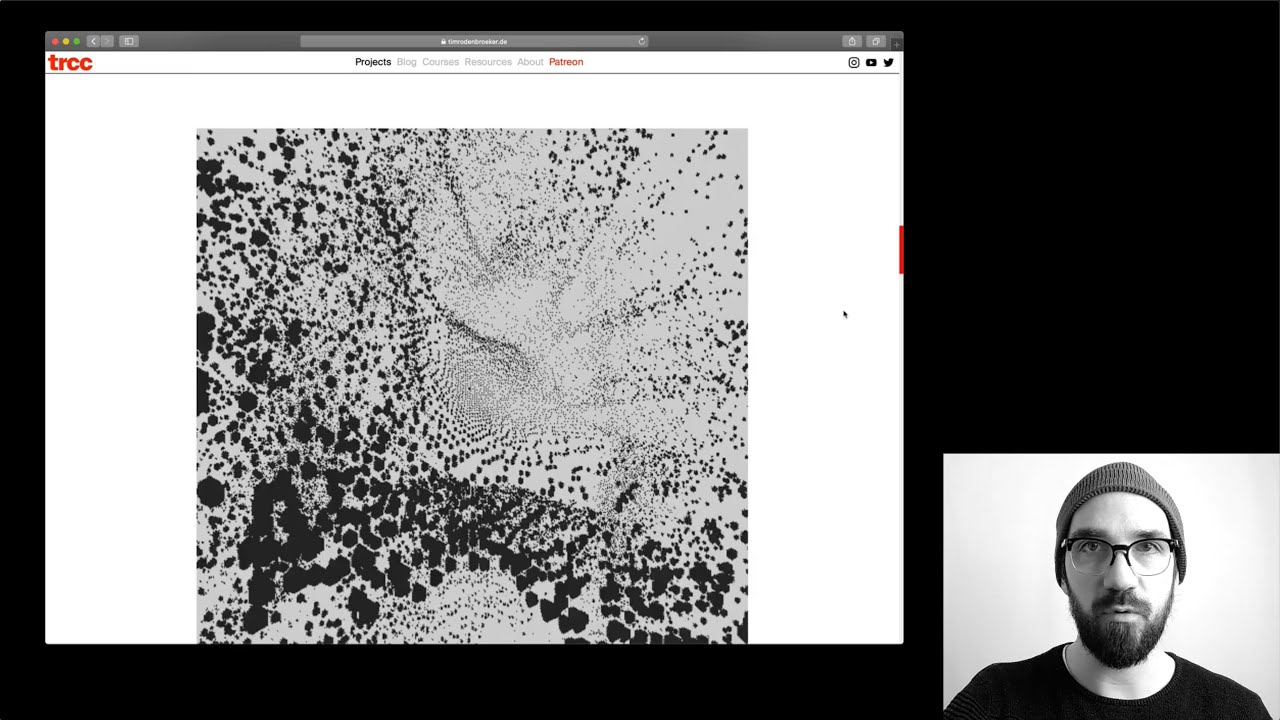
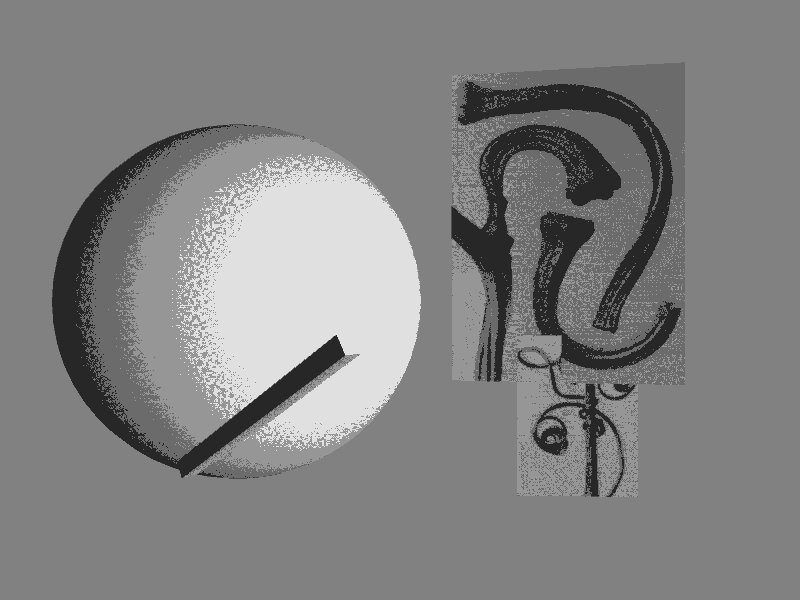
Processing-Tutorial: Rasterize 3D
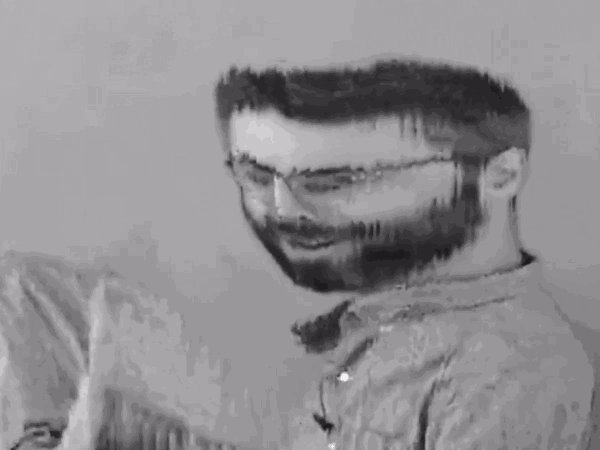
In this tutorial I show you how to create abstract 3D portraits from any image file. Here you will learn many basics about 3D and generative image rasterization.
Please let me know what you think! I am very curious about your ideas. And as always, feel free to share your results on Instagram or Twitter.
Here’s the final code:
PImage img;
void setup() {
size(900, 900, P3D);
img = loadImage("venus.jpg");
img.resize(900, 900);
}
void draw() {
background(#f1f1f1);
fill(0);
noStroke();
sphereDetail(3);
float tiles = 100;
float tileSize = width/tiles;
push();
translate(width/2,height/2);
rotateY(radians(frameCount));
for (int x = 0; x < tiles; x++) {
for (int y = 0; y < tiles; y++) {
color c = img.get(int(x*tileSize),int(y*tileSize));
float b = map(brightness(c),0,255,1,0);
float z = map(b,0,1,-150,150);
push();
translate(x*tileSize - width/2, y*tileSize - height/2, z);
sphere(tileSize*b*0.8);
pop();
}
}
pop();
}
Related
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]
 Getting started with Processing
Getting started with Processing
Please note: This blogpost is currently in development While in p5.js there is a relatively confusing array of ways to […]
 Three ways to work with p5.js
Three ways to work with p5.js
When the first alpha release of p5.js appeared in July 2014, it kicked off a hugely important development for the […]
 I challenged Daniel Shiffman and here’s his response
I challenged Daniel Shiffman and here’s his response
This year I donated $700 to the Processing Foundation to support people who care about the development of the projects. […]
 How to write a simple HTML-Document
How to write a simple HTML-Document
Hi folks! ☀️🖐️ I hope you are doing well! For a few months now I’ve been working on the question […]
 How to work with Layers in Processing?
How to work with Layers in Processing?
Hello people, here comes a new session for you. This time I’ll explain how you can work with layers in […]
 Rhythm Studies
Rhythm Studies
This session shows a possible solution for the assignment Rhythm Studies from my course Bauhaus Coding Workshop.