How I built myself a Digital Garden
It was a red hot day in July 2023 when I met Alex Muñoz for breakfast in the morning at Casa Taos in Poblenou/Barcelona. It’s a wonderful café connected to a startup hub. There is a courtyard there that is wonderfully planted with greenery.
Alex is a remarkable UX designer and has helped me a lot as a freelancer recently to revamp my website. Over coffee and breakfast we talked casually about alternatives for creatives to the social media monopolies. there he told me something about “digital gardening”, a method for creative writing.
A digital garden is a kind of digital refuge, a retreat to get in touch with your own ideas. Basically, it is usually a website, a kind of chaotic blog made up of unfinished text fragments, notes and ideas. These ideas undergo constant development by the author, sometimes merging and refining them. The goal here is usually to develop text projects like essays. Each text document is considered to be like a plant that can grow. When I heard about this idea, I was immediately hooked. I had been working on my own idea management system for quite some time, but it didn’t work very well because I lacked a clear methodology for it. The concept of digital gardening was the method I was looking for.
With blogging, you’re talking to a large audience. With digital gardening, you’re talking to yourself. You focus on what you want to cultivate over time.
Tom Critchlow
I started thinking about what my own digital garden could look like. The goal was to create a system that would allow me to collage and assemble ideas into finished essays, which I would then share as blogposts on my website.
Soon I started developing a webpage using the superb Static Site Generator Hugo. This requires a little knowledge of programming, but allows you to develop very flexible websites in very little time. At the same time, one is comparatively free in the conception, regarding the data structure. I like to compare Hugo with WordPress: Hugo is the speedboat, WordPress is the cargo ship.
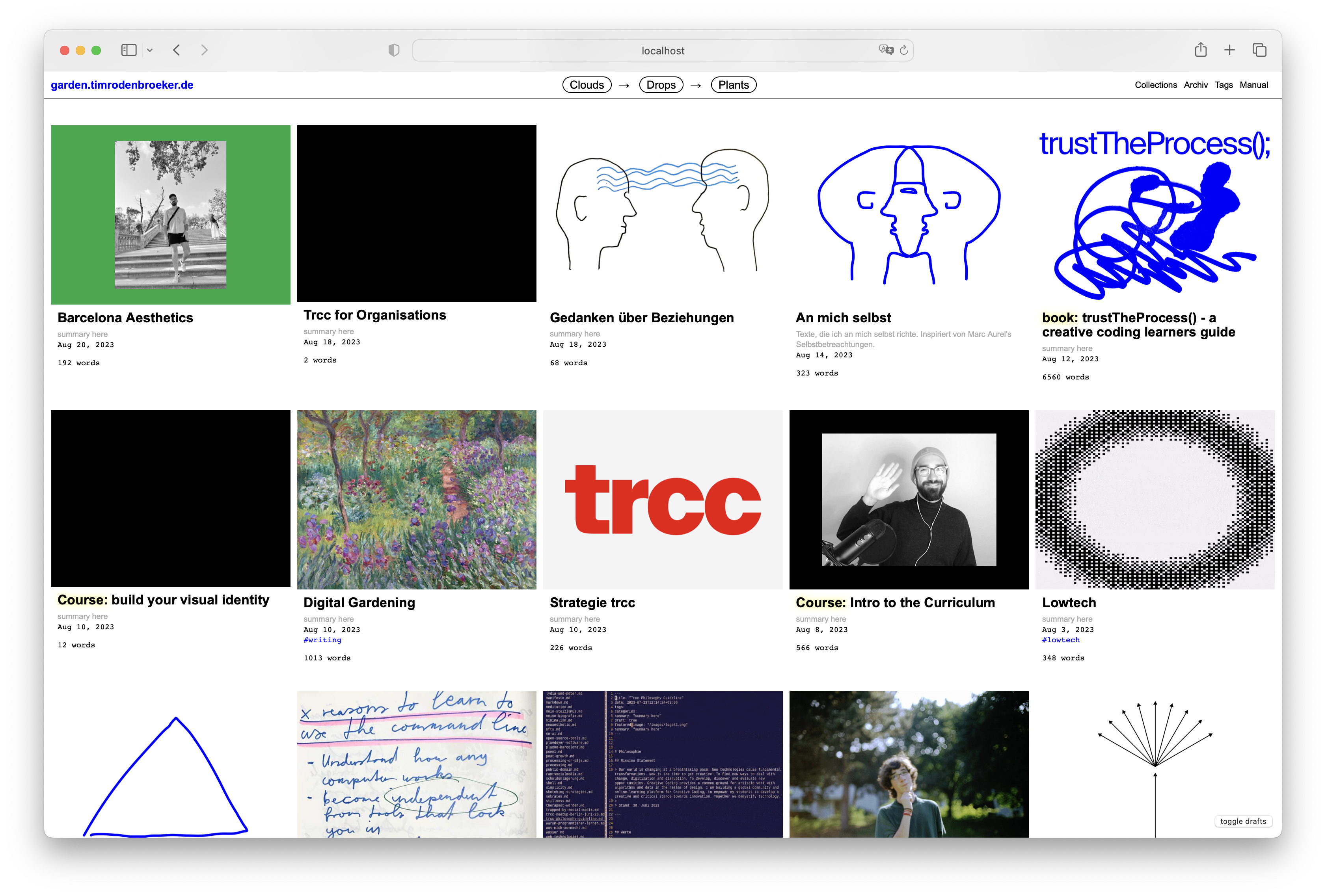
When the website was technically up and running, I thought of a methodology to sort the text documents in Markdown format in a meaningful way. And so I came up with the following terminology: In my Digital Garden there are three different text formats, which I call Clouds, Drops and Plants.

I use the following metaphor for this: it rains from the Clouds, the drops fall on the earth and water the plants so that they can grow.
Clouds are notes and excerpts from concrete sources. These can be books, podcast episodes, or press articles. Each cloud is a separate text file in Markdown format. I have now created such a file for all the books I have had in my hands in the last few years. I write a note there when I find a thought interesting while reading or listening to it.
Drops are fragments that are too small to represent an independent text. They are tiny stores of information, paragraphs, but also lists and loose notes. Sometimes it’s just a headline.
Plants are text projects. I learned the idea from Tiago Forte: he advises to organize one’s knowledge in idea management tools basically in text projects. Example: When I find something that is interesting for understanding the learning process of my students, I store this information both in a Drop and in a Plant, which could later become a guidebook for my students. But I also manage private notes and ideas for my work in this system. For example, the other day I wrote a reflection about the most beautiful way of traveling I know: bikepacking. Another time I wrote about my attitude towards artificial intelligence.

The Digital Garden is a kind of second brain (I took the wording from Tiago Forte). But it is also a place to wander, to think and reflect, to engage with one’s own thoughts and ideas. A kind of culinary exercise of the mind (according to a phrase by Richard David Precht). It helps me a lot to have a central place where I can file my ideas and, above all, find them again.
Today it occurred to me that there are also many parallels to the sketching process in creative coding. There, too, it’s about generating a lot of ideas and then taking them up again at a later point in time and then developing them further. I described this comprehensively in my Sketching with Code course.
In the meantime, I have even created a second digital garden in which I collect musical ideas.
I am very grateful to Alex for bringing this wonderful topic to my attention. I am wondering if the topic could also find its way into my curriculum.
Do you have any ideas about this? Let me know by sending me an email.
Links
- Alex Muñoz
- Casa Taos / Barcelona
- Maggie Appleton – A brief History and Ethos of the Digital Garden
- Markdown
- Hugo
- Tiago Forte
- Sketching with Code




Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 A Call for Coding Designers
A Call for Coding Designers
This is a call for coding designers. It aims to serve as a proposal and a provocation for creative work […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
