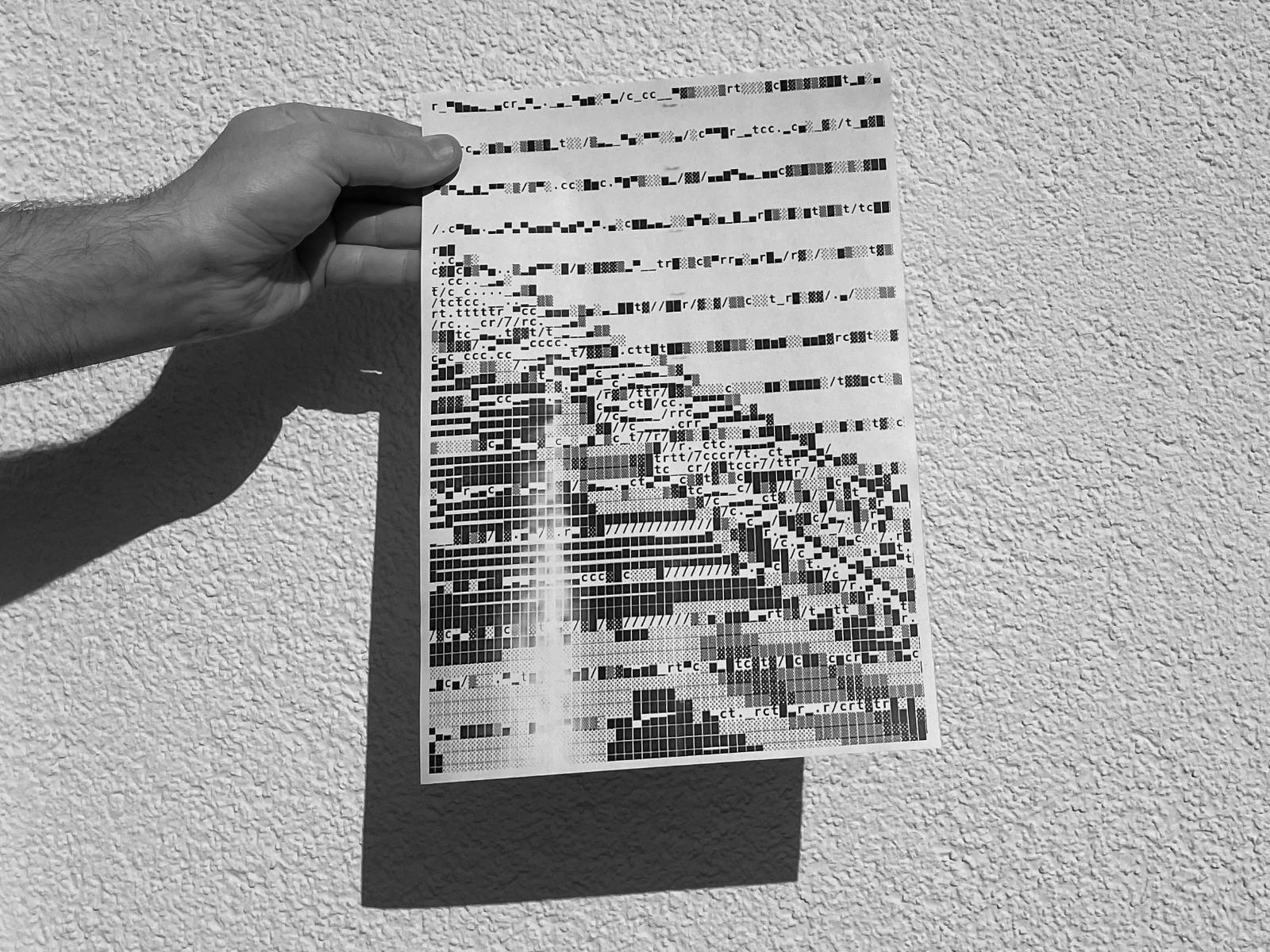
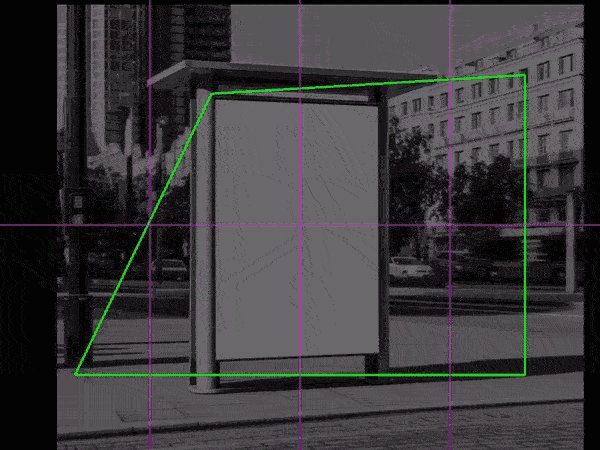
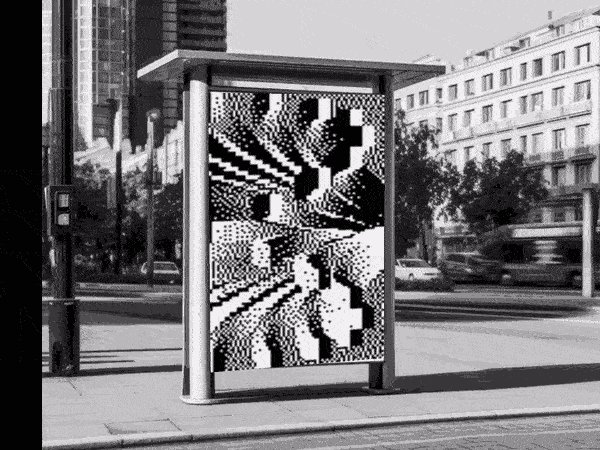
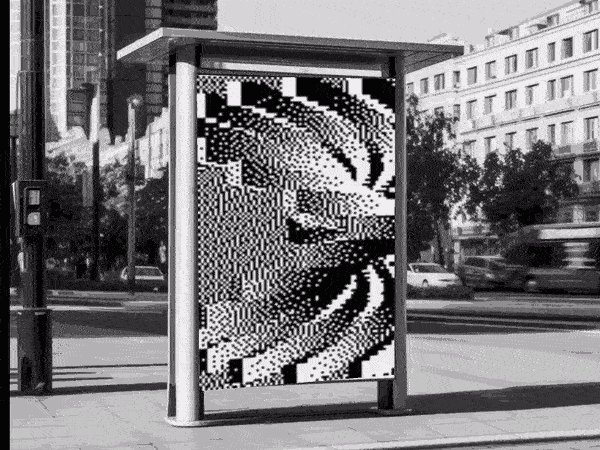
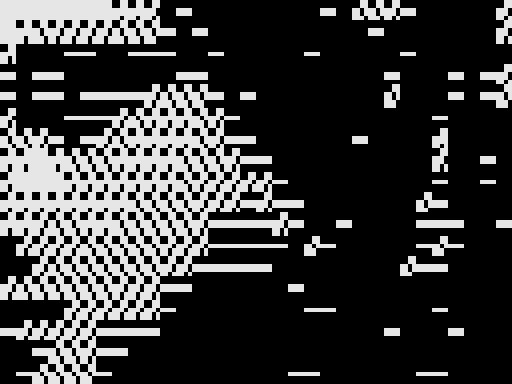
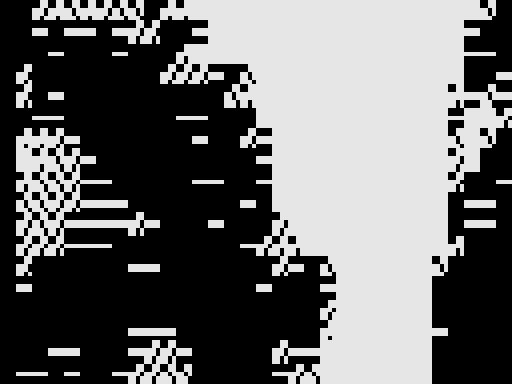
LoFi Poster Machine
A quick prototype for a web-based poster-design-application, proofing that graphic-design-tools can definitely be built with web-technologies. Developing web-based design-tools has many advantages:
- They are accessible to anyone on any device
- They restrict the user to stay in a predefined visual system
- More or less “beautiful” output is ensured
- Can be used for social-media-campaigns
- “User-generated content” for brand-communication
- They can be deployed as real desktop- and/or mobile-apps
- High-resolution output
Related
Related
 On Teaching
On Teaching
Learning creative coding is difficult. Just like learning to play the piano. Both can fill a lifetime. Both are deep […]
 Teaching through the Lens of the Tool – with Prof. John Caserta
Teaching through the Lens of the Tool – with Prof. John Caserta
On a hot day in the summer of 2024, my friend Cem Eskinazi brought a stack of books to our […]
 DJ_Dave – Raving with Code
DJ_Dave – Raving with Code
Sarah, also known as DJ_Dave, writes code to produce rave music. You might say, “Oh, I know that stuff: Algorave! […]
 The Story of 128KB
The Story of 128KB
One day in January 2024, I was lethargically scrolling through my Instagram feed on my laptop. And, as so often […]
 The Future of Processing – with Raphaël and Stef
The Future of Processing – with Raphaël and Stef
I have some really good news: Processing is currently undergoing rapid development! Processing community lead Raphaël de Courville and primary […]
 Deconstruction / Reconstruction – Creative Coding with Prof. Stig Møller Hansen
Deconstruction / Reconstruction – Creative Coding with Prof. Stig Møller Hansen
I am more than excited to share this session with Prof. Stig Møller Hansen with you today, whom I would […]
 CodeCrafted
CodeCrafted
When I completed my bachelor’s degree in 2013, coding was considered a marginal topic. There was a dark spirit at […]
 My new Podcast “Demystify Technology” is out!
My new Podcast “Demystify Technology” is out!
One of the most beautiful books I have ever held in my hands is “Lo–TEK” by Julia Watson, an architect, […]

 Lo-Fi Collage Machine
Lo-Fi Collage Machine
Click here to login or connect!To view this content, you must be a member of Tim's Patreon at €10 or […]
 Nico Landrieux on the Intersection of Ballet and Code
Nico Landrieux on the Intersection of Ballet and Code
I am totally thrilled to introduce Nicolas Landrieux to you today. We met a few years ago at one of […]
 Raquel Meyers – The Tool is the Message
Raquel Meyers – The Tool is the Message
Let’s begin here: A myriad of new technologies is accelerating our world at a breathtaking pace. I’m not interested in […]
 Kit Kuksenok on p5.js 2.0
Kit Kuksenok on p5.js 2.0
In 2025, both Processing and p5.js made major leaps forward in the development. I had the great opportunity to speak […]
 Diogenes meets Demo Festival
Diogenes meets Demo Festival
Below is the written version of my talk at DEMO Festival in Amsterdam, January 2025. I’ve also recorded an audio […]
 Omid Nemalhabib on Design within Limitations
Omid Nemalhabib on Design within Limitations
I met Omid Nemaldhabib quite coincidentally in Rotterdam in 2022. He comes from Tehran and ran a design studio there […]
 Hannah Gmeiner on Permacomputing in Graphic Design
Hannah Gmeiner on Permacomputing in Graphic Design
In an age of increasing digital consumption, Hannah, a recent visual communication graduate, explored “Permacomputing”—a sustainable approach to technology inspired […]
 DEMO 2025 – My Submissions
DEMO 2025 – My Submissions
Limitations have always been playing a major role in my creative work; I was only able to develop my best […]
 Tameem Sankari on Creative Coding for Large Media Corporations
Tameem Sankari on Creative Coding for Large Media Corporations
In this interview, Copenhagen-based creative director Tameem Sankari shares his journey into Creative Coding, combining Processing, Blender, and Adobe CC. […]
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 A Call for Coding Designers
A Call for Coding Designers
This is a call for coding designers. It aims to serve as a proposal and a provocation for creative work […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 A p5.js starter template for the 128kb Challenge
A p5.js starter template for the 128kb Challenge
Your 128kb journey starts here! This is a template you can use to start developing your idea within the 128kb […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 A conversation with Talia Cotton
A conversation with Talia Cotton
During OFFF Festival here in Barcelona, many interesting people come around! This interview with Talia Cotton came about almost by […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 A conversation with Anna Shams Ili
A conversation with Anna Shams Ili
Hi Anna! It was super nice to meet you at the PCD CPH, I really liked your talk in which […]
 Coding Systems: New Workshop Dates!
Coding Systems: New Workshop Dates!
When I held Martin Lorenz’s new book in my hands and turned it onto its back, I was a little […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]
 Ruder Processing Unit by Kevin Koch
Ruder Processing Unit by Kevin Koch
In my teaching at universities and in workshops, I have met many very enthusiastic and highly talented people who have […]
 A reflection on Processing Community Day Copenhagen 2023
A reflection on Processing Community Day Copenhagen 2023
I’ve been travelling a lot in the last few months. Still, it was only during a short stay in Copenhagen […]
 Ksawery Kirklewski on his Symphony in Acid
Ksawery Kirklewski on his Symphony in Acid
For me, it’s by far the most inspiring project of the last few years: “Symphony in Acid”, a collaboration between […]
 Meetup: What is Creative Coding?
Meetup: What is Creative Coding?
Hey you! I hope you are doing good! Today, I‘m announcing a meetup where I’ll try to answer a question […]
 A 128KB Export Pipeline
A 128KB Export Pipeline
With some help by CoPilot I have coded a Bash script that you can use to convert your animations for […]