Exhibition: “Programming Posters” at shutdown.gallery
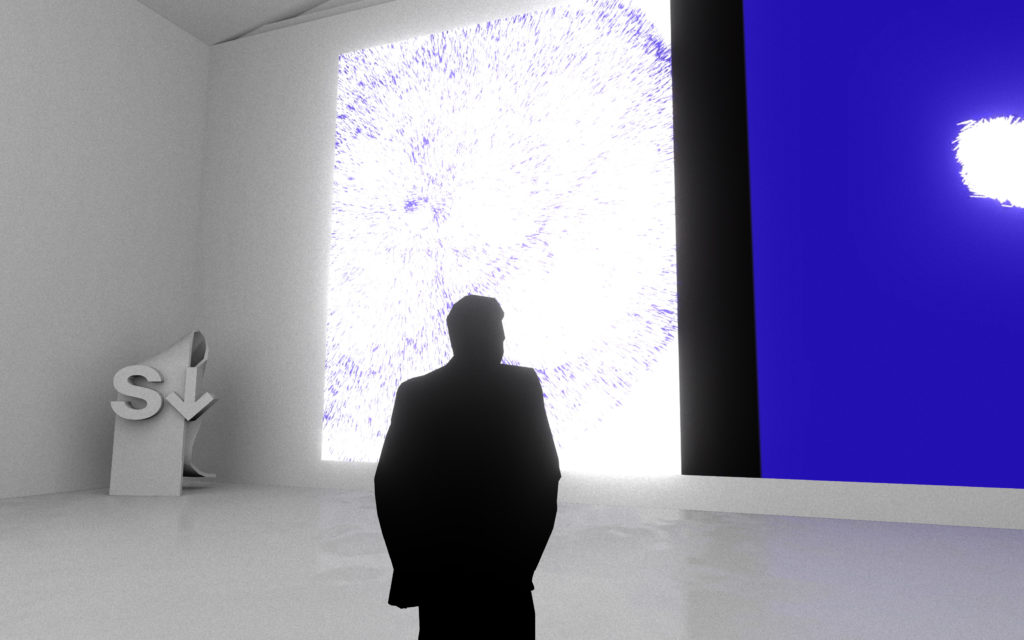
I am always fascinated by the creative energy that shapes the scene around art, design and technology in these special times. One of my best friends, Patrik, has developed a digital gallery in the last few weeks that can be wandered through from a first-person perspective.
The special thing about it is that, thanks to WEBGL and the gyro sensor, this art space can be called up and walked through directly from the browser, without the need to install any apps. The gallery can be accessed and explored directly from a smartphone, tablet or desktop computer. The performance is phenomenally good.
Exhibitions in the digital world are not new, but the constantly evolving technologies increase the accessibility exponentially. I’m very excited to see how that develops over the next few years.
I had the honour of contributing some works to the gallery’s very first exhibition. From now on you can see some of my posters from the “Programming Posters” series there.




Corona changes everything and I’m very curious how the topic of digital exhibitions will develop in the next months and of course I’m looking forward to the next exhibitions in the shutdown.gallery.



Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 128kb at DEMO Festival 2025
128kb at DEMO Festival 2025
Hi friends! I will be in the jury of the DEMO Festival again, which is a great honor to me. […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 A Call for Coding Designers
A Call for Coding Designers
This is a call for coding designers. It aims to serve as a proposal and a provocation for creative work […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 A p5.js starter template for the 128kb Challenge
A p5.js starter template for the 128kb Challenge
Your 128kb journey starts here! This is a template you can use to start developing your idea within the 128kb […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 A conversation with Talia Cotton
A conversation with Talia Cotton
During OFFF Festival here in Barcelona, many interesting people come around! This interview with Talia Cotton came about almost by […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 A conversation with Anna Shams Ili
A conversation with Anna Shams Ili
Hi Anna! It was super nice to meet you at the PCD CPH, I really liked your talk in which […]
 Coding Systems: New Workshop Dates!
Coding Systems: New Workshop Dates!
When I held Martin Lorenz’s new book in my hands and turned it onto its back, I was a little […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]
 Ruder Processing Unit by Kevin Koch
Ruder Processing Unit by Kevin Koch
In my teaching at universities and in workshops, I have met many very enthusiastic and highly talented people who have […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
 A reflection on Processing Community Day Copenhagen 2023
A reflection on Processing Community Day Copenhagen 2023
I’ve been travelling a lot in the last few months. Still, it was only during a short stay in Copenhagen […]
 Ksawery Kirklewski on his Symphony in Acid
Ksawery Kirklewski on his Symphony in Acid
For me, it’s by far the most inspiring project of the last few years: “Symphony in Acid”, a collaboration between […]