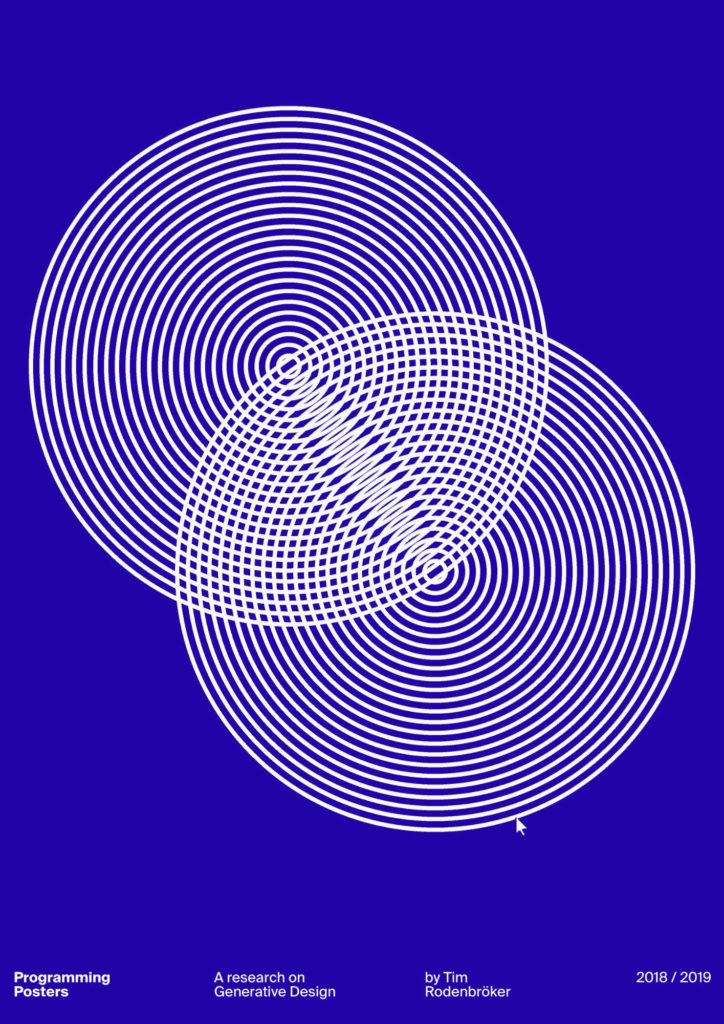
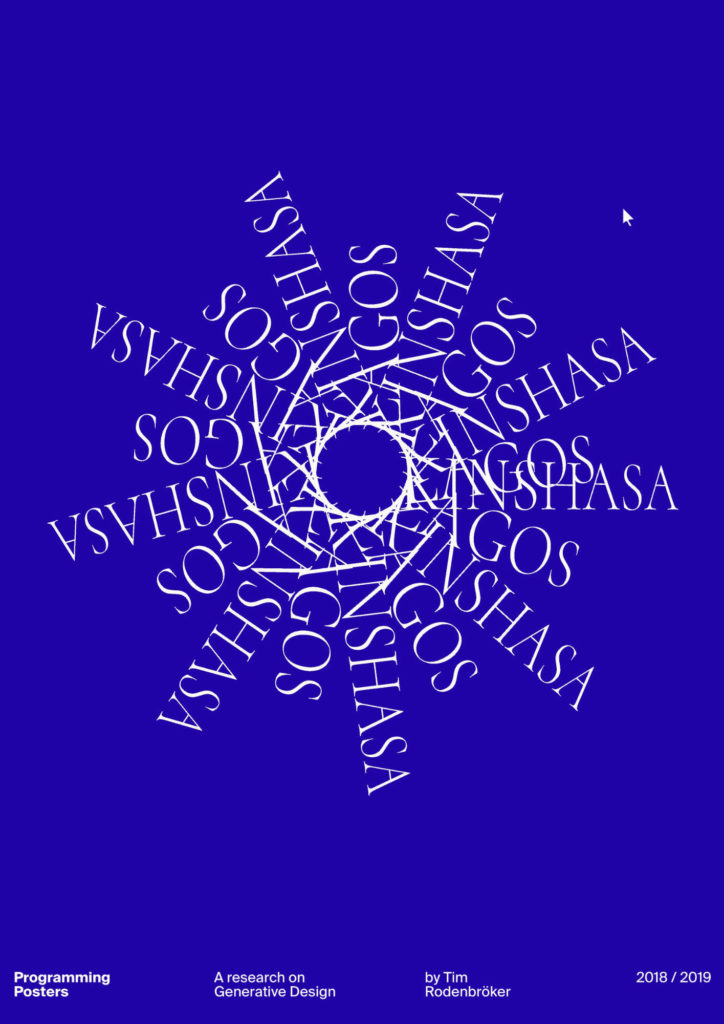
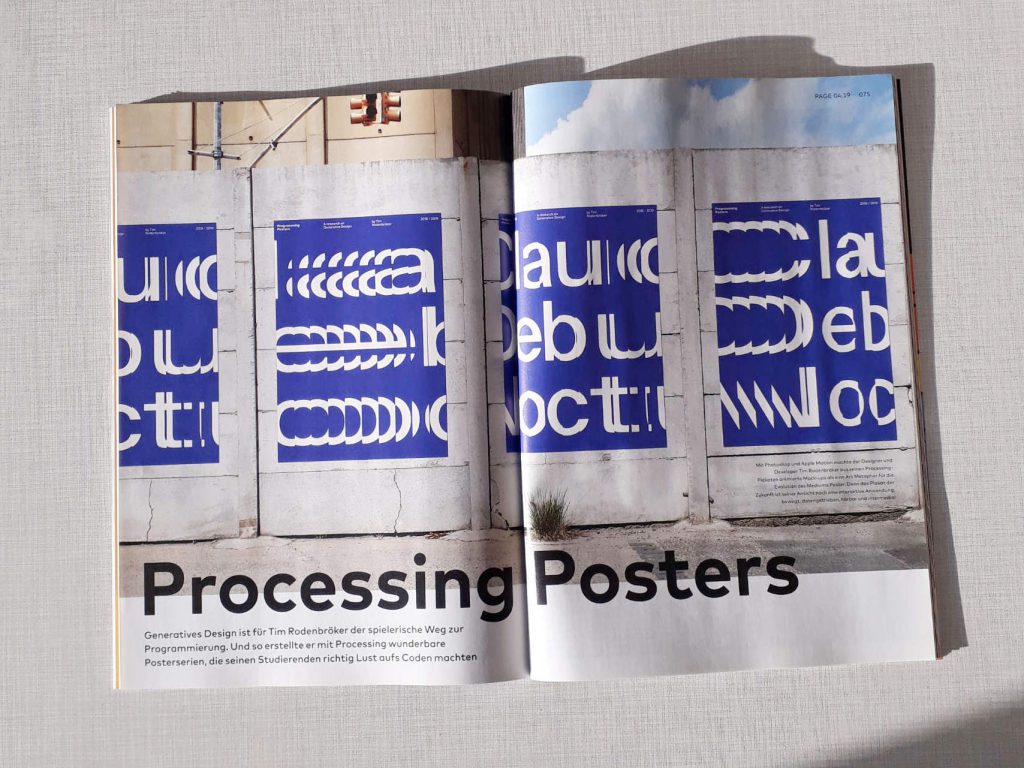
Programming Posters
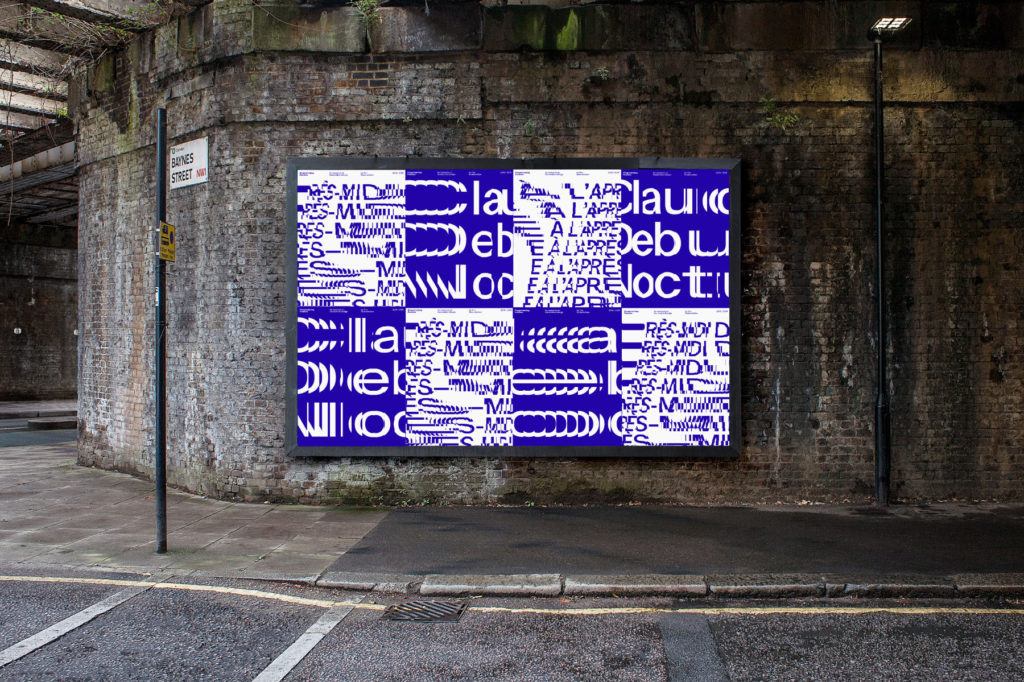
The printed poster, the major medium for visual communication in public space for centurys, experiences fundamental transformations. The „Poster 2.0“ is much more than a surface with type, colors and images on it: It is an interactive application, animated, audible, data driven and intermedial. It involves all senses and disciplines. And it melts together graphic design with cutting edge technologies.
The project-idea came up when i’ve prepared a creative coding-course for the faculty of Design at Rhine-Waal University. I’ve aimed to create a design-project-briefing that fits perfectly into the fields of interest of communication designers.

In the beginning of the conception i’ve faced the challenge, that the design-students didn’t know if its possible to create quality graphic-design with a programming-language and no foreknowledge anyway. I needed to proof that before the course began. The outcome of that research is what you see in this case-study.






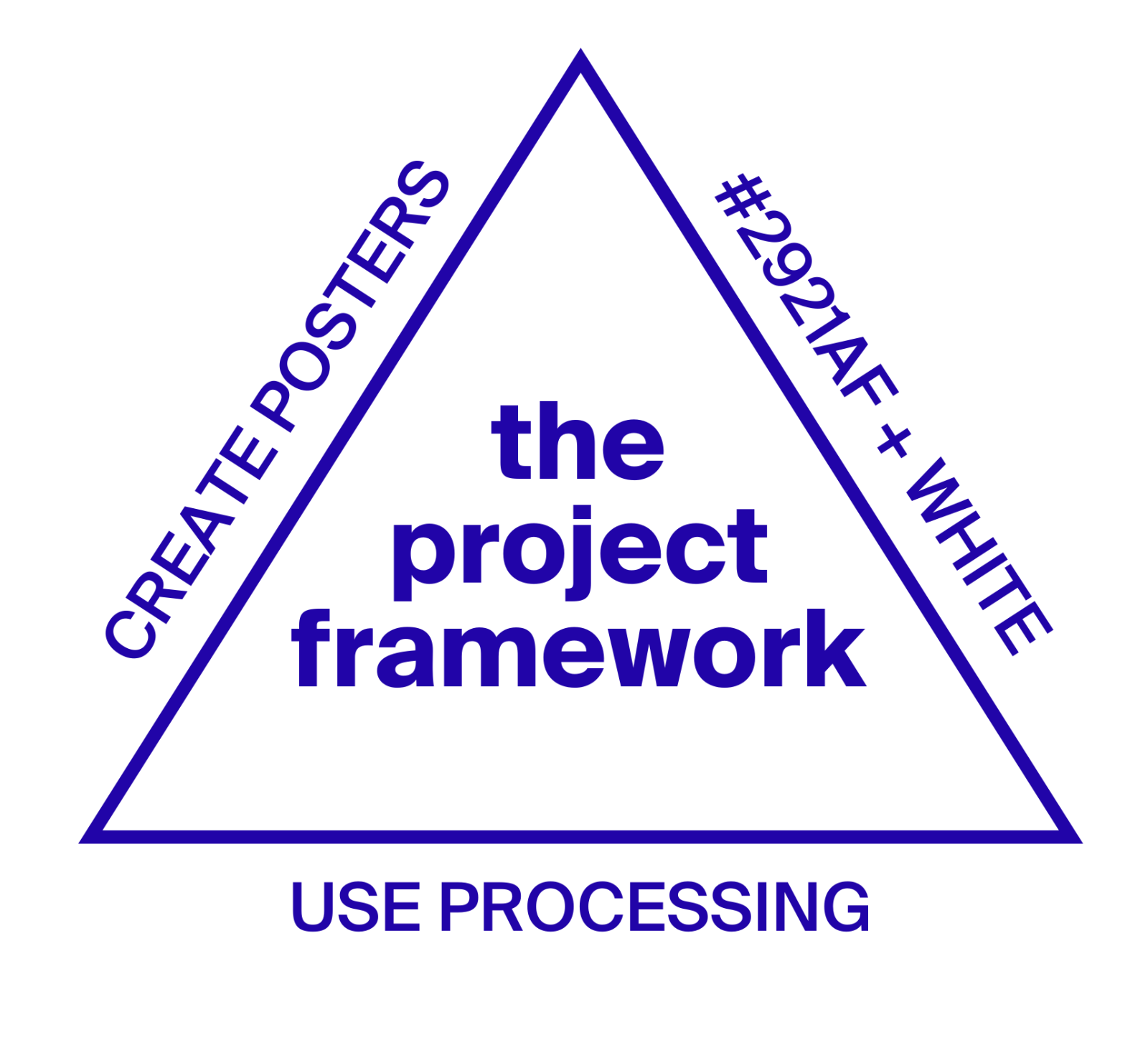
The Magic Triangle
To ensure a high remarkability and focus, i’ve decided to restrict my students to work exclusively with two colors and a defined font-family. This ensured their maximum focus on the right spot: The creative possibilities of coding. To visualize the restrictions of the project, i usually make use of a creativity-technique called “The Magic Triangle”: Each border of the shape represents one rule or restriction. All 3 borders together build a frame around the creative space, which is literally the area where the ideas exist.

Tech
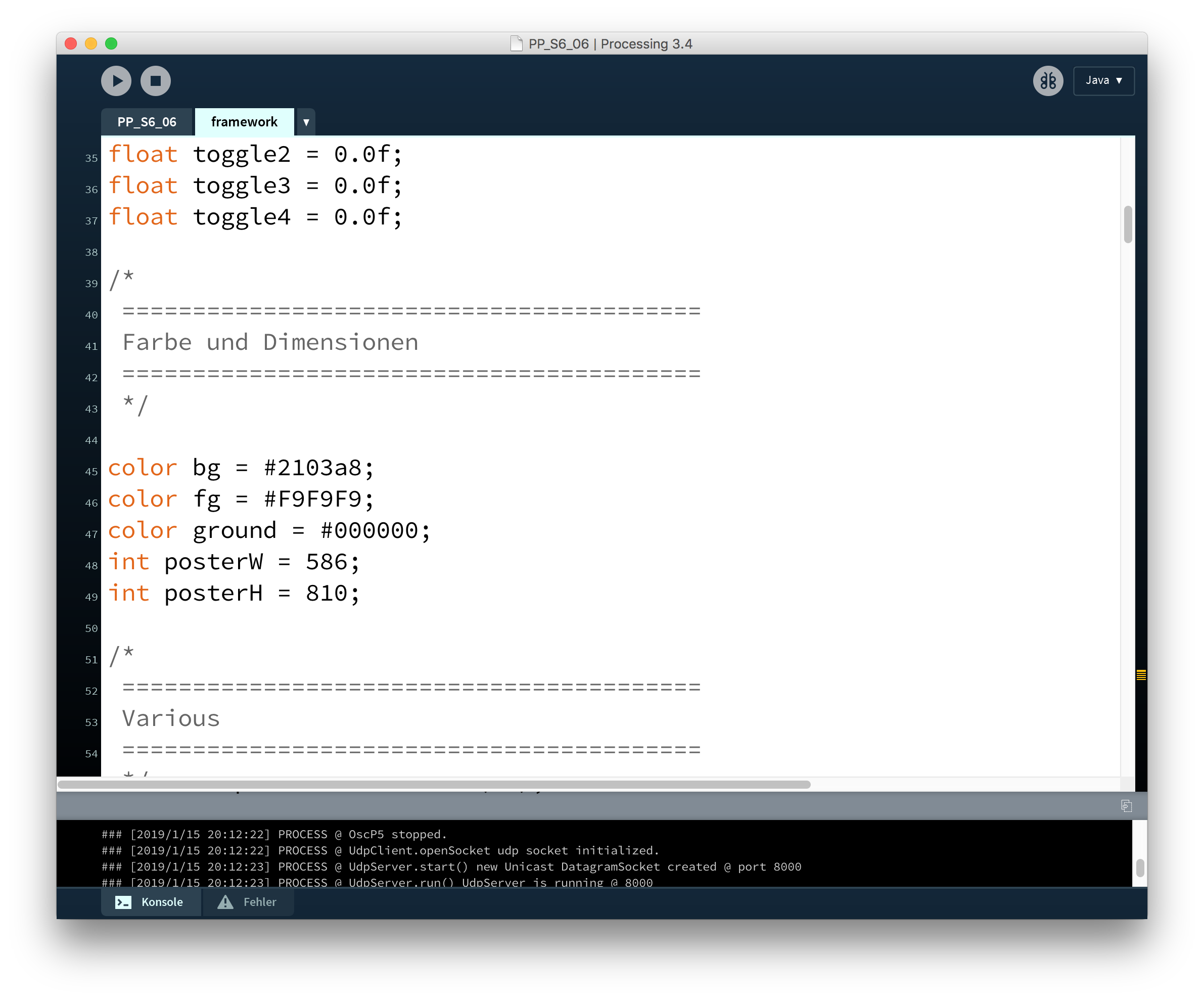
I’ve discovered Processing as the ideal tool for this project. Compared to other code-based methodologies, the simple application does not require any complicated build-tools. It fits perfectly into the needs of graphics designers and beginners through intuitive commands, a wide range of tutorials, a very good reference and a huge community.

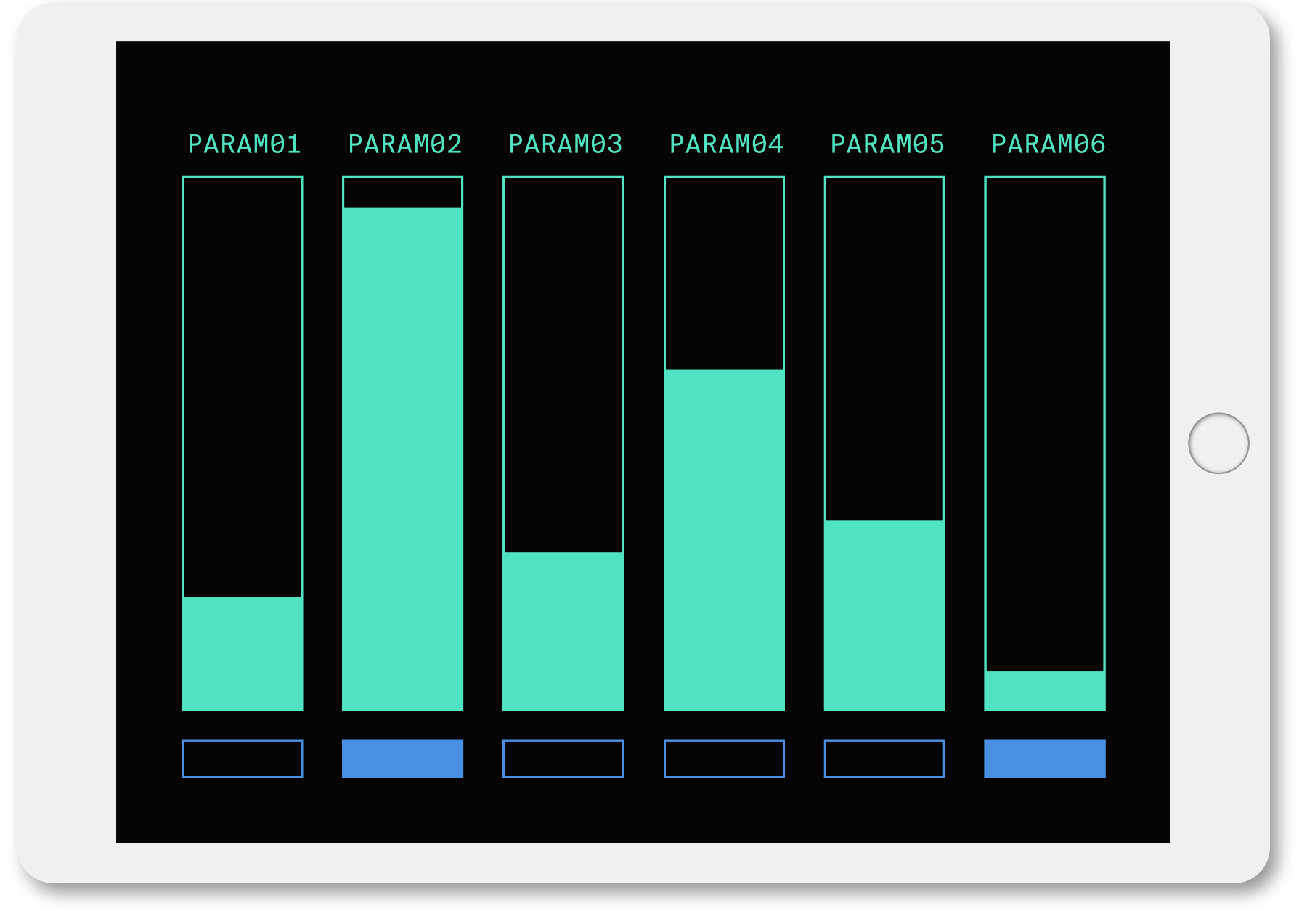
In addition i’ve utilized TouchOSC, a simple application for any platform that sends floating-point-values to any Processing-application. This enabled me to control any parameter of the poster-applications.




Press




Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]