to order things in a way that work. You need to embrace some elements and some methodologies. From my point of you, that sometimes are kind of breaking the rules of Swiss typography. And this again leads to esthetic issues that people often don’t resonate with that much, I think.
Yeah, also that, you know, Swiss typography is all about measuring every millimeter, every point. Right. And if you have a website, just look at the website. Yesterday I’ve made a research about or just was looking at some websites of large museums on my screen. I’ve got a 6 to 9 screen here. They look like hell, like crap. It’s like super wide thing and the content is bound to, to just the middle.
But that’s the web, right? I think we need to embrace what the web is. So people are trying to build websites that take Swiss typographic principles and put them into a website. But in the end, the website is not really easy to use.
01:30:07:13
Stig: It’s like it’s a new medium, it’s a new technology. You know, you can try desperately to to transfer what I was working on on a different medium to a new platform. But, you know, at sometimes it’s going to work, other times it’s going to feel. Hmm. So yeah. But yeah. Swiss typography absolutely got something going for it in functional terms.
But I think it’s so refreshing to like have, you know, just shake it up a bit. I mean, that’s perhaps due to the success that David Kazam got back in the, I don’t know, nineties like that the knots with this very distinct David Carson style with you know him really you know trying to flip the bird so to speak to to every established norm of how you would do visual communication.
And he made these really and if people are not aware of the word of the content, just look it up. It’s got its own very distinct sort of esthetics to it. He was very recognized back in the days for that particular style, and that’s challenged the established norms and was a breath of fresh air and proof that you can indeed make design and, you know, different style and you know, to some purposes, yes, it was really good.
Probably wouldn’t want to make an annual report for a big Fortune 500 company, David Carson style. But, you know. Yeah.
01:31:41:03
Tim: Who knows?
01:31:41:24
Stig: Well.
01:31:42:29
Tim: It’s also. So we go for one more.
01:31:48:21
Stig: Should we go for one more? Yes, let’s do.
01:31:50:23
Tim: What do you think?

There is something
01:31:51:27
Stig: Yeah. Good, I should I. Well, okay. This is what. Yeah. Oh. Oh this is, this is a work by David strictly and yeah it’s I don’t know perhaps telling or revealing about all of this as a creative person to have, I don’t know, struggles coming up with something creative. Mm hmm. Yeah. Thoughts?
01:32:20:13
Tim: Hmm hmm. Yeah. I think this relates a lot to the Neil macKinnon methodology for me when I. So if you’re talking about here my person ideation. Well how I come up with ideas has a specific pattern. Think so. And this pattern is a little bit weird and yeah, but I think it’s definitely worth discussing it. So I am a musician as you know, so I play music and that’s how I just grew up making electronic music in my in my bedroom.
I am since then I’m quite doing music all the time. Sometimes fewer, sometimes more. Right. So and also since 2019, since I studied, I started to be amazed about events in philosophy from Greece, especially so about Socrates and also, well, the Roman Stoics and all this stuff and I really started to try to understand, to get get an overview of what happened in that time.
And this influenced everything in my daily life from my perspective, I started to collect, you know, because in creative coding, in my teaching I’m teaching, I would say I teach creative coding in the realms of graphic design or in visual communication. I need images I work with. I need accessible images that can be used that are under a public domain license or you can even go out and do it.
My own images. But I love to work with cultural artifacts that I find in the Internet. So also this work or this this this thought processes about ancient times led me to deep research and museum archives online. So the Metropolitan Museum of Art, for example, has a gigantic collection of artworks. I started to discover what kind of art the people do when, you know, in NC, in times back in Greece or Rome or even in Asia or anywhere else.
So that led me to new ideas and this kind of shaped my imagery to use, right? I really love that. It’s a it’s a very nice it’s an interesting ping pong game between music, philosophy, creative coding, you know, tinkering around with my Raspberry Pi, for example, what I really like at the moment working with Linux and I see that all these things connect with each other as a net.
01:35:06:15
Stig: Hmm.
01:35:07:10
Tim: And so the point I want to make here is I see that ideas often come from completely unexpected directions. So, and I think it’s very worth trying to mix up things in activities that have nothing to do with each other. Swimming. I do swimming now, for example. So I love swimming. I really it’s something very new for me.
But yeah, I have very good ideas when I’m in the water. Um, what I also want to say here, I often see my students applying this pattern, but in a sometimes replicant way they say, Oh, we got to do some creative coding. Let’s take some stages of Greek philosophers to create posters. But that’s not really the pattern I want to trigger here.
That’s not the intention I have. I want people to think about themselves, what interests them and what kind of motives they would use to to and what kind of colors and fonts they would use to create a creative framework. I mean, I’m this is a long answer, but I think it’s really worth thinking about your toolset, right? The material you use.
And it’s something I’m very picky about. I love collecting images and when I find something, there’s just a little detail in a photography made. 1895, I don’t know, and I just take a little detail and just put it into my image library, which is a folder with about 30 images that I use very often. Then it’s like a finding.
And so moment of joy for me, like, whoa, I found a new image. And then I’m then I’m going back to reading and. Oh, this is a philosopher. Oh, this is Simon. Well, who is Simon? Well, oh, she’s the French philosopher. Then I started reading a book that tells me a bit about her life. So it’s just like playing ping pong all the time with all these different directions.
01:37:02:22
Stig: Yeah. Yeah, great.
01:37:04:23
Tim: The longest answer I could get could do it. Okay.
01:37:08:02
Stig: So you and I tend to share that ability or, you know. But, yeah, I mean, that’s that’s a great answer. And I really as you were talking, I thought, you know, making connections back to what we’ve been discussing this prompt card saying make it your own. That’s I think, really as you said, you’re taking Greek philosophers and using them in your post the series because you had an interest in Greek philosophy and looking into Greek philosophy.
And you read some of the writings and then of course, then you found some, I don’t know, images of Socrates or whatever put in your image library. And then the funny thing is that I see, you know, even my students that again, thank you on their behalf. They’re very grateful for it. For all your online content. Oh, really?
Yeah. But they sometimes, you know, in my courses tend to, you know, then discover your tutorials. And I have seen my fair share of, say, just the one where you’re, you know, taking this genetic typography. Mm hmm. And the funny thing is, as you were mentioning, they don’t even bother changing even the letter E or even the font or sometimes even the image of Socrates.
And if they’re replacing it, they’re replacing it with something that is, I don’t know, almost similar, whereas, you know, really spur people on to, you know, take a look at this, look at what I’ve made, but make it your own.
01:38:43:27
Tim: And make it your own. It’s made.
01:38:45:04
Stig: Your own shoes and you.
01:38:46:24
Tim: Know it get it much more. I think these two answers need to be in one video because that’s basically the same. Yeah, the same the same topic, right? Yeah, absolutely. So. Totally. So there’s a problem. Also copy pasting. I was thinking a lot about sharing my code on my website. I’ve been discussing this with some very great community members who are also very skilled programmers.
I’m very thankful for having these people in my community also engaging with all the others, helping them solving code questions and solving problems, which is very nice. And one of them told me that as a software engineer and also as a studied artist, he would propose to create some little box into my code that is can be copy paste it on my website to make people think about what’s wrong there.
Well, I’m still not really sure if that makes sense for me. But the problem is, you know, when I post a video tutorial on YouTube, people just copy, paste the code, create a visual of that posted on Instagram, said, Hi, I’ve done creative coding. It’s like so I would encourage and to be honest, I never or mostly didn’t watch any tutorial videos while learning to code to be honest.
So sometimes I was getting back to Dave Shiffman, the nature of code, some of these books really helped me, but I’m not the I would say a being lost in a rabbit hole of tutorial in this kind of binge watching sessions where you just watch, where we just get into Jane and just take the code as a trophy that you watch the tutorials.
This is not what it’s for. You’ve got to do it yourself, make it your own.
01:40:24:15
Stig: That’s you have to be able to watch a tutorial and deduct from it. The essence being that, you know, it’s a principle that’s been demonstrated to you and everything that has to do with colors and fonts and images and such, that that’s just replaceable assets and I believe another Peter Gotcha call strategy or that tactical strategy would be to use what I’ve been looking into recently, these so-called worked examples.
I don’t know if you’re aware of that term. No, no worked examples are kind like yeah, as the name implies, it’s an it’s an example that has been made that is actually working. It’s principle demonstrating how to achieve something, but it’s very barebones and is very just a scaffold for you to work from. But then sometimes you see teachers and educators taking the idea of a worked example and then just backtracking a bit, replacing actual lines of code with comments, saying At this point in the code you would draw something.
At this point in the code, you would add a double nested fault with it. At this point, you know, so you don’t spell out the words letter by letter or function by function. You kind of like give them a little bit of a, I don’t know, a, a shopping list or like an ordered list of to dos, but they need to work out for themselves.
You know, what order do these things need to go in? Where do I need to put it in something? So that’s a.
01:42:10:24
Tim: Good point.
01:42:11:14
Stig: That perhaps I’m now in my research to ask for a discussion strip of GMC as to traditional text books and try to blend and try to blend worked examples with video tutorials. Mm hmm. Because I think there’s something that combination video supported work examples. Yeah. Mm.
01:42:35:26
Tim: Yeah. So my, let’s say my paradigm, how I was thinking about creating my, my, my code snippets was I never edit any comments because I thought when I avoid comments, people start reading the code. But maybe the opposite the case. So I wanted them to try to find out what’s going on there. But probably that’s not the best idea.
I mean, I definitely have to rerecord my first chorus, by the way, maybe that’s a good new perspective I can use to to do that once. Yeah. Mm hmm. Right. It’s that’s a really, really good idea. Yeah. Love that. That’s cool.
01:43:15:00
Stig: Yeah, I won’t stick.
01:43:16:14
Tim: We’ve got 2 hours. Yeah. And 16 minutes of recording for me. It was a great pleasure to speak to you as always. I mean, all our conversations are so valuable for me and I think it’s really cool to have, you know, somebody who is in the same sphere and we can swap ideas. Hmm.
01:43:34:27
Stig: Well, yeah, like one time. You know, I really appreciate being invited by you and having a chance to tell a little bit more about things that might be a little bit more off tangent as compared to some of the previous guests you’ve had on a community spotlight. They tend to be really awesome and amazing designers and and they have a lot more, like, visual stuff to show.
Mm hmm. I might perhaps not have that huge array of truly original stuff to show. I guess if you were to look into my processing a sketch folder, it would probably reflect this pedagogical strategy that I developed of this deconstruction reconstruction. So I’m building mainly my knowledge on taking that has been made before and trying to dissemble that and rebuild that using code.
But that’s a topic for another day. So hopefully this discussion hasn’t been too long winded or too boring for your audience. Otherwise, I’m just putting myself totally in your editing skills and you will make this something that is a lot more snappy and to the point and enjoyable to watch.
01:44:45:05
Tim: Awesome. I’m super positive that here this will be the foundation for some very, very malleable videos. Okay, let’s end the stream, but stay in line. I want to just talk to you again after the stream and. I say, everyone, thank you so much for joining. It was great to have you here and see you next time. Bye bye.
Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 A conversation with Talia Cotton
A conversation with Talia Cotton
During OFFF Festival here in Barcelona, many interesting people come around! This interview with Talia Cotton came about almost by […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 A conversation with Anna Shams Ili
A conversation with Anna Shams Ili
Hi Anna! It was super nice to meet you at the PCD CPH, I really liked your talk in which […]
 A conversation with Lisa Apers
A conversation with Lisa Apers
Hi Lisa, it was amazing to meet you at Processing Community Day in Copenhagen! For those who don’t know you: […]
