Interactive Grid System
Hey! In this recording of my very first YouTube-livestream i explain how to create an interactive visual system with Processing.
Enjoy!
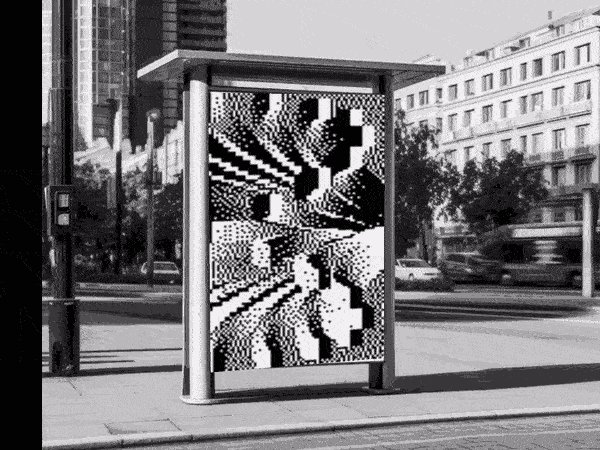
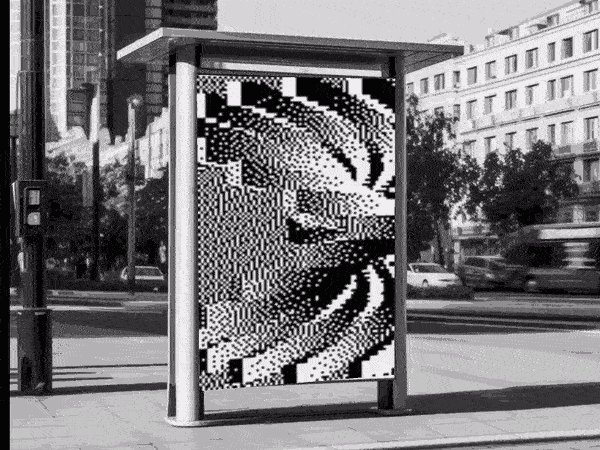
The results
The images



The code
int amount = 5;
int[][] state = new int[amount][amount];
color fg = #10E09C;
PImage img1, img2, img3;
int mx, my;
void setup() {
size(900, 900);
for (int x = 0; x < amount; x++) {
for (int y = 0; y < amount; y++) {
state[x][y] = int(random(0, 6));
}
}
img1 = loadImage("1.jpg");
img1.resize(width, height);
img2 = loadImage("2.jpg");
img2.resize(width, height);
img3 = loadImage("3.jpg");
img3.resize(width, height);
}
void draw() {
background(#f1f1f1);
image(img3, 0, 0);
float tileW = width/amount;
float tileH = height/amount;
fill(fg);
noStroke();
ellipseMode(CORNER);
// Check where the mouse is
mx = int(map(mouseX, 0, width, 0, amount));
my = int(map(mouseY, 0, height, 0, amount));
// Draw the visual
for (int x = 0; x < amount; x++) {
for (int y = 0; y < amount; y++) {
if (state[x][y] == 0) {
pushMatrix();
translate(x*tileW, y*tileH);
ellipse(0, 0, tileW, tileH);
popMatrix();
} else if (state[x][y] == 1) {
pushMatrix();
translate(x*tileW, y*tileH);
rect(0, 0, tileW, tileH);
popMatrix();
} else if (state[x][y] == 2) {
pushMatrix();
translate(x*tileW, y*tileH);
triangle(0, 0, tileW, tileH, 0, tileW);
popMatrix();
} else if (state[x][y] == 3) {
int sx = int(tileW*x);
int sy = int(tileH*y);
int sw = int(tileW);
int sh = int(tileH);
int dx = sx;
int dy = sy;
int dw = sw;
int dh = sh;
copy(img1, sx, sy, sw, sh, dx, dy, dw, dh);
} else if (state[x][y] == 4) {
int sx = int(tileW*x);
int sy = int(tileH*y);
int sw = int(tileW);
int sh = int(tileH);
int dx = sx;
int dy = sy;
int dw = sw;
int dh = sh;
copy(img2, sx, sy, sw, sh, dx, dy, dw, dh);
} else if (state[x][y] == 5) {
}
}
}
}
void countUp(int x, int y) {
if (state[x][y] < 5) {
state[x][y]++;
} else {
state[x][y] = 0;
}
}
void mouseReleased() {
countUp(mx,my);
saveFrame("out/visual####.jpg");
}
Related
 Hannah Gmeiner on Permacomputing in Graphic Design
Hannah Gmeiner on Permacomputing in Graphic Design
In an age of increasing digital consumption, Hannah, a recent visual communication graduate, explored “Permacomputing”—a sustainable approach to technology inspired […]
 Building Tools with p5.js (Playlist)
Building Tools with p5.js (Playlist)
Click here to login or connect!To view this content, you must be a member of Tim's Patreon Unlock with PatreonAlready […]
 DEMO 2025 – My Submissions
DEMO 2025 – My Submissions
Limitations have always been playing a major role in my creative work; I was only able to develop my best […]
 Tameem Sankari on Creative Coding for Large Media Corporations
Tameem Sankari on Creative Coding for Large Media Corporations
In this interview, Copenhagen-based creative director Tameem Sankari shares his journey into Creative Coding, combining Processing, Blender, and Adobe CC. […]
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
