Web Art Directory
For a few months now, I’ve been pondering the question of which direction to take my curriculum in the long term.
Processing, in my view, is by far the best enviroment to approach the world of technology creatively and artistically. It can’t be topped as a tool for beginners. All the possibilities, including export, are strong arguments for Processing as an artistic tool. For me, however, the question is what the next step will be when my curriculum for Processing is fully developed.
As an experienced web developer, I have long watched the web browser evolve into an increasingly powerful software platform. Artists and studios around the world have proven since the early days of the Internet that a web page can be an powerful interactive work of art that the viewer can interact with not only in a museum, but on any device around the world via a simple web address. Since 2013, the web has had the so-called canvas element, which now makes the most complex 3D experiences possible. This is where the gateway to augmented reality is slowly but surely opening up. There goes a universe of inestimable size. The creative possibilities are unlimited.
At the same time, I see how great the need for web developers is in business right now. Today, designers who master web technologies can land great jobs.
With HTML, CSS and Javascript, the web offers a technological basis that is standardized and therefore guaranteed to last.
I have been thinking about all this and doing a lot of research over the last few months. One result of my research is the WEB-ART-DIRECTORY, a website that collects artworks based on web technologies. I would like to share this project with you in this post.
Related
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]
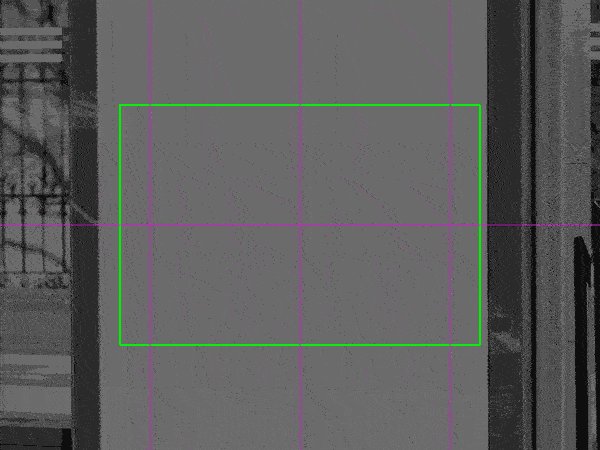
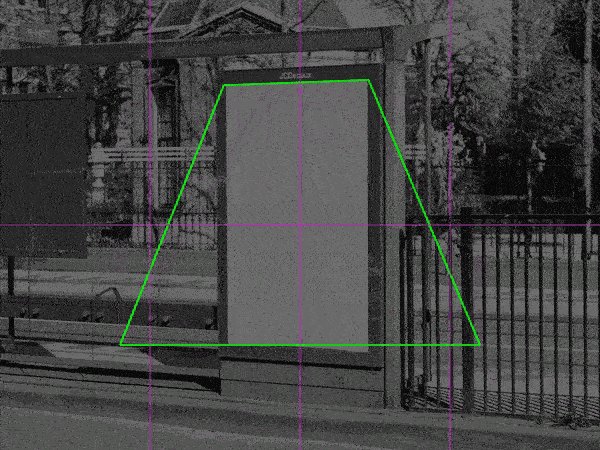
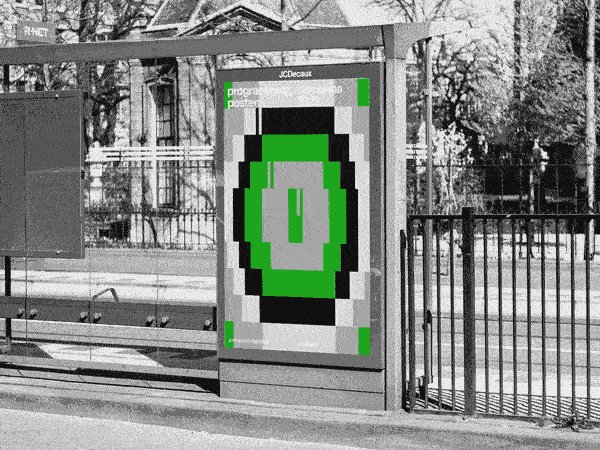
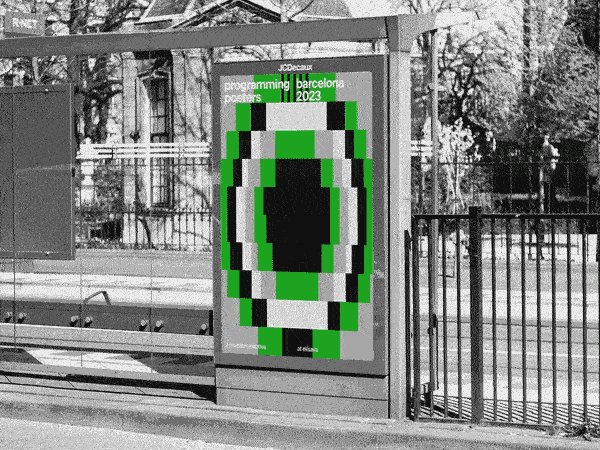
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
For my students at Elisava, I have created a new version of my mockup-tool. You need two different files for […]
 New work for the New York Times
New work for the New York Times
Once again, I had the honor of illustrating an article for the New York Times that I myself am very […]
 Lowtech Painting Machine
Lowtech Painting Machine
A few months ago I made a small app that allows you to create image collages with some kind of […]
 Marcus Aurelius Meditations
Marcus Aurelius Meditations
Since the beginning of the Corona crisis, I have been more and more interested in the history of ancient philosophy. […]
 Key visual for Slate + Ash’s new software instrument
Key visual for Slate + Ash’s new software instrument
Together with Lena Weber I created the promo video for Slate + Ash’s brand new software synth called Choreographs. The […]