How to use p5.js with Visual Studio Code
In this short tutorial i explain how you can use p5.js with Visual Studio Code. For this purpose, i’ll use the wonderful p5.vscode-extension by Sam Lavigne.
Related Links
Related
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]
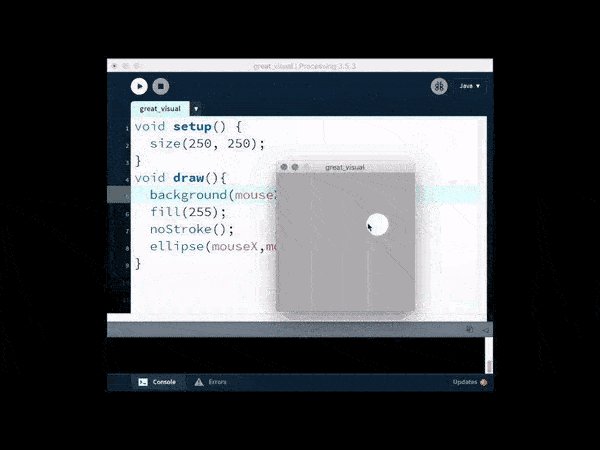
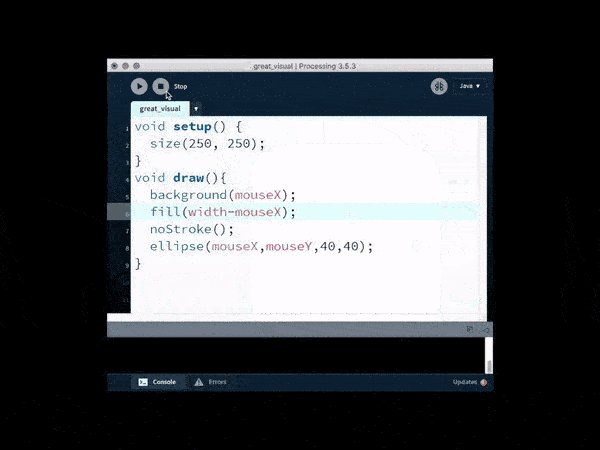
 Getting started with Processing
Getting started with Processing
Please note: This blogpost is currently in development While in p5.js there is a relatively confusing array of ways to […]
 Three ways to work with p5.js
Three ways to work with p5.js
When the first alpha release of p5.js appeared in July 2014, it kicked off a hugely important development for the […]
 I challenged Daniel Shiffman and here’s his response
I challenged Daniel Shiffman and here’s his response
This year I donated $700 to the Processing Foundation to support people who care about the development of the projects. […]
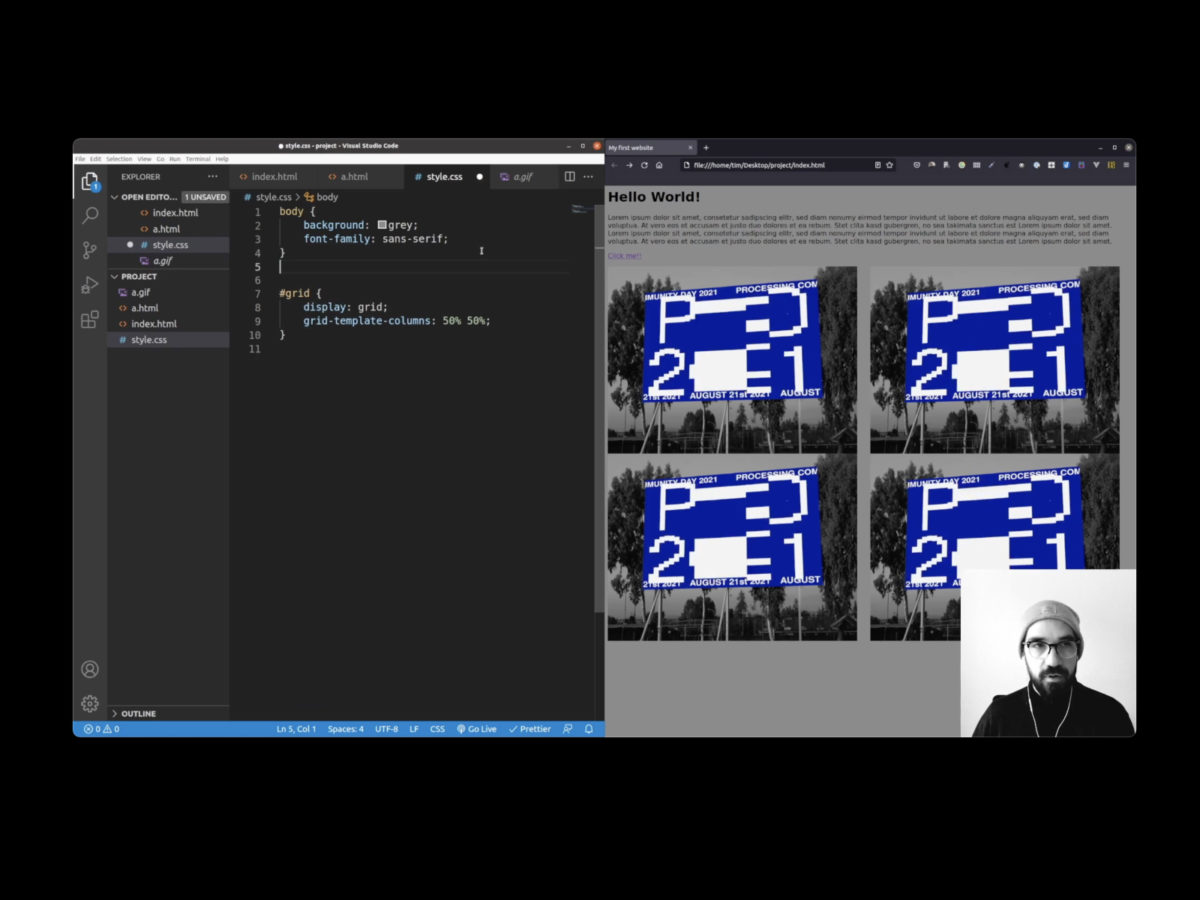
 How to write a simple HTML-Document
How to write a simple HTML-Document
Hi folks! ☀️🖐️ I hope you are doing well! For a few months now I’ve been working on the question […]
 How to work with Layers in Processing?
How to work with Layers in Processing?
Hello people, here comes a new session for you. This time I’ll explain how you can work with layers in […]
 Rhythm Studies
Rhythm Studies
This session shows a possible solution for the assignment Rhythm Studies from my course Bauhaus Coding Workshop.