A mockup-design-tool built with Processing
Mockups can be used to effectively simulate and visualize graphic design applications. i’ve been using this technique for years to showcase ideas and how they work in urban environments.
I’ve been experimenting a lot with open source design tools for a few years now. I find the idea of breaking away from dependencies on big players like Adobe or Apple and exploring the multiplicity of unusual solutions exciting. For my animated mockups, I tried various open source software (Natron and Blender) and quickly reached their limits. Both solutions are too complex for my simple use case and would have required quite a few more hours of learning.
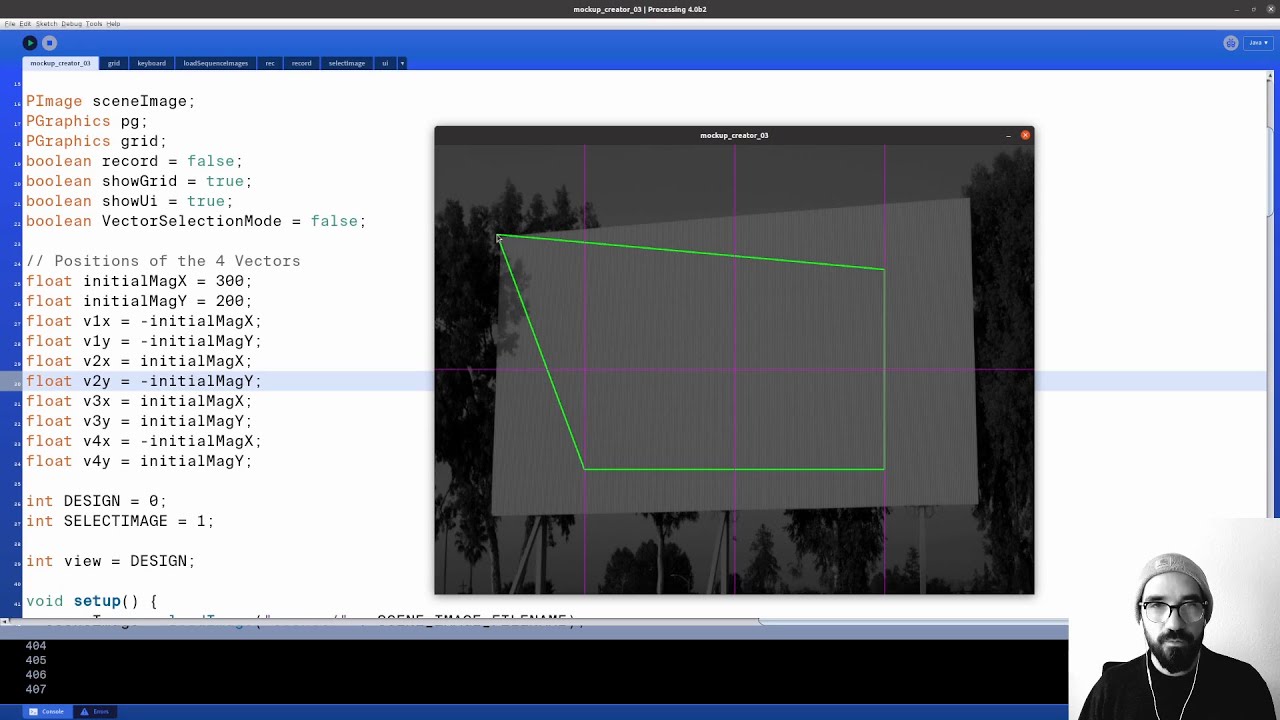
So I decided to develop my own tool with Processing. The first prototype took me a few hours of development time. I intentionally designed the tool with many constraints and wanted to position the motifs only flat and in color on black and white photographs found on unsplash.com. This was a conscious choice and with a little effort it could definitely be refined. For me it was also an aesthetic decision. In this way the result looks honest: it doesn’t even try to look as if it were real. The tool in this case is therefore also the design system.
Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]