“The Infinite Layout Machine” by Michael Kreß
This is the case study of a project by Michael Kreß, a student from one of my courses in the summer semester of 2021.
During spring 2021 I had the opportunity to participate in a seminar by Tim titled “Adorable Errors”. Tim designed the curriculum for his class with many chances to experiment and asked us to work as freely as possible on the given topic. I chose to work on generative text-image-compositions which evolved further into an explorative journey on parametric layout design based on certain fundamentals of design principles such as grids and a clear typographic hierarchy – to mention some.

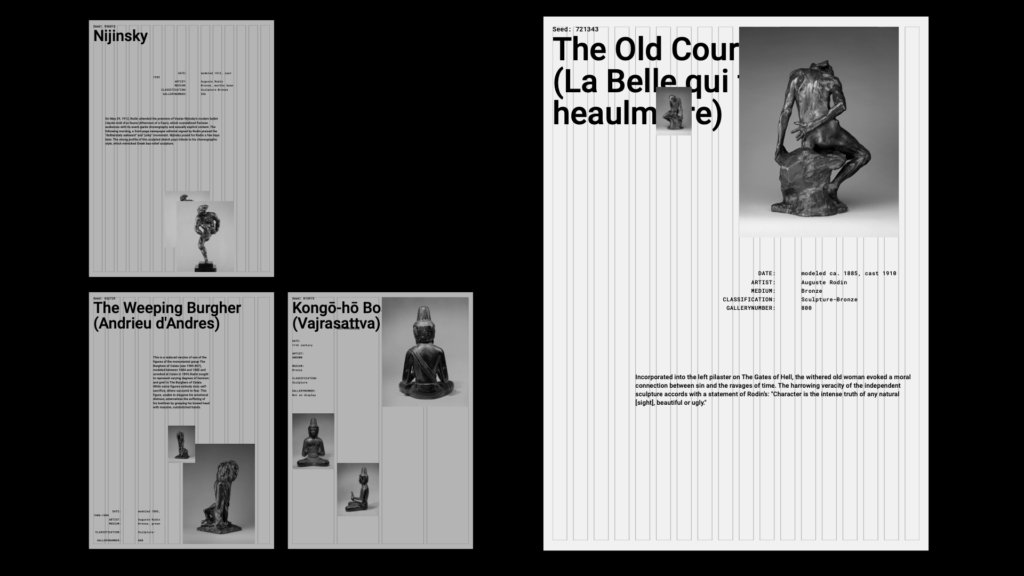
At its core, the “The Infinite Layout Machine” is a collection of a few Python scripts. I decided to treat the layout as a kit in which every piece represents a particular aspect of the overall design. Such as format and grid, image or text content. Each of these pieces can then be displayed, modified or hidden. The graphical interpretation was done with an application called “DrawBot”. It comes with predefined functions for displaying graphic content, setting text and drawing primitives (rectangle, oval and line). Image and text contents for “The Infinite Layout Machine” are part of the open source online collection of “The Metropolitan Museum of Art”.

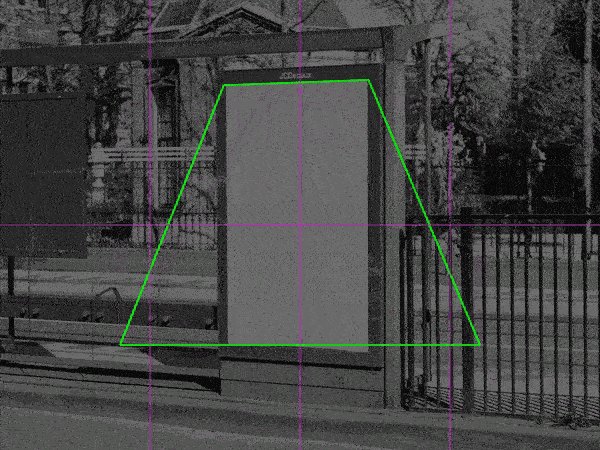
One of the most challenging aspects of this project was the preparation of all the small pieces that make up the whole layout. Especially outlining all the functionalities that each component needs to have, raised questions such as “Which functions does a grid need?”. Or have you ever wondered how an image object communicates with the grid it is displayed in? Yep, me neither! I had to find solutions for a few of those questions in the beginning but others were not solved until later into the project.

I am incredibly happy that I have been able to tie up most open questions. More so I was able to realise a complex coding project with quite a few challenges I have not worked on before. There are aspects to “The Infinite Layout Machine” that differ from what I had anticipated.
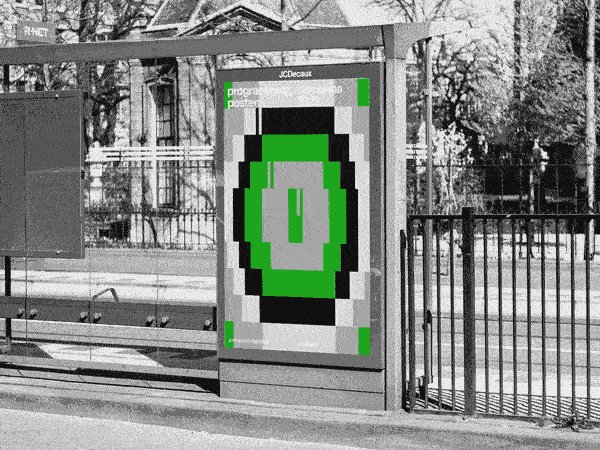
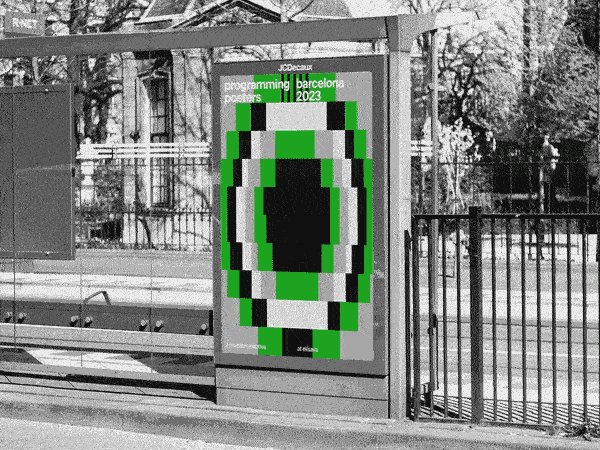
Especially the idea of generating ready-to-use graphics was a misleading path. Rather than generating final graphics the process of working with “The Infinite Layout Machine” is most comparable to a workflow of making quick sketches – but the sketchbook is nothing physical in this case. I can set up those scripts to let the computer generate me an arbitrary number of layout “sketches“. Given the fact that the computer can change aspects of the layout by altering certain parameters “The Infinite Layout Machine” can create seemingly endless numbers of variations of layouts with the same content. Many of those variations are not aesthetically pleasing and not useable at all. Nonetheless there are variations satisfying the design criterias as well. Those can then be used to create graphics that are based on the generated version.

“The Infinite Layout Machine” is a case study of a workflow that incorporates generative aspects into the sketching phase. For me the idea of a generative sketchbook is most interesting. It can be a reference point for further refining work on a single graphic artwork, as well as automate aspects of a workflow where bigger sets of data need to be processed to graphic output. Designers can focus on curating the generated layouts as more time is available for the creative process rather than spending hours on creating graphics in a very labour-intensive way.
For the future I plan to refactor core aspects of “The Infinite Layout Machine” to make them available as a base for a diverse range of projects. More functions will be implemented giving more dynamic options to display content. In addition to this I am most interested in experimenting even further as I see potential for certain real-life projects in this workflow.

Find out more about Michael on codinggraphics.de and on his Instagram
Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 Ruder Processing Unit by Kevin Koch
Ruder Processing Unit by Kevin Koch
In my teaching at universities and in workshops, I have met many very enthusiastic and highly talented people who have […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
For my students at Elisava, I have created a new version of my mockup-tool. You need two different files for […]