trustTheProcess(2) – Time in Space
In this livestream from June 22, 2023, I used Processing to develop an interactive, three-dimensional timeline of exemplary historical data from the years between 1985 and 2000. This time, too, the input from the chat was particularly interesting. The data was inserted into this app via Google Sheets.
Related
Table table;
PFont font;
float pos = 0;
int[] years = {1989, 1990, 1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998, 1999, 2000};
String api = "https://docs.google.com/spreadsheets/d/e/2PACX-1vQ-Wn5hiZD45kSIkODu84H6IHYoERl7UMQ7Qi0-RoqtQ7X8qifOUjrL4Im2fJQKWXZ3ATapi1J_LQTt/pub?gid=0&single=true&output=csv";
void setup() {
table = loadTable(api, "header,csv");
//table = loadTable("lifelinedata.csv", "header,csv");
font = createFont("sans.otf", 1000);
size(900, 900, P3D);
for (TableRow row : table.rows()) {
String title = row.getString("Title");
int year = row.getInt("Year");
println(title + " " + year);
}
textMode(SHAPE);
}
void draw() {
background(0);
perspective(PI/3.0, (float)width/height, 1, 100000);
float eyeX = width/2.0 + map(mouseX,0,width,-400,400);
float eyeY = height/2.0;
float eyeZ =(height/2.0) / tan(PI*30.0 / 180.0);
float centerX = width/2.0;
float centerY = height/2.0;
float centerZ = 0;
float upX = 0;
float upY = 1;
float upZ = 0;
camera(eyeX, eyeY, eyeZ, centerX, centerY, centerZ, upX, upY, upZ);
float margin = 150;
textFont(font);
textSize(30);
textAlign(CENTER, CENTER);
noStroke();
translate(width/2, height/2 + height/4, pos);
for (int i = 0; i < years.length; i++) {
int y = years[i];
push();
translate(0, 0, i * margin);
fill(#f1f1f1);
text(y, 0, 0);
fill(#ffff00);
textAlign(LEFT, CENTER);
int count = 0;
for (TableRow row : table.rows()) {
int year = row.getInt("Year");
String title = row.getString("Title");
if (y == year) {
push();
translate(0, -40 -(40 * count));
circle(0, 0, 20);
push();
rotate(radians(-45));
text(title, 20, 0);
pop();
pop();
count++;
}
}
pop();
}
if (keyPressed) {
if (key == 'w') {
pos+=20;
}
if (key == 's') {
pos-=20;
}
}
}Related
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
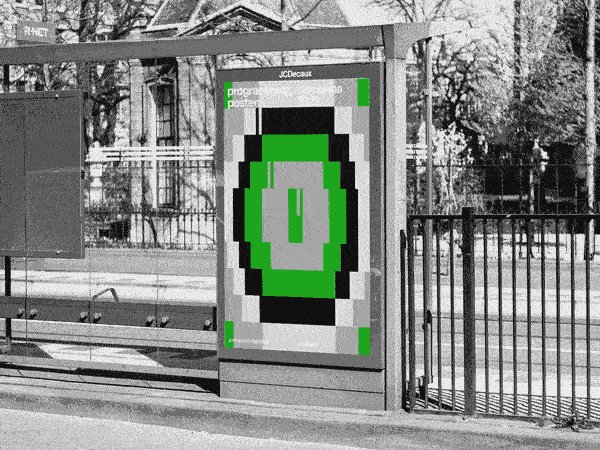
 A custom Mockup Tool, built with Processing (updated)
A custom Mockup Tool, built with Processing (updated)
For my students at Elisava, I have created a new version of my mockup-tool. You need two different files for […]
 Preview: When Computers create Collages
Preview: When Computers create Collages
2023-12-01 Today I want to share with you a first prototype that will be the basis for a new course […]
 Preview: Random Compositions
Preview: Random Compositions
One of the most exciting and maybe even unsettling discoveries in the learning process of Creative Coding in Graphic Design […]
 trustTheProcess(4) – Data Stream
trustTheProcess(4) – Data Stream
2023-08-03 In this episode I have been looking at String Methods in p5.js, or rather in Javascript. Originally I wanted […]
 trustTheProcess(3) – ASCII Blobs
trustTheProcess(3) – ASCII Blobs
2023-07-20 Today I share the edit of the third episode of my trustTheProcess() livestreams with you. In it I rebuilt […]
 trustTheProcess(1) – Random Composition
trustTheProcess(1) – Random Composition
In this stream I solved the Random Composition assignment from my Bauhaus Coding Workshop course, which is about distributing three […]