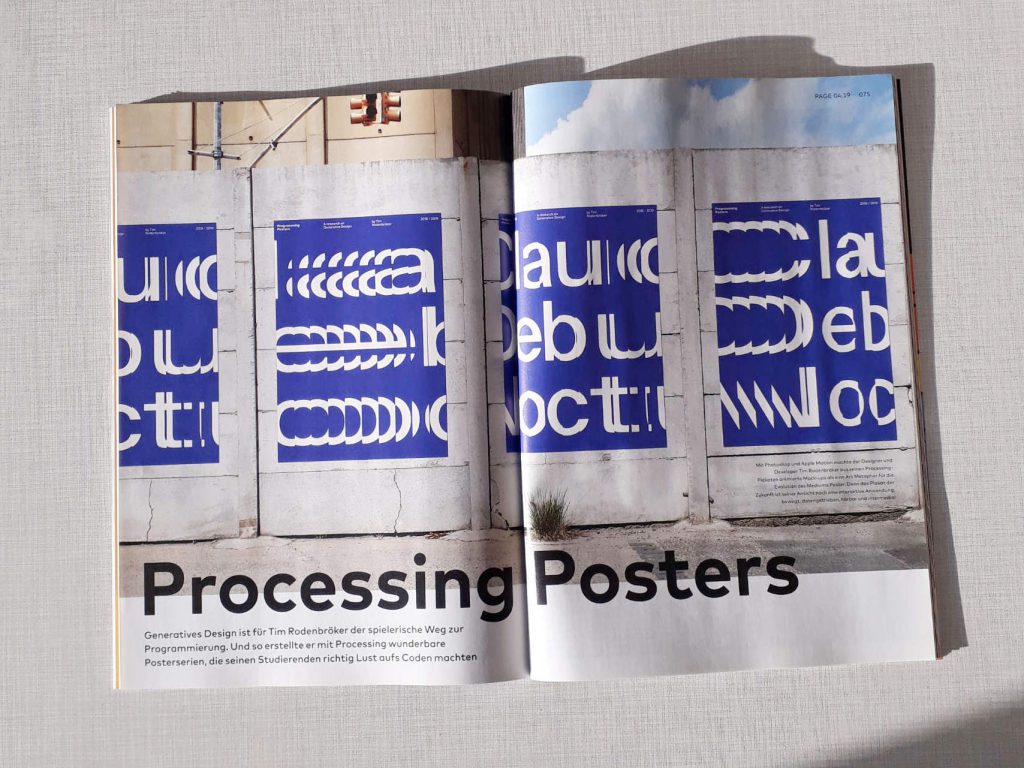
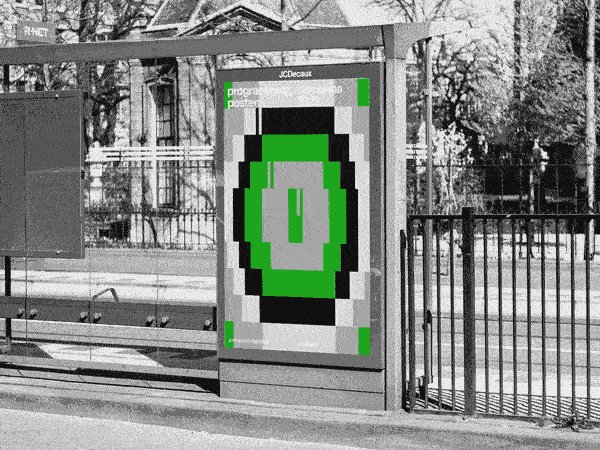
Programming Posters
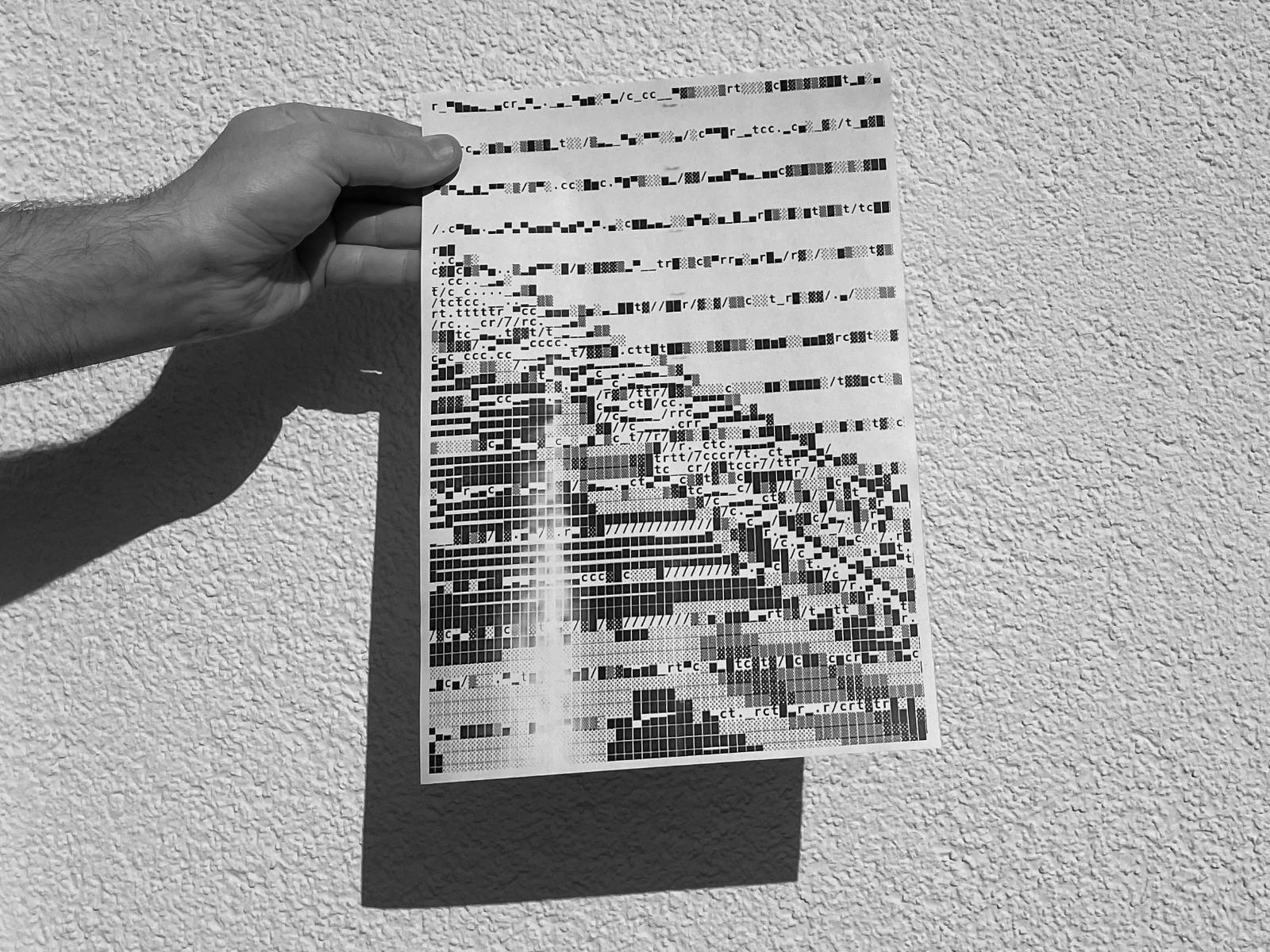
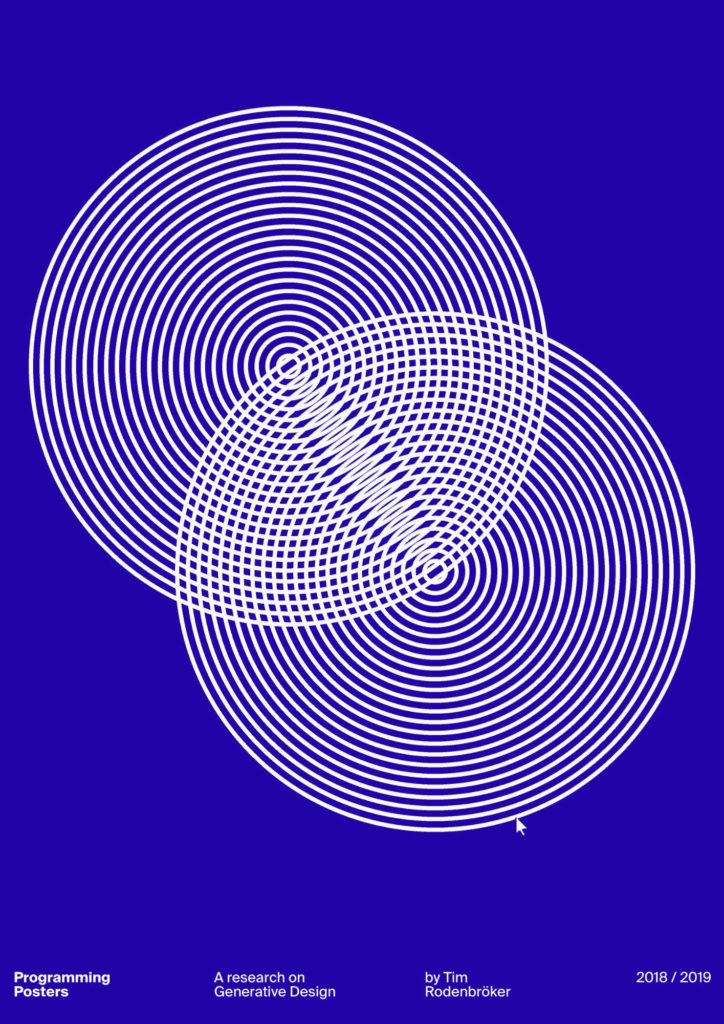
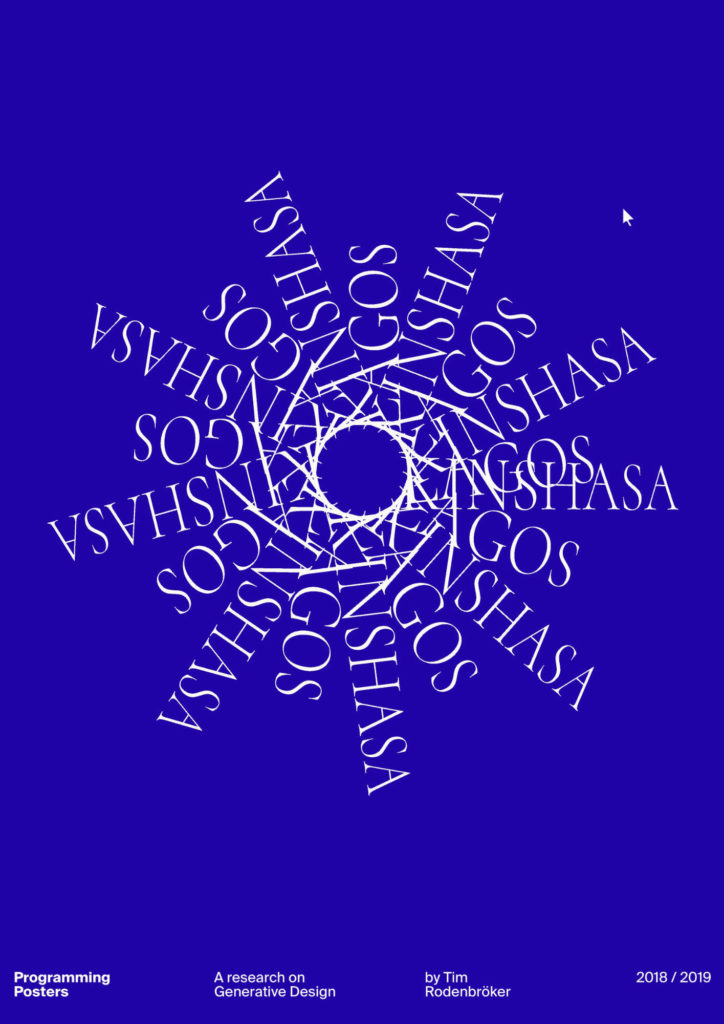
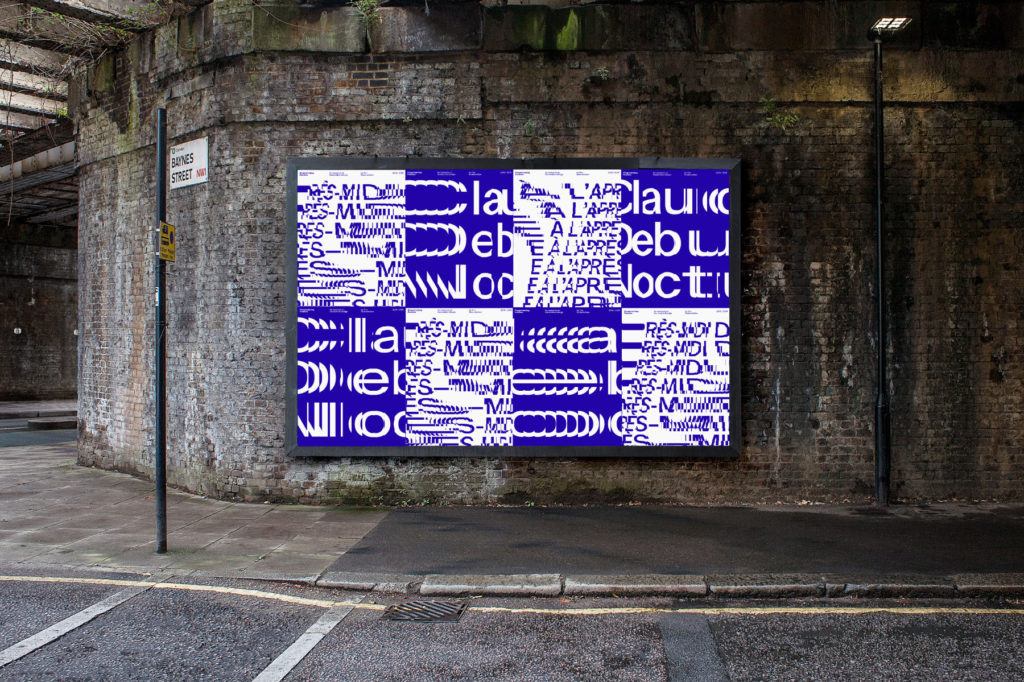
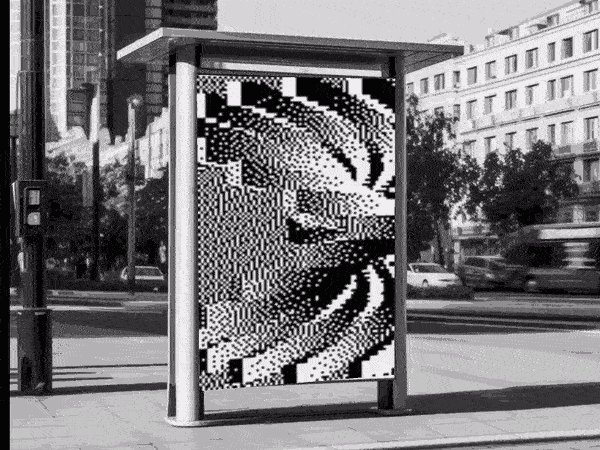
The printed poster, the major medium for visual communication in public space for centurys, experiences fundamental transformations. The „Poster 2.0“ is much more than a surface with type, colors and images on it: It is an interactive application, animated, audible, data driven and intermedial. It involves all senses and disciplines. And it melts together graphic design with cutting edge technologies.
The project-idea came up when i’ve prepared a creative coding-course for the faculty of Design at Rhine-Waal University. I’ve aimed to create a design-project-briefing that fits perfectly into the fields of interest of communication designers.

In the beginning of the conception i’ve faced the challenge, that the design-students didn’t know if its possible to create quality graphic-design with a programming-language and no foreknowledge anyway. I needed to proof that before the course began. The outcome of that research is what you see in this case-study.






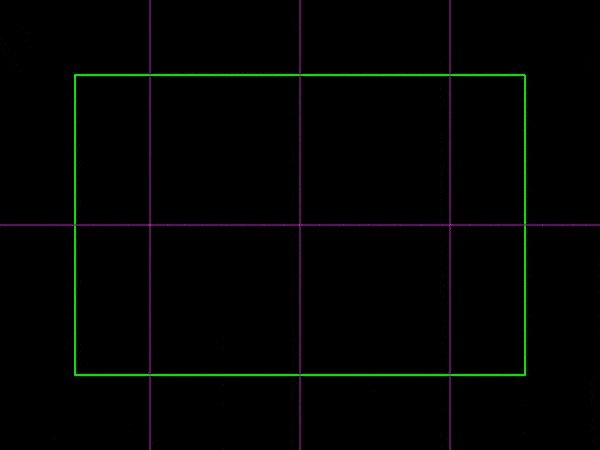
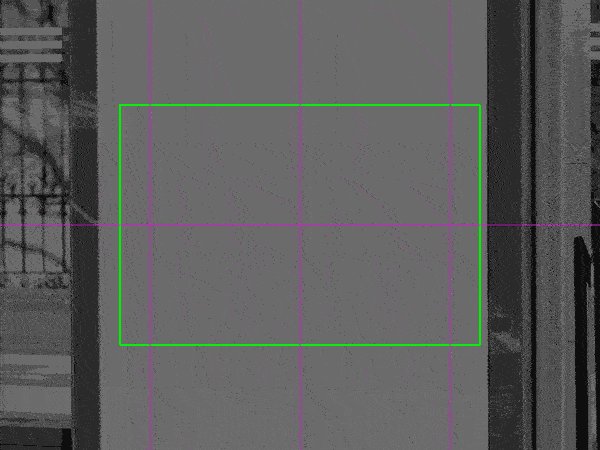
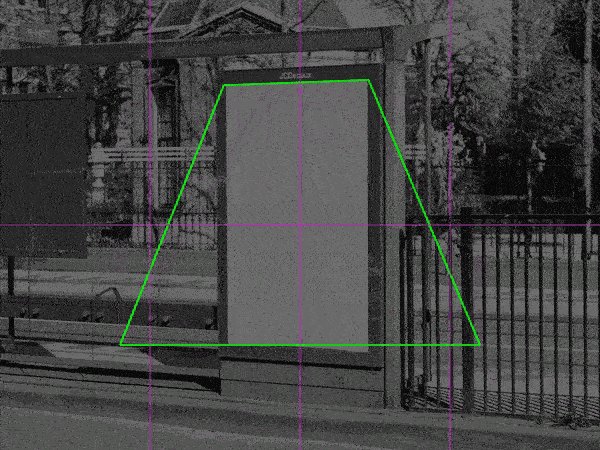
The Magic Triangle
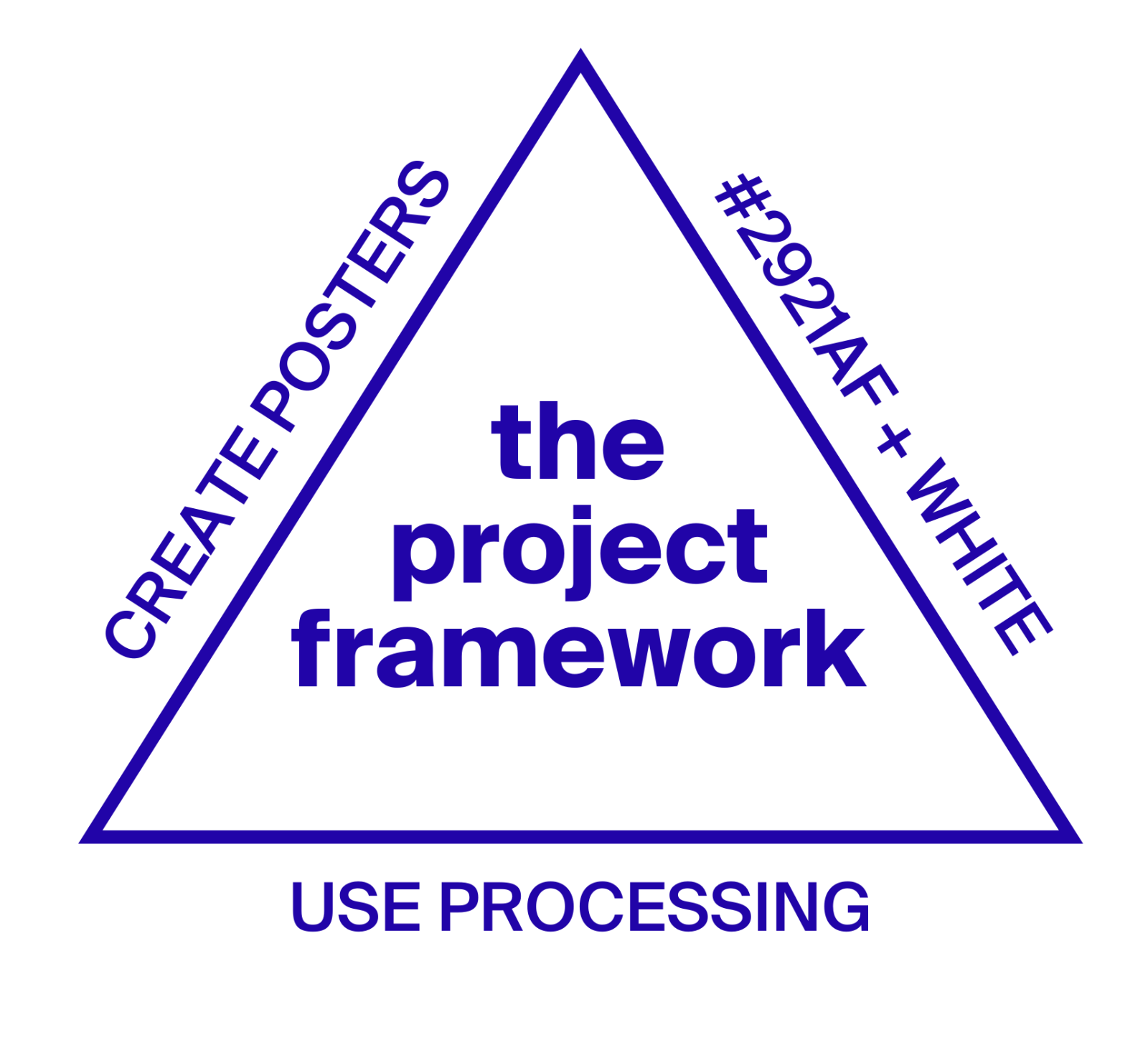
To ensure a high remarkability and focus, i’ve decided to restrict my students to work exclusively with two colors and a defined font-family. This ensured their maximum focus on the right spot: The creative possibilities of coding. To visualize the restrictions of the project, i usually make use of a creativity-technique called “The Magic Triangle”: Each border of the shape represents one rule or restriction. All 3 borders together build a frame around the creative space, which is literally the area where the ideas exist.

Tech
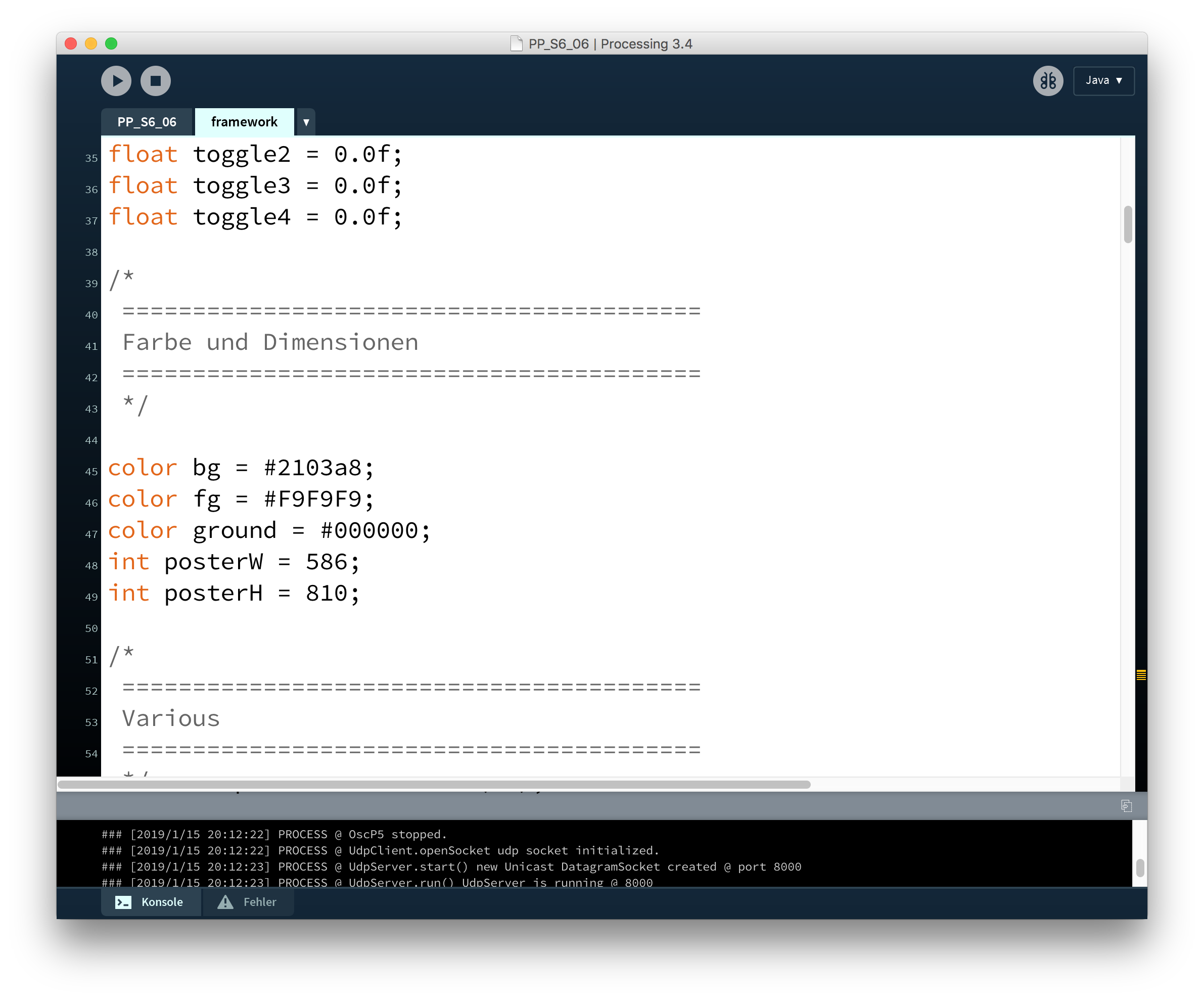
I’ve discovered Processing as the ideal tool for this project. Compared to other code-based methodologies, the simple application does not require any complicated build-tools. It fits perfectly into the needs of graphics designers and beginners through intuitive commands, a wide range of tutorials, a very good reference and a huge community.

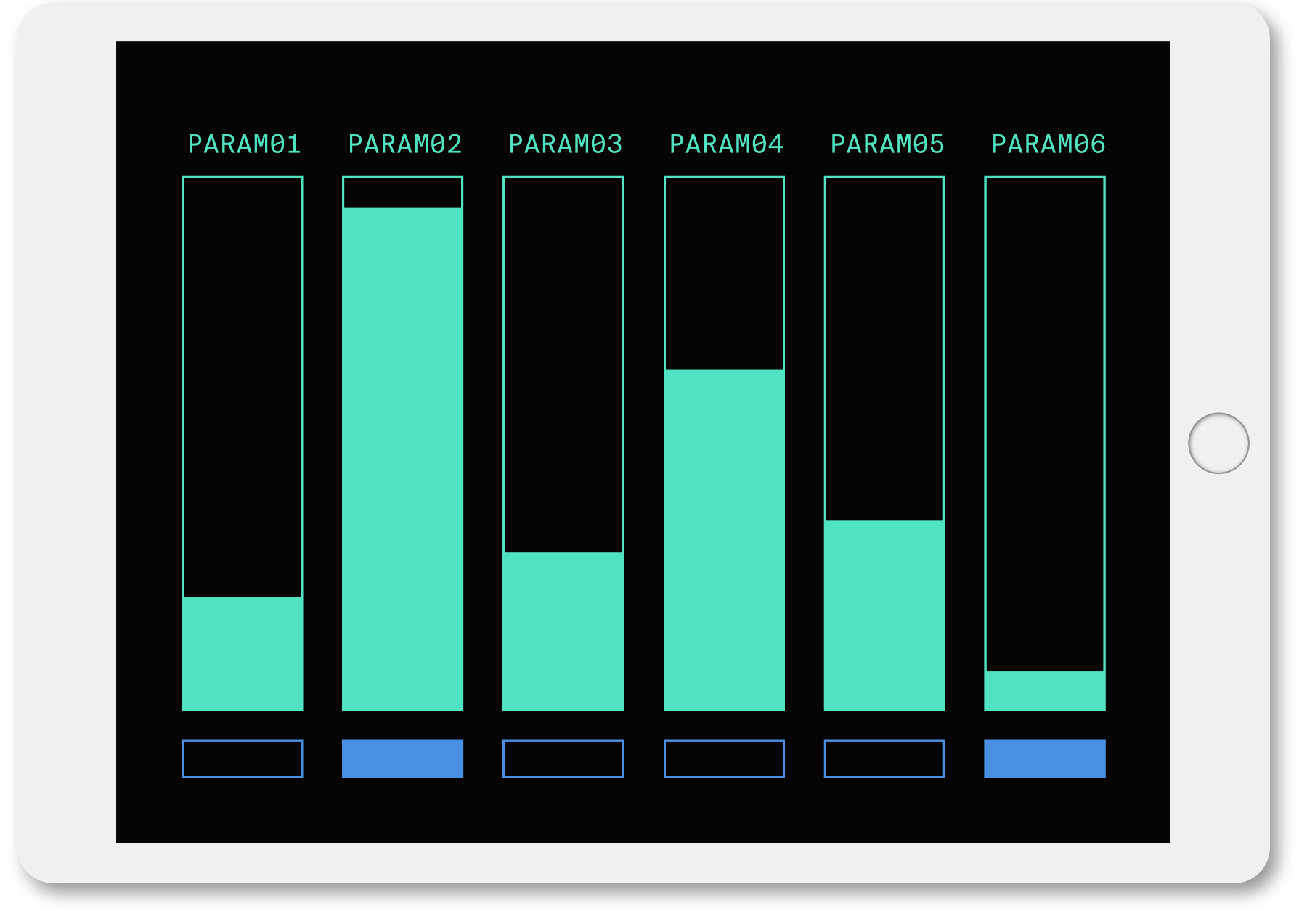
In addition i’ve utilized TouchOSC, a simple application for any platform that sends floating-point-values to any Processing-application. This enabled me to control any parameter of the poster-applications.




Press




Related
Related
 The Story of 128KB
The Story of 128KB
One day in January 2024, I was lethargically scrolling through my Instagram feed on my laptop. And, as so often […]
 Building Tools with p5.js (Playlist)
Building Tools with p5.js (Playlist)
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €7 or […]
 DEMO 2025 – My Submissions
DEMO 2025 – My Submissions
Limitations have always been playing a major role in my creative work; I was only able to develop my best […]
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]
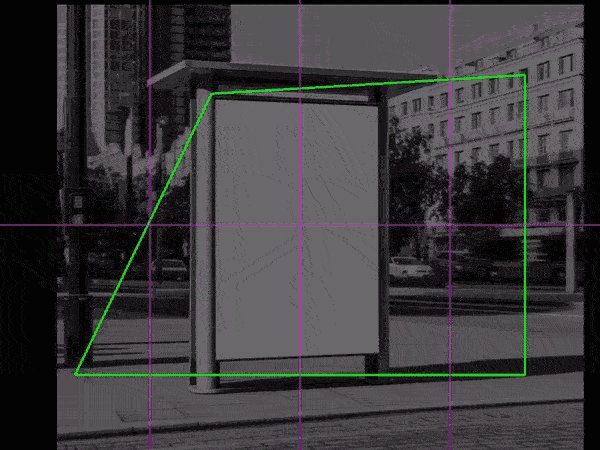
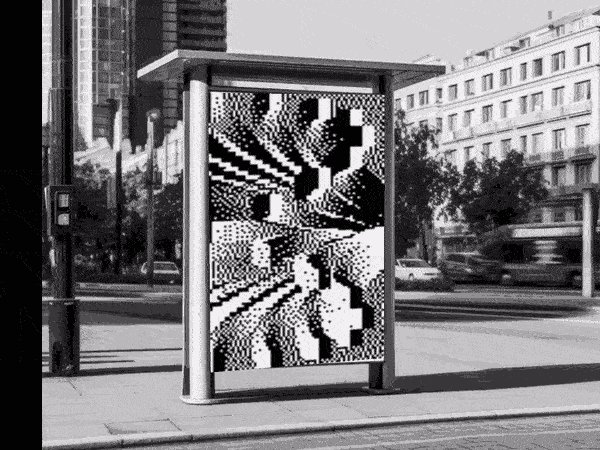
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
For my students at Elisava, I have created a new version of my mockup-tool. You need two different files for […]