Preview: When Computers create Collages
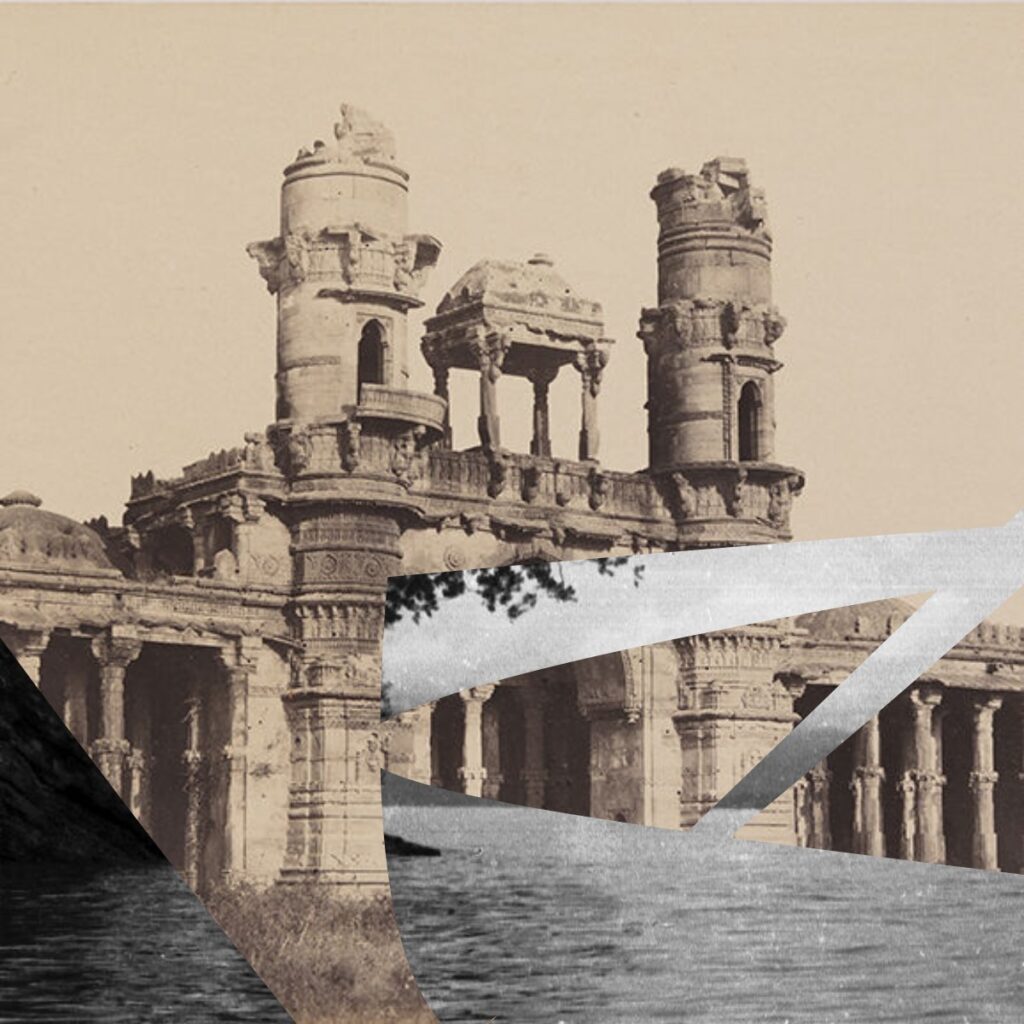
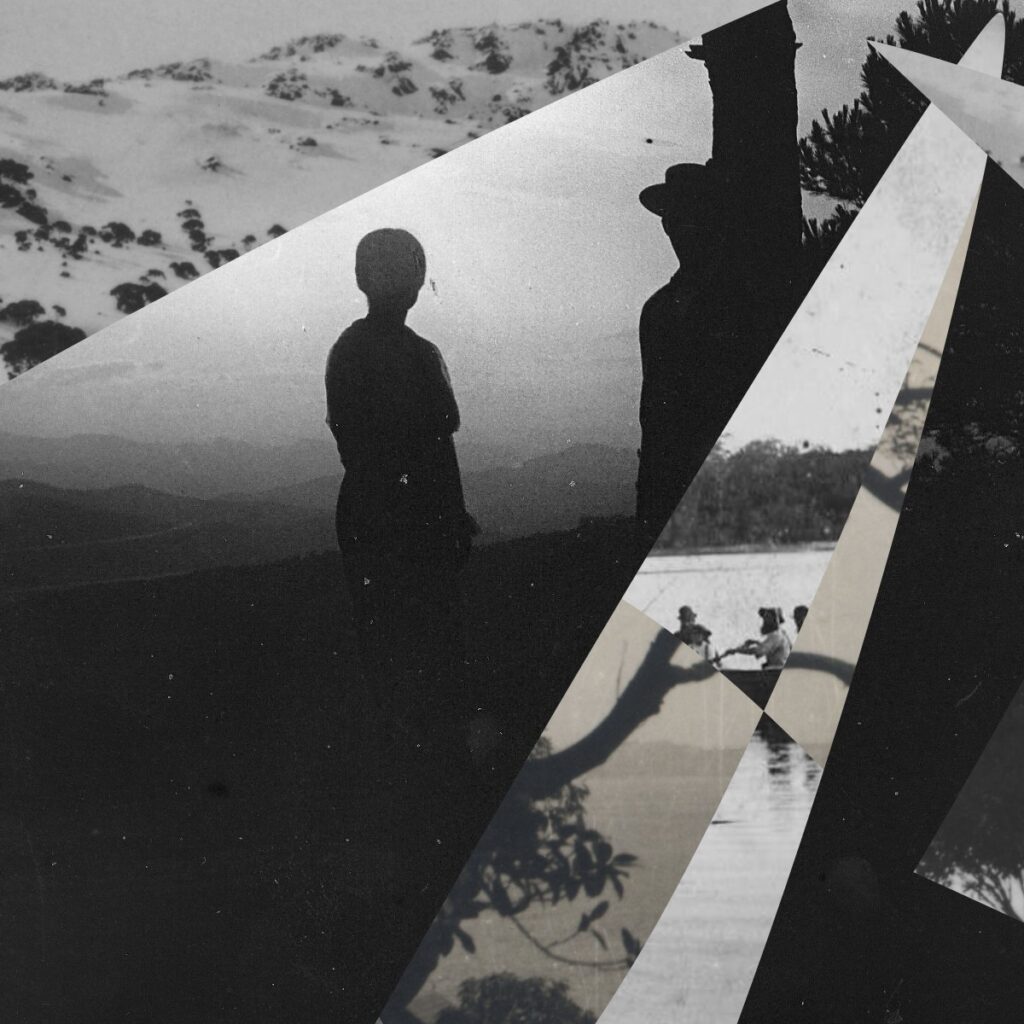
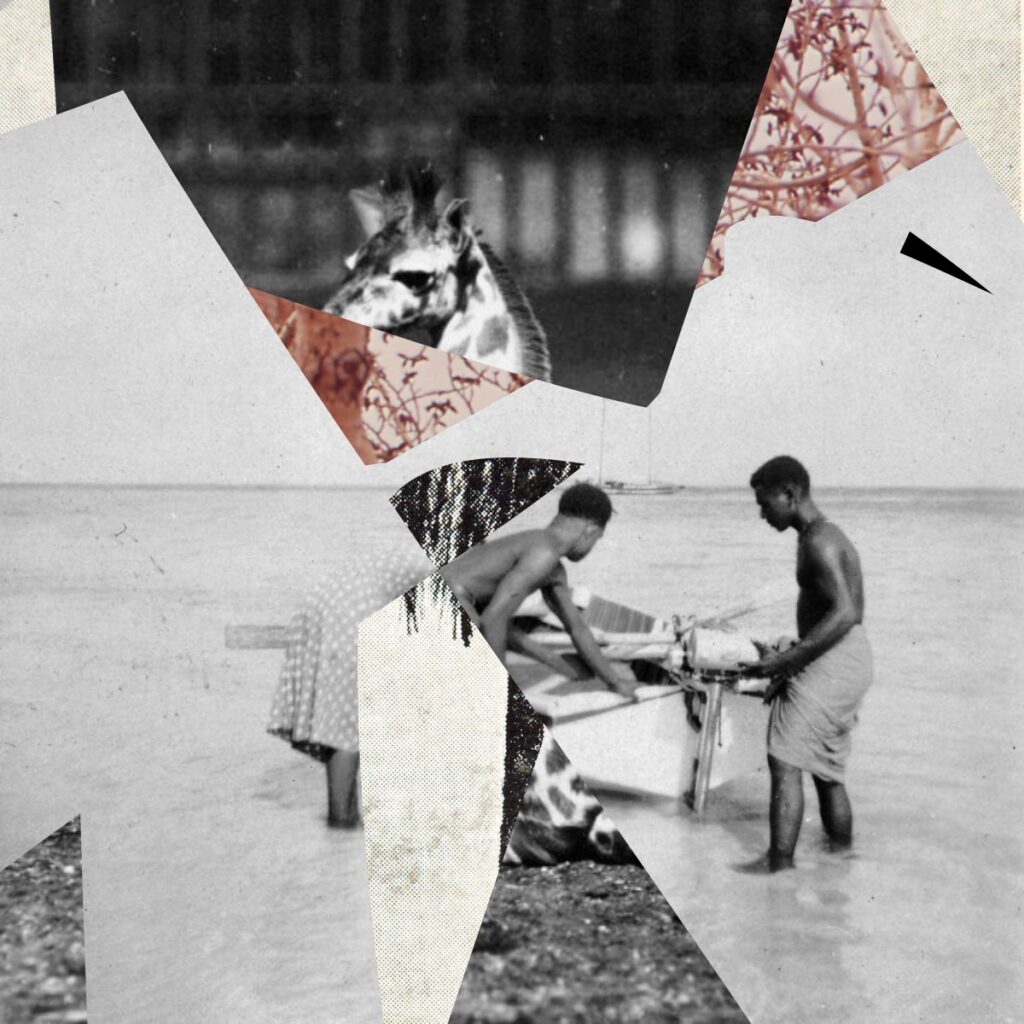
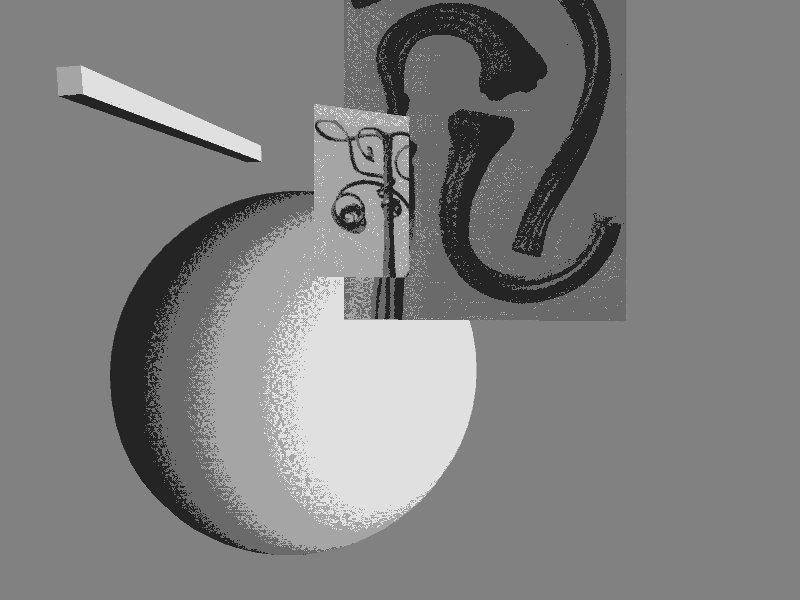
2023-12-01 Today I want to share with you a first prototype that will be the basis for a new course that will probably be called “When Computers create Collages”. In this application, a stack of images is loaded and transformed into any number of computer-generated collages.









int amount = int(random(5, 25));
PGraphics[] layers = new PGraphics[amount];
PGraphics[] masks = new PGraphics[amount];
import java.io.File;
String [] imageFileNames;
StringList images;
void setup() {
size(1200, 900);
java.io.File folder = new java.io.File(dataPath("images"));
imageFileNames = folder.list();
images = new StringList();
println("loading...");
// Load the image-files and push thems to imagess-arrayList
for (int i = 0; i < imageFileNames.length; i++) {
String filename = imageFileNames[i];
if (filename.indexOf("Store") == -1) {
images.push("data/images/"+filename);
}
}
println(images.size() + " images loaded!");
for (int i = 0; i < layers.length; i++) {
layers[i] = createGraphics(width, height);
masks[i] = createGraphics(width, height);
}
}
PGraphics l, m;
PImage img;
void draw() {
amount = int(random(3, 30));
background(0);
//blendMode(SCREEN);
for (int i = 0; i < layers.length; i++) {
l = layers[i];
img = loadImage(images.get(int(random(images.size()))));
img.resize(width, 0);
l.beginDraw();
l.clear();
l.push();
l.image(img, 0, 0);
l.pop();
l.endDraw();
m = masks[i];
m.beginDraw();
m.background(#FFFFFF);
m.noStroke();
m.fill(0);
m.beginShape();
for (int j = 0; j < 12; j++) {
float x = random(-width, width*2);
float y = random(-height, height*2);
m.curveVertex(x, y);
}
m.endShape();
if (random(1) < 0.1) {
m.circle(random(width), random(height), random(width/2));
}
m.endDraw();
l.mask(m);
image(l, 0, 0);
}
saveFrame("out/###.png");
}Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
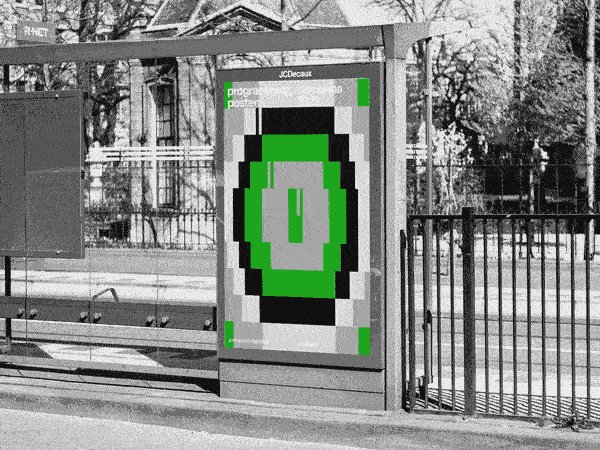
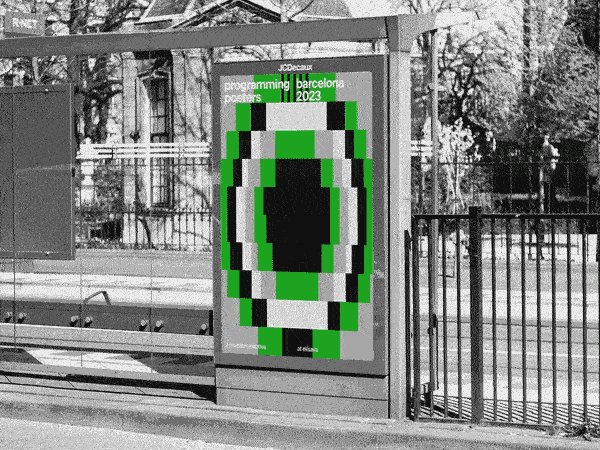
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
For my students at Elisava, I have created a new version of my mockup-tool. You need two different files for […]
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]