Processing-Tutorial – Programming Posters
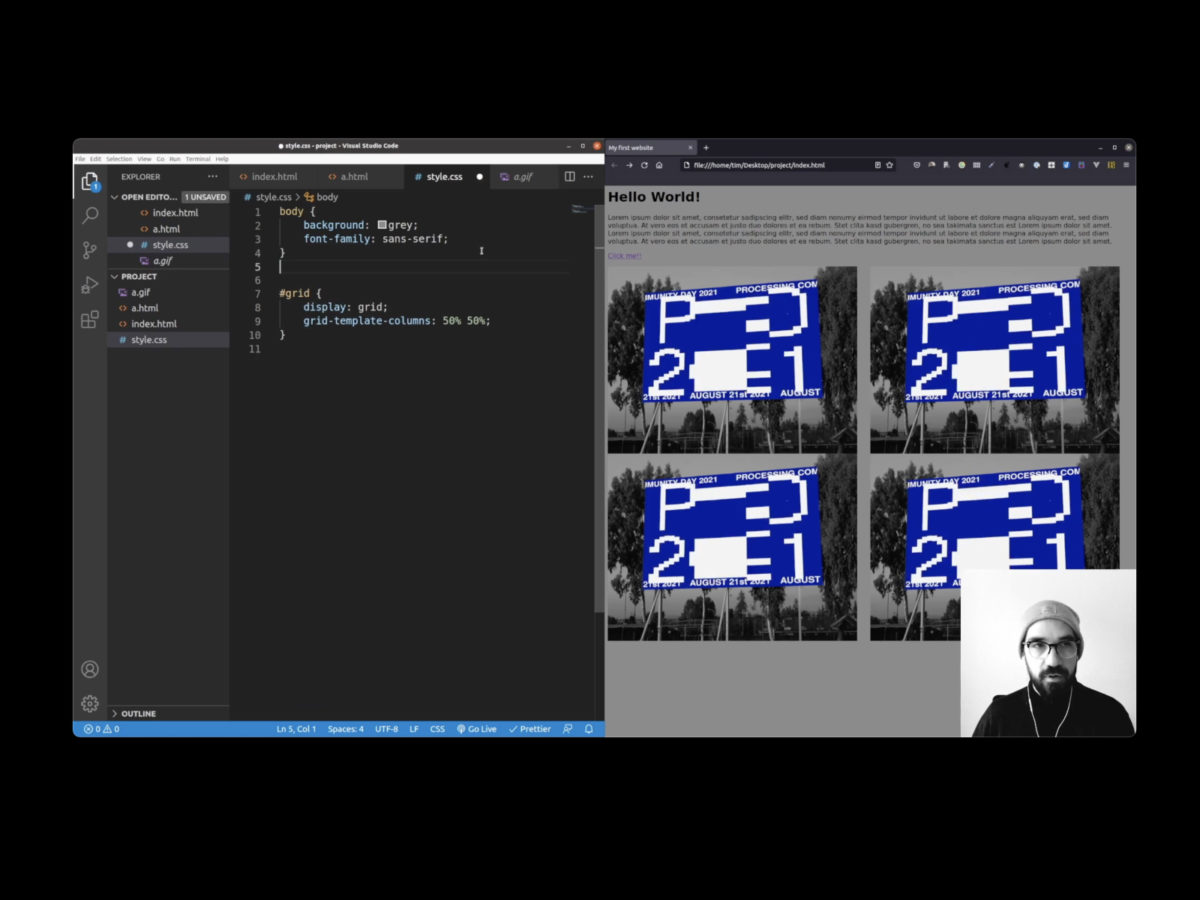
Some of you have asked for it, so here it is: A raw and uncut tutorial in which I explain my “Programming Posters” method. I just started the recording and began developing the sketch. I didn’t even have a clear visual idea how the poster should look like in the end.
From my point of view this spontaneous format is quite interesting, because it explains much more than just the technique. I share all my unfiltered thoughts, including those about the design, the creative strategy and the typography…
The Images
The Font
I use a commercial font-family for all of my projects. it is called “SuisseInt’l” and it is available at swisstypefaces.com.

Because i don’t want to hurt any license agreements i can’t share the original font-files. But i can recommend you a very nice alternative called “Inter”, available here.
tutorial.pde
PGraphics pg;
PGraphics pg2;
PGraphics buffer;
PImage img;
PImage img2;
PFont sans;
void setup() {
size(1200, 900);
pg = createGraphics(586, 810);
pg2 = createGraphics(586, 810);
buffer = createGraphics(586, 810);
img = loadImage("a.jpg");
img2 = loadImage("n.jpg");
sans = createFont("sans.otf", 1000);
}
void draw() {
background(0);
drawPg();
drawPg2();
buffer.beginDraw();
buffer.background(#f1f1f1);
buffer.noStroke();
buffer.rectMode(CORNER);
PImage i1 = pg.get();
PImage i2 = pg2.get();
float tilesX = pg.width/4;
float tilesY = pg.height/4;
float tileW = pg.width/tilesX;
float tileH = pg.height/tilesY;
for (int x = 0; x < tilesX; x++) {
for (int y = 0; y < tilesY; y++) {
color c1 = i1.get(int(x*tileW), int(y*tileH));
color c2 = i2.get(int(x*tileW), int(y*tileH));
float wave = map(sin(radians(frameCount * 3 + x * 0.3 + y * 0.3)), -1, 1, 0, 1);
color c3 = lerpColor(c1, c2, wave);
float bri = brightness(c3);
float sizeW = map(bri,0,255,tileW,0);
float sizeH = map(bri,0,255,tileH,0);
buffer.fill(#305dbf);
buffer.rect(x*tileW, y*tileW, sizeW*1.2, sizeH*1.2);
}
}
buffer.endDraw();
imageMode(CENTER);
image(buffer, width/2, height/2);
}
}pg.pde
void drawPg(){
pg.beginDraw();
pg.background(#111111);
pg.imageMode(CENTER);
// Display Image
pg.push();
pg.translate(pg.width/2, pg.height/2);
float wave1 = map(sin(radians(frameCount)),-1,1,3,1.6);
pg.scale(wave1);
pg.image(img, 0, 0);
pg.pop();
// Define Style
pg.textFont(sans);
pg.textAlign(CENTER, CENTER);
pg.textSize(900);
pg.fill(#111111);
// Display Type
String txt = "POMPEIJ";
float textWidth = pg.textWidth(txt);
float wave2 = map(tan(radians(frameCount)),-1,1,-100,100);
pg.push();
pg.translate(pg.width/2 +wave2, pg.height/2-40);
pg.text(txt, 0, 0);
pg.pop();
pg.endDraw();
}pg2.pde
void drawPg2() {
pg2.beginDraw();
pg2.background(#111111);
pg2.imageMode(CENTER);
// Display Image
pg2.push();
pg2.translate(pg.width/2, pg.height/2);
float wave1 = map(sin(radians(frameCount)), -1, 1, 1.3, 2.4);
pg2.scale(wave1);
pg2.image(img2, 0, 0);
pg2.pop();
// Define Style
pg2.textFont(sans);
pg2.textAlign(CENTER, CENTER);
pg2.textSize(900);
pg2.fill(#f1f1f1);
// Display Type
String txt = "NAPLES";
float textWidth = pg.textWidth(txt);
float wave2 = map(tan(radians(frameCount)), -1, 1, -100, 100);
pg2.push();
pg2.translate(pg.width/2 -wave2, pg.height/2-40);
pg2.text(txt, 0, 0);
pg2.pop();
pg2.endDraw();
}Related
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]
 Getting started with Processing
Getting started with Processing
Please note: This blogpost is currently in development While in p5.js there is a relatively confusing array of ways to […]
 Three ways to work with p5.js
Three ways to work with p5.js
When the first alpha release of p5.js appeared in July 2014, it kicked off a hugely important development for the […]
 I challenged Daniel Shiffman and here’s his response
I challenged Daniel Shiffman and here’s his response
This year I donated $700 to the Processing Foundation to support people who care about the development of the projects. […]
 How to write a simple HTML-Document
How to write a simple HTML-Document
Hi folks! ☀️🖐️ I hope you are doing well! For a few months now I’ve been working on the question […]
 How to work with Layers in Processing?
How to work with Layers in Processing?
Hello people, here comes a new session for you. This time I’ll explain how you can work with layers in […]
 Rhythm Studies
Rhythm Studies
This session shows a possible solution for the assignment Rhythm Studies from my course Bauhaus Coding Workshop.



