Processing-Tutorial: A Grid of Arcs
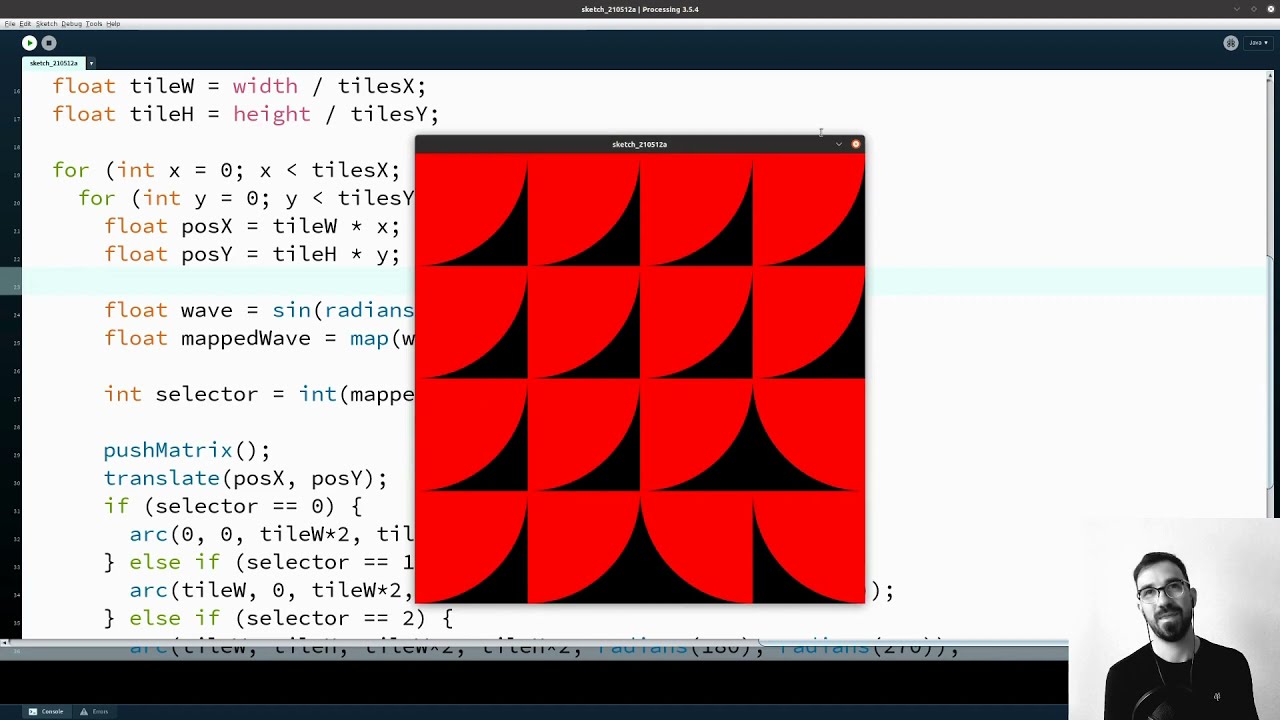
In this tutorial, you’ll learn how to create a grid-based, flexible visual system of quarter circles in Processing. I’ll show you how to use the wave functions in Processing to influence the rotation of the individual grid cells.
Again, some very important concepts come together in this video: Loops, Nested Loops, Variables, Functions, Wave Movements, Conditional Statements, and Partial Circles.
At this point I would like to thank my friend Martin Lorenz, who inspired me a lot with his input on this topic. Martin will soon publish his book on Flexible Visual Systems, which I highly recommend here.
https://martinlorenz.com/
https://www.instagram.com/martinlorenz/
Enjoy the journey!
Best,
Tim
The code
color bg = #000000;
color fg = #ff0000;
void setup() {
size(900, 900);
}
void draw() {
background(bg);
fill(fg);
noStroke();
float tilesX = 4;
float tilesY = tilesX;
float tileW = width / tilesX;
float tileH = height / tilesY;
for (int x = 0; x < tilesX; x++) {
for (int y = 0; y < tilesY; y++) {
float posX = tileW * x;
float posY = tileH * y;
float wave = sin(radians(frameCount + x * 10 + y * 10));
float mappedWave = map(wave,-1,1,0,5);
int selector = int(mappedWave);
pushMatrix();
translate(posX, posY);
if (selector == 0) {
arc(0, 0, tileW*2, tileH*2, radians(0), radians(90));
} else if (selector == 1) {
arc(tileW, 0, tileW*2, tileH*2, radians(90), radians(180));
} else if (selector == 2) {
arc(tileW, tileH, tileW*2, tileH*2, radians(180), radians(270));
} else if (selector == 3) {
arc(0, tileH, tileW*2, tileH*2, radians(270), radians(360));
} else {
rect(0, 0, tileW, tileH);
}
popMatrix();
}
}
}Related
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]
 Getting started with Processing
Getting started with Processing
Please note: This blogpost is currently in development While in p5.js there is a relatively confusing array of ways to […]
 Three ways to work with p5.js
Three ways to work with p5.js
When the first alpha release of p5.js appeared in July 2014, it kicked off a hugely important development for the […]
 I challenged Daniel Shiffman and here’s his response
I challenged Daniel Shiffman and here’s his response
This year I donated $700 to the Processing Foundation to support people who care about the development of the projects. […]
 How to write a simple HTML-Document
How to write a simple HTML-Document
Hi folks! ☀️🖐️ I hope you are doing well! For a few months now I’ve been working on the question […]
 How to work with Layers in Processing?
How to work with Layers in Processing?
Hello people, here comes a new session for you. This time I’ll explain how you can work with layers in […]
 Rhythm Studies
Rhythm Studies
This session shows a possible solution for the assignment Rhythm Studies from my course Bauhaus Coding Workshop.