Processing-Tutorial: Image-Rasterizer
Level: Beginner & intermediate
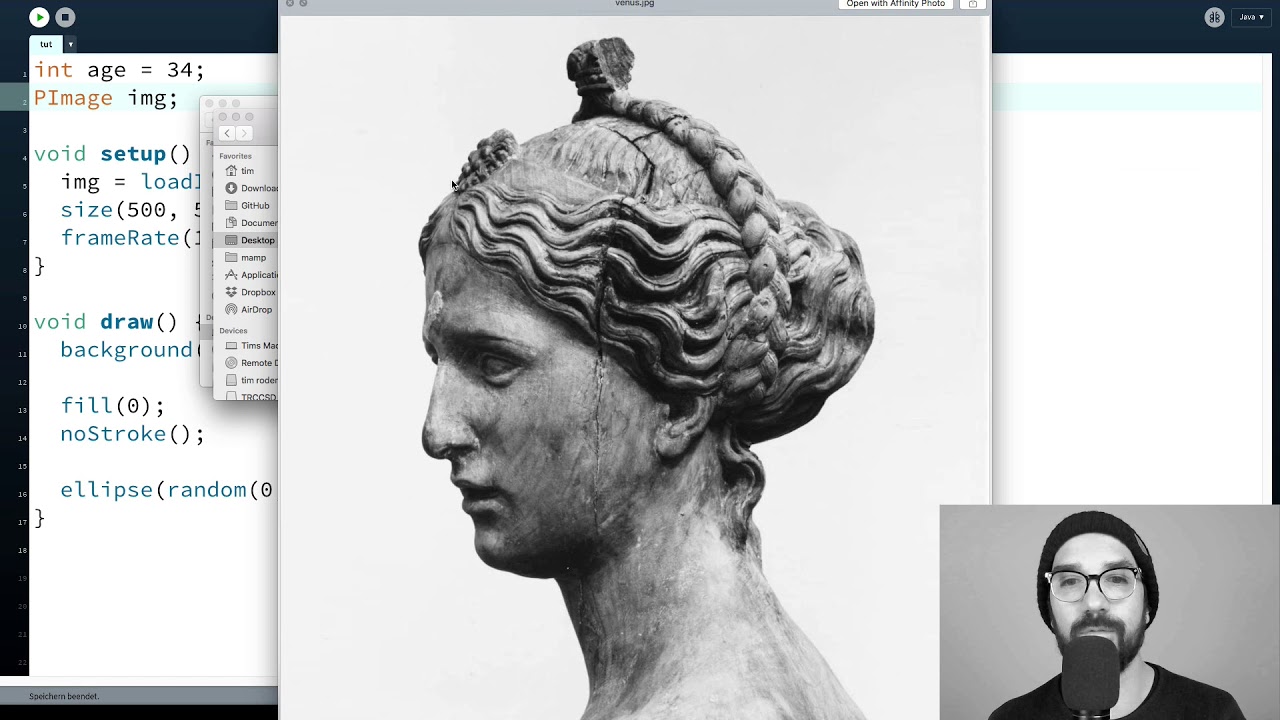
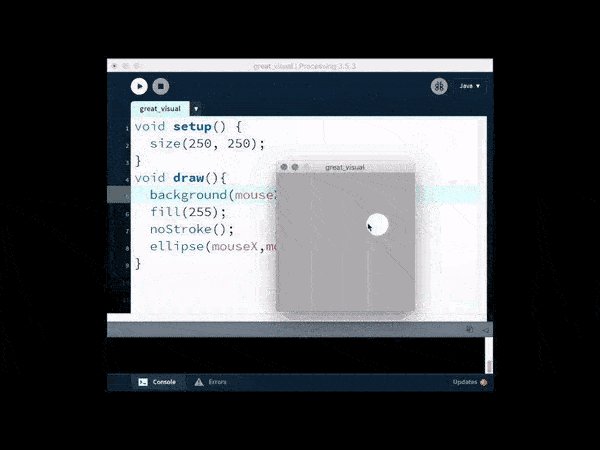
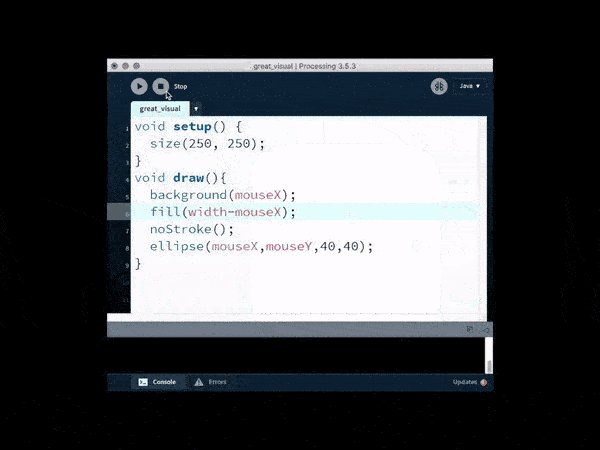
In this tutorial i’ll guide you through all the necessary steps to rasterize an image with Processing. Throughout the video you’ll learn a wide range of fundamental principles of any programming-language.
Please let me know what you think! Any ideas for improvements or better explainations are very welcome.
I’ll go through the following topics. You can use the list below to get extra-information, just in case you get stuck:
- https://processing.org/reference/setup_.html
- https://processing.org/reference/draw_.html
- https://processing.org/reference/size_.html
- https://processing.org/reference/width.html
- https://processing.org/reference/ellipse_.html
- https://processing.org/reference/for.html
- https://processing.org/reference/map_.html
- https://processing.org/reference/image_.html
- https://processing.org/reference/PImage_get_.html
- https://processing.org/reference/int.html
- https://processing.org/reference/float.html
- https://processing.org/reference/intconvert_.html
Enjoy!
Related
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]
 Getting started with Processing
Getting started with Processing
Please note: This blogpost is currently in development While in p5.js there is a relatively confusing array of ways to […]
 Three ways to work with p5.js
Three ways to work with p5.js
When the first alpha release of p5.js appeared in July 2014, it kicked off a hugely important development for the […]
 I challenged Daniel Shiffman and here’s his response
I challenged Daniel Shiffman and here’s his response
This year I donated $700 to the Processing Foundation to support people who care about the development of the projects. […]
 How to write a simple HTML-Document
How to write a simple HTML-Document
Hi folks! ☀️🖐️ I hope you are doing well! For a few months now I’ve been working on the question […]
 How to work with Layers in Processing?
How to work with Layers in Processing?
Hello people, here comes a new session for you. This time I’ll explain how you can work with layers in […]
 Rhythm Studies
Rhythm Studies
This session shows a possible solution for the assignment Rhythm Studies from my course Bauhaus Coding Workshop.