The 128kb Framework and its Aesthetic Characteristics









One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules for a new explorative project. That’s how I usually start.
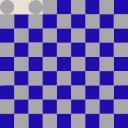
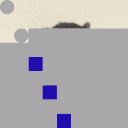
- output: gif
- max filesize: 128kb
- dimensions: 128 * 128 pixels
- max colors: 128
- use Processing or p5.js
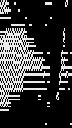
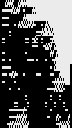
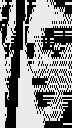
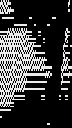
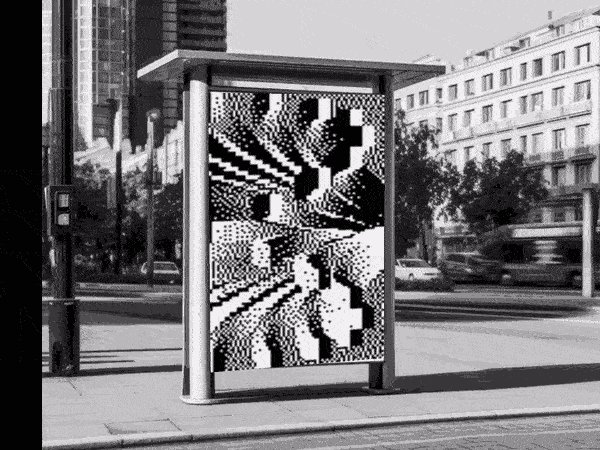
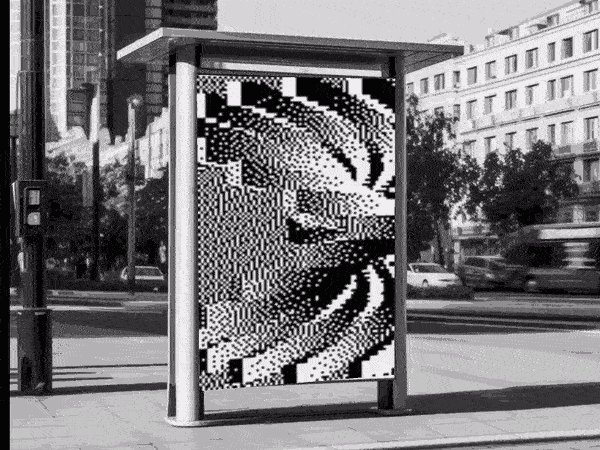
Within these boundaries and parameters I started to investigate the creative possibilities. in the beginning it reminded me to old school computer graphics and the Demoscene. The tiny format and the limited filesize foster a lo-fidelity aesthetic. But there’s a tricky aesthetic problem to solve: It would be problematic to think of the output with “memories to the good old past”, with Retro-Computing or nostalgia. This way of thinking blocks the way into the treasure trove of simple technologies. Unfortunately, high technologies are causing us to subconsciously allow this mental framing. (read more here).
High tech artworks market new PCs. Even if they aren’t meant to. Artworks that make use of new, expensive technology can’t avoid being, in part, sales demonstrations. Part of the message of an online video stream, whatever its content, is “Hey, isn’t it time for an upgrade?”.
Lowtech Manifesto by the Redundant Technology Initiative, 1999
High Tech pushes aesthetics towards complexity, more computational power, more details. We use airplanes to fly to the next supermarket, atomic reactors to cook our morning coffee. But in a time of planetary exhaustion and economic acceleration, low fidelity and simple technology can be an aesthetic statement for sanity, slowness and simplicity.
So one question for the future will be how I can avoid the nostalgia cliché within 128kb framework and replace or at least overlap it with something that expresses the idea of serene renunciation and progress through simplicity.
So these ideas pushed me forward to explore the creative possibilities and technical boundaries within the 128kb framework.






Enjoying the content?
I put a lot of love and effort into developing content on Creative Coding. Since 2018, I have published 208 interviews, case studies, and tutorials, along with over 267 lessons in 16 online courses – and there's more to come! If you'd like to support my work and help keep this platform evolving, please consider supporting me on Patreon. Thank you very much!

Related
 DEMO 2025 – My Submissions
DEMO 2025 – My Submissions
Limitations have always been playing a major role in my creative work; I was only able to develop my best […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
For my students at Elisava, I have created a new version of my mockup-tool. You need two different files for […]
 New work for the New York Times
New work for the New York Times
Once again, I had the honor of illustrating an article for the New York Times that I myself am very […]
 Lowtech Painting Machine
Lowtech Painting Machine
A few months ago I made a small app that allows you to create image collages with some kind of […]
 Marcus Aurelius Meditations
Marcus Aurelius Meditations
Since the beginning of the Corona crisis, I have been more and more interested in the history of ancient philosophy. […]
