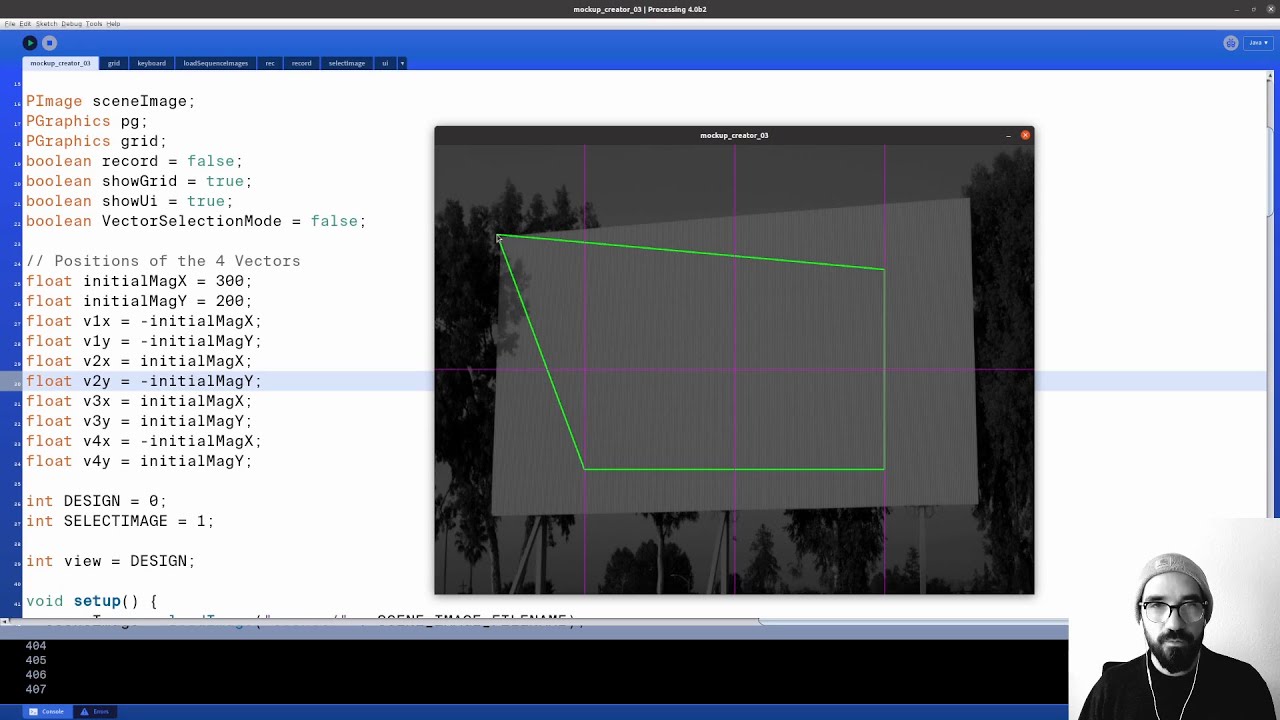
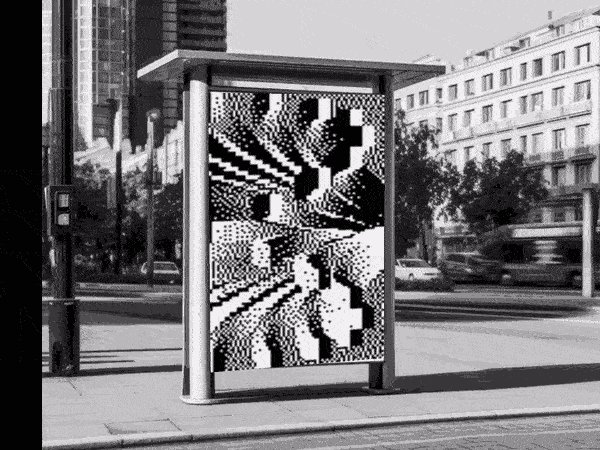
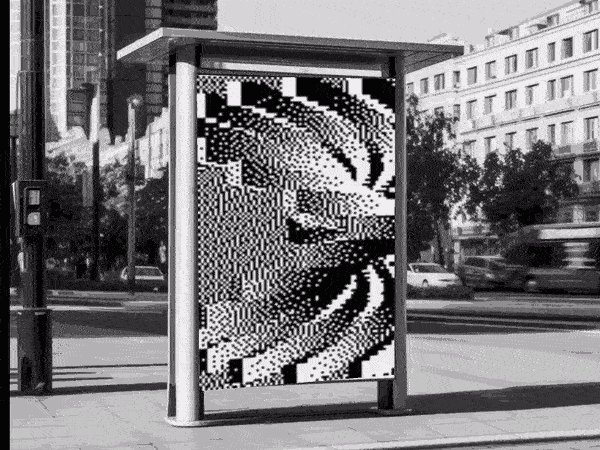
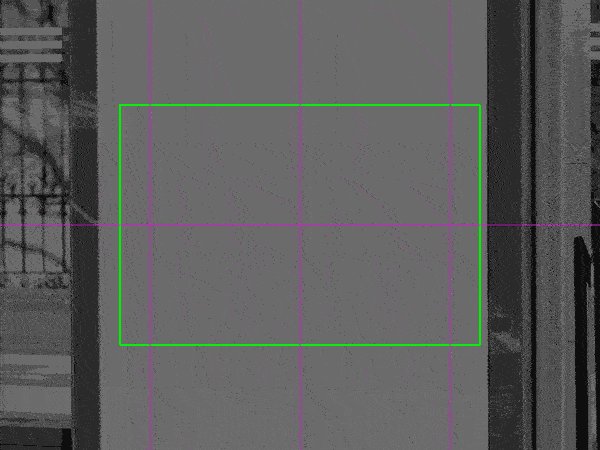
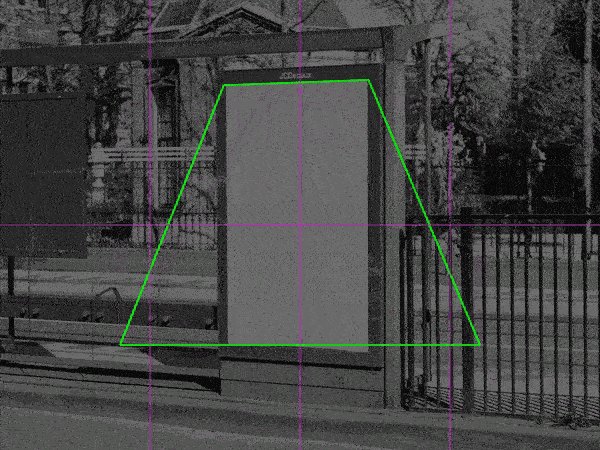
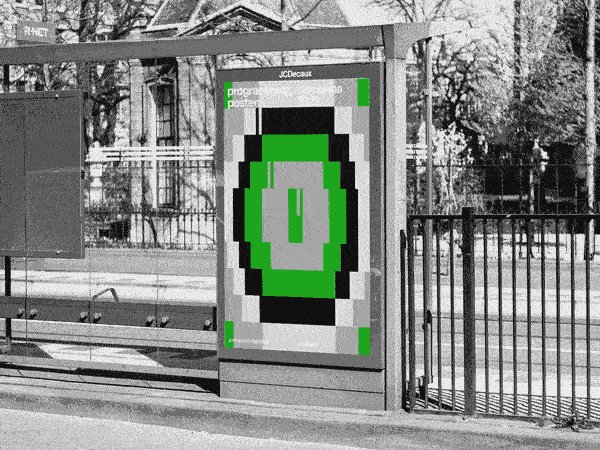
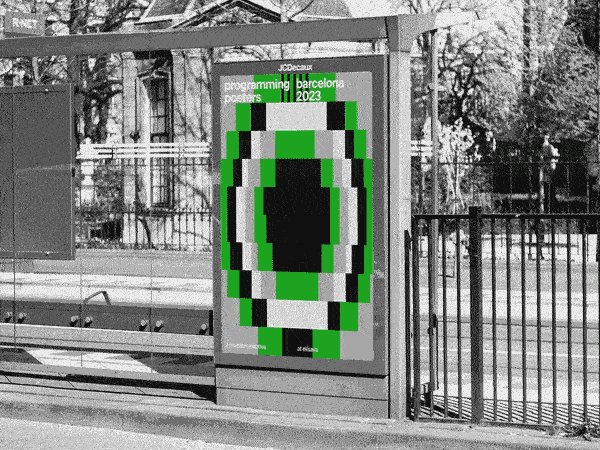
A mockup-design-tool built with Processing
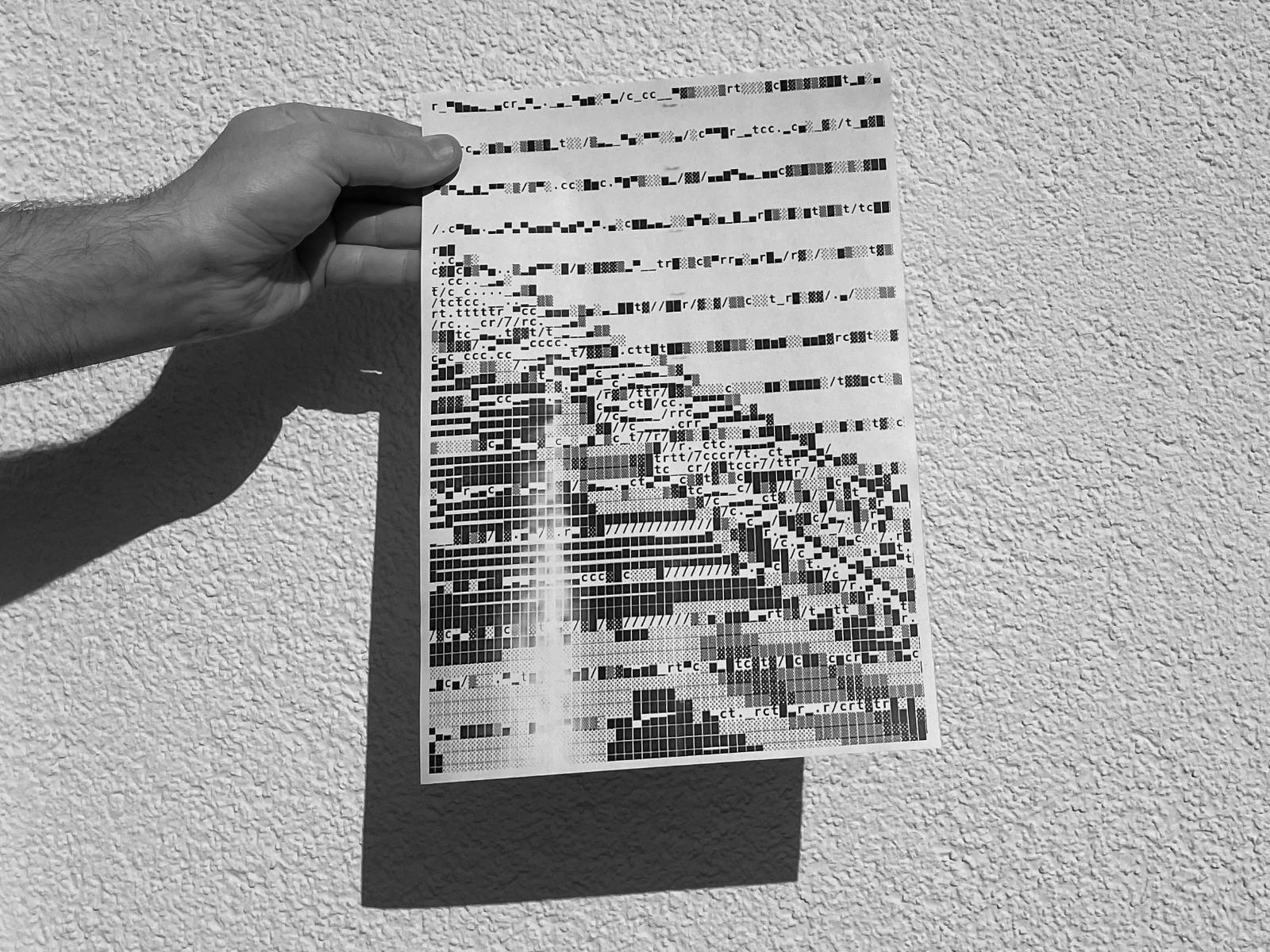
Mockups can be used to effectively simulate and visualize graphic design applications. i’ve been using this technique for years to showcase ideas and how they work in urban environments.
I’ve been experimenting a lot with open source design tools for a few years now. I find the idea of breaking away from dependencies on big players like Adobe or Apple and exploring the multiplicity of unusual solutions exciting. For my animated mockups, I tried various open source software (Natron and Blender) and quickly reached their limits. Both solutions are too complex for my simple use case and would have required quite a few more hours of learning.
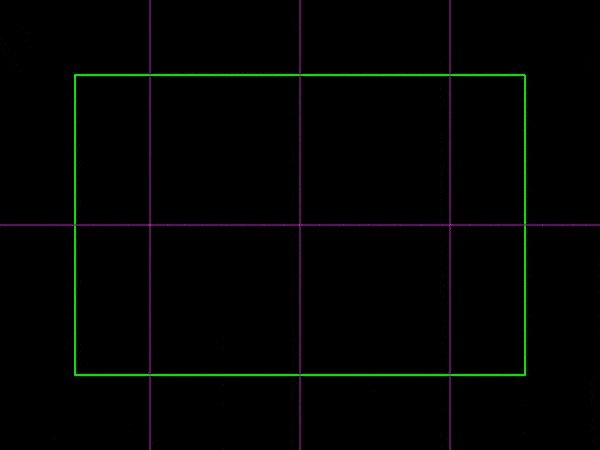
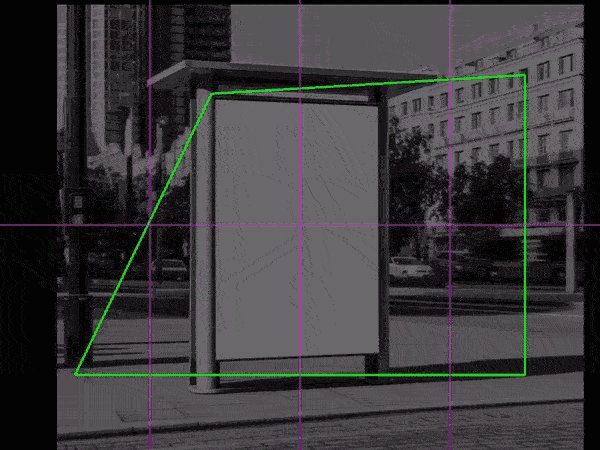
So I decided to develop my own tool with Processing. The first prototype took me a few hours of development time. I intentionally designed the tool with many constraints and wanted to position the motifs only flat and in color on black and white photographs found on unsplash.com. This was a conscious choice and with a little effort it could definitely be refined. For me it was also an aesthetic decision. In this way the result looks honest: it doesn’t even try to look as if it were real. The tool in this case is therefore also the design system.
Related
 The Story of 128KB
The Story of 128KB
One day in January 2024, I was lethargically scrolling through my Instagram feed on my laptop. And, as so often […]
 Building Tools with p5.js (Playlist)
Building Tools with p5.js (Playlist)
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €7 or […]
 DEMO 2025 – My Submissions
DEMO 2025 – My Submissions
Limitations have always been playing a major role in my creative work; I was only able to develop my best […]
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
For my students at Elisava, I have created a new version of my mockup-tool. You need two different files for […]