Branding the Q&A-Sessions
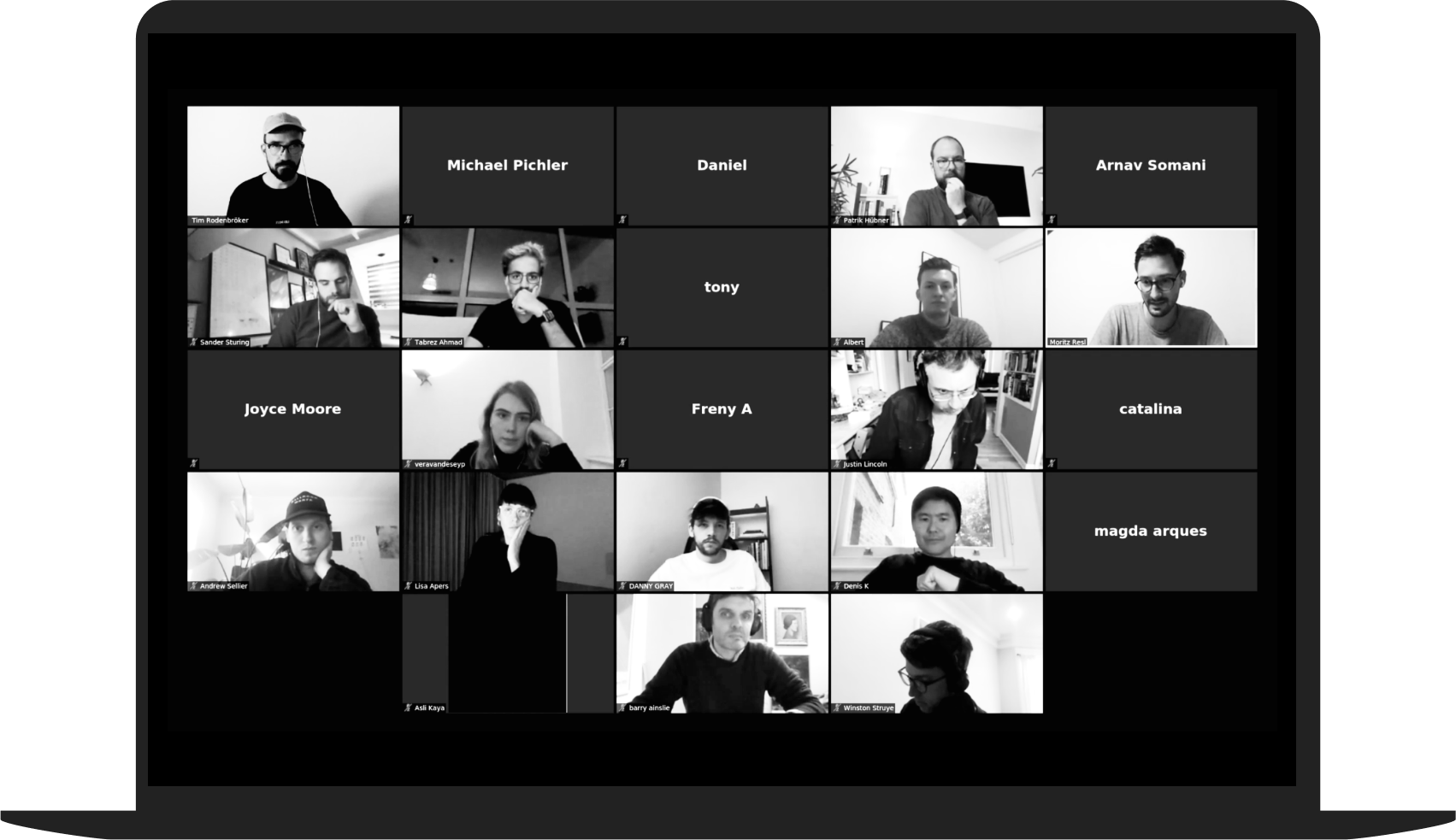
Since summer 2020 I have been conducting the so-called Q&A sessions for my students and patrons. These are virtual meetings where the community can ask questions. For each session I invite a special guest from my network whose ideas or work I find particularly interesting for the community.

In June 2020 I started thinking about an appropriate visual branding for the announcements of the Q&A sessions. The requirements for this were relatively high:
Since I have to use different social media channels, there are different formats that are needed. The effort involved in designing the announcements should not take more than an hour. Furthermore, there should be a uniform visual appearance that makes the announcements immediately identifiable.
After some research I found out that Processing can be scripted with the command line. You can also pass parameters to the command line, which the sketch can then read.
In other words: It is possible to create a flexible Processing- application that can generate a responsive output for any media format.
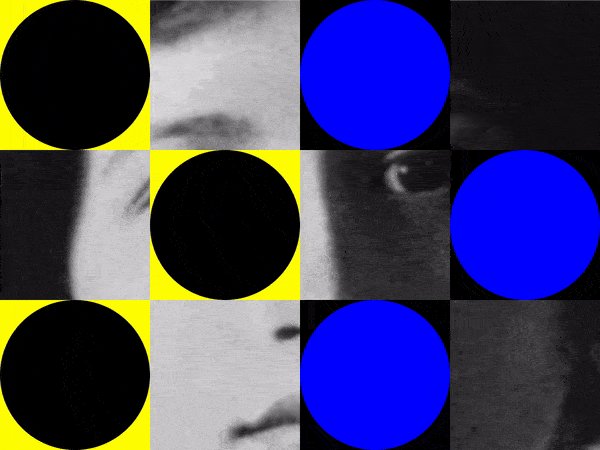
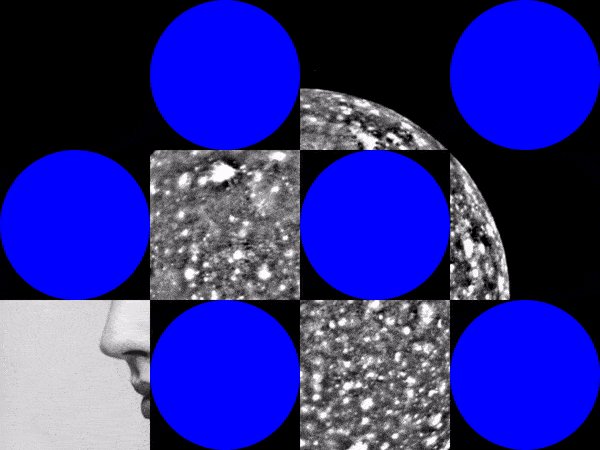
This was the initial spark for the development of the dynamic branding system for the Q&A sessions.
The Shell-script i wrote looks like this:
/opt/processing-3.5.4/processing-java --sketch=./announcement --run 1200 900 "_43" 299
/opt/processing-3.5.4/processing-java --sketch=./announcement --run 900 900 "_11" 299
/opt/processing-3.5.4/processing-java --sketch=./announcement --run 1920 1080 "_169" 299
/opt/processing-3.5.4/processing-java --sketch=./announcement --run 800 600 "_gif" 89
ffmpeg -i ./announcement_gif.mp4 announcement_gif.gifAll data for each event is stored in a JSON-file, so that the Processing sketch does not need to be changed when the data is updated. All design changes are derived from this data.
{
"guest": "Sander Sturing\n(Studio Dumbar)",
"day":22,
"month":10,
"year":2020,
"time": "6pm (CET)"
}Related
Please note that this article is still in development Please note: This article may be very time-bound and the items […]
 New course out now: Grid Systems
New course out now: Grid Systems
After a long period of work, about a dozen discarded lessons, and many discussions with a wide variety of people, […]
 A brief research on grid systems
A brief research on grid systems
How do you develop a course for a subject as abstract and multifaceted as the topic of grid systems? Either […]
[INTROTEXT VON TIM HIER EINFÜGEN] What sparked your interest in creative coding and how did you get started? For me, […]
 Curating the DESIGN IN MOTION Festival 2022
Curating the DESIGN IN MOTION Festival 2022
Imagine if the majority of all outdoor displays in public spaces were broadcasting the best of design and moving image […]
 The Magic Triangle
The Magic Triangle
Hey people, I hope you are all well! I escaped the cold and wet weather in Germany and am now […]
 How to build the folder structure?
How to build the folder structure?
Hey everyone, I hope you are well! Today I would like to talk about a problem in the sketching process. […]
