Interactive Grid System
Hey! In this recording of my very first YouTube-livestream i explain how to create an interactive visual system with Processing.
Enjoy!
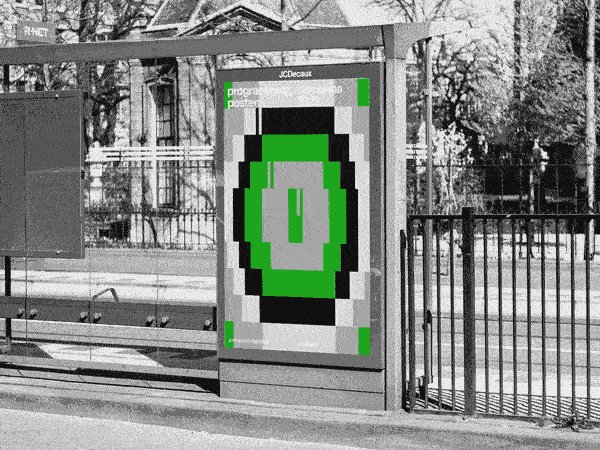
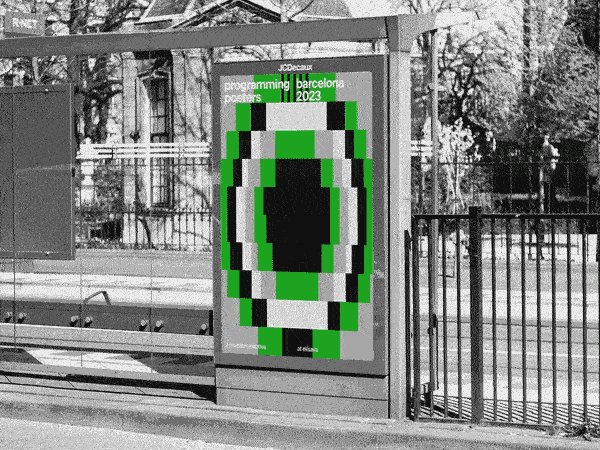
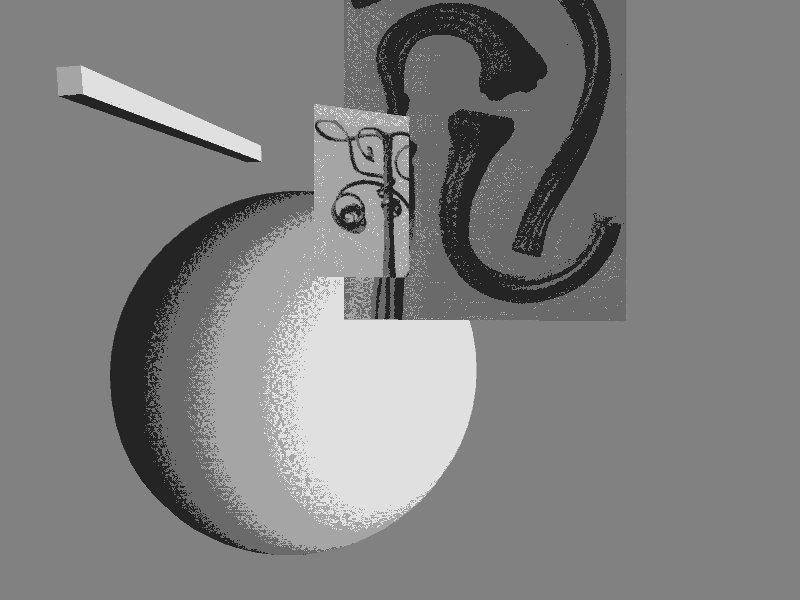
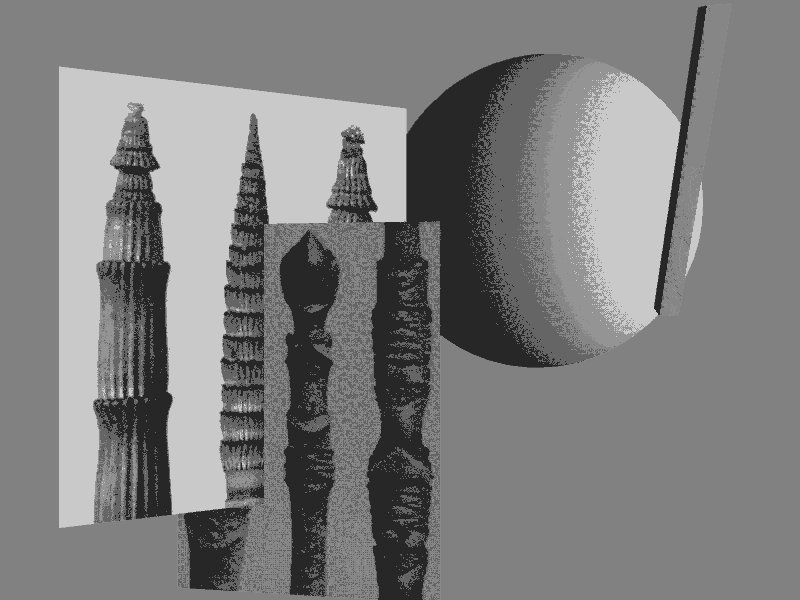
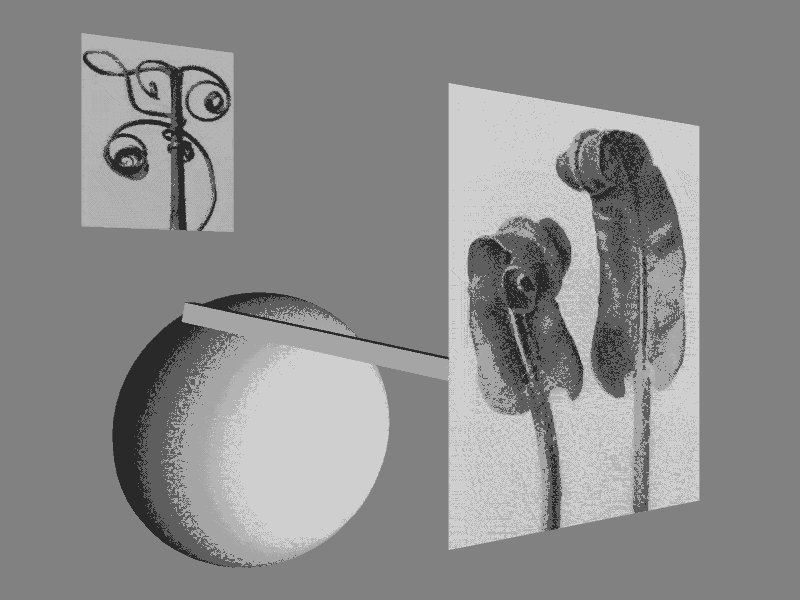
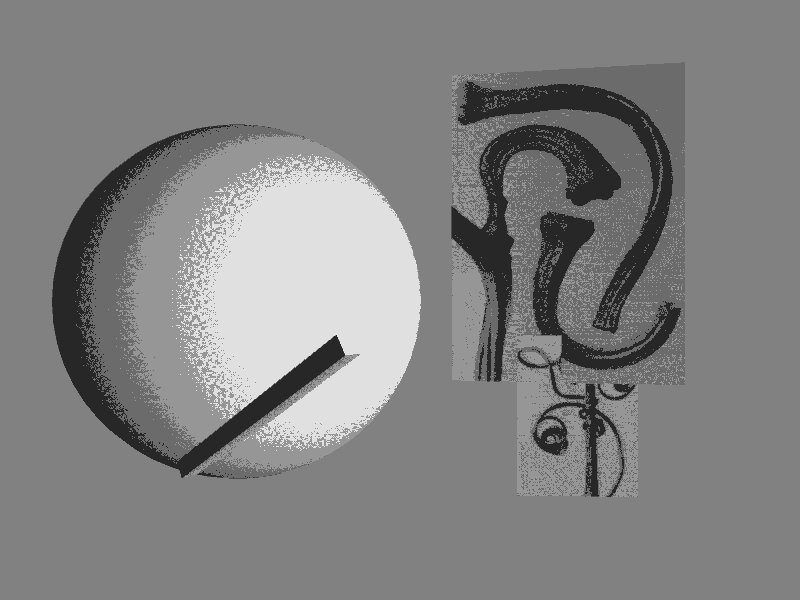
The results
The images



The code
int amount = 5;
int[][] state = new int[amount][amount];
color fg = #10E09C;
PImage img1, img2, img3;
int mx, my;
void setup() {
size(900, 900);
for (int x = 0; x < amount; x++) {
for (int y = 0; y < amount; y++) {
state[x][y] = int(random(0, 6));
}
}
img1 = loadImage("1.jpg");
img1.resize(width, height);
img2 = loadImage("2.jpg");
img2.resize(width, height);
img3 = loadImage("3.jpg");
img3.resize(width, height);
}
void draw() {
background(#f1f1f1);
image(img3, 0, 0);
float tileW = width/amount;
float tileH = height/amount;
fill(fg);
noStroke();
ellipseMode(CORNER);
// Check where the mouse is
mx = int(map(mouseX, 0, width, 0, amount));
my = int(map(mouseY, 0, height, 0, amount));
// Draw the visual
for (int x = 0; x < amount; x++) {
for (int y = 0; y < amount; y++) {
if (state[x][y] == 0) {
pushMatrix();
translate(x*tileW, y*tileH);
ellipse(0, 0, tileW, tileH);
popMatrix();
} else if (state[x][y] == 1) {
pushMatrix();
translate(x*tileW, y*tileH);
rect(0, 0, tileW, tileH);
popMatrix();
} else if (state[x][y] == 2) {
pushMatrix();
translate(x*tileW, y*tileH);
triangle(0, 0, tileW, tileH, 0, tileW);
popMatrix();
} else if (state[x][y] == 3) {
int sx = int(tileW*x);
int sy = int(tileH*y);
int sw = int(tileW);
int sh = int(tileH);
int dx = sx;
int dy = sy;
int dw = sw;
int dh = sh;
copy(img1, sx, sy, sw, sh, dx, dy, dw, dh);
} else if (state[x][y] == 4) {
int sx = int(tileW*x);
int sy = int(tileH*y);
int sw = int(tileW);
int sh = int(tileH);
int dx = sx;
int dy = sy;
int dw = sw;
int dh = sh;
copy(img2, sx, sy, sw, sh, dx, dy, dw, dh);
} else if (state[x][y] == 5) {
}
}
}
}
void countUp(int x, int y) {
if (state[x][y] < 5) {
state[x][y]++;
} else {
state[x][y] = 0;
}
}
void mouseReleased() {
countUp(mx,my);
saveFrame("out/visual####.jpg");
}
Related
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
For my students at Elisava, I have created a new version of my mockup-tool. You need two different files for […]
 Preview: When Computers create Collages
Preview: When Computers create Collages
2023-12-01 Today I want to share with you a first prototype that will be the basis for a new course […]
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]
 trustTheProcess(4) – Data Stream
trustTheProcess(4) – Data Stream
2023-08-03 In this episode I have been looking at String Methods in p5.js, or rather in Javascript. Originally I wanted […]
 trustTheProcess(3) – ASCII Blobs
trustTheProcess(3) – ASCII Blobs
2023-07-20 Today I share the edit of the third episode of my trustTheProcess() livestreams with you. In it I rebuilt […]
 trustTheProcess(2) – Time in Space
trustTheProcess(2) – Time in Space
In this livestream from June 22, 2023, I used Processing to develop an interactive, three-dimensional timeline of exemplary historical data […]
