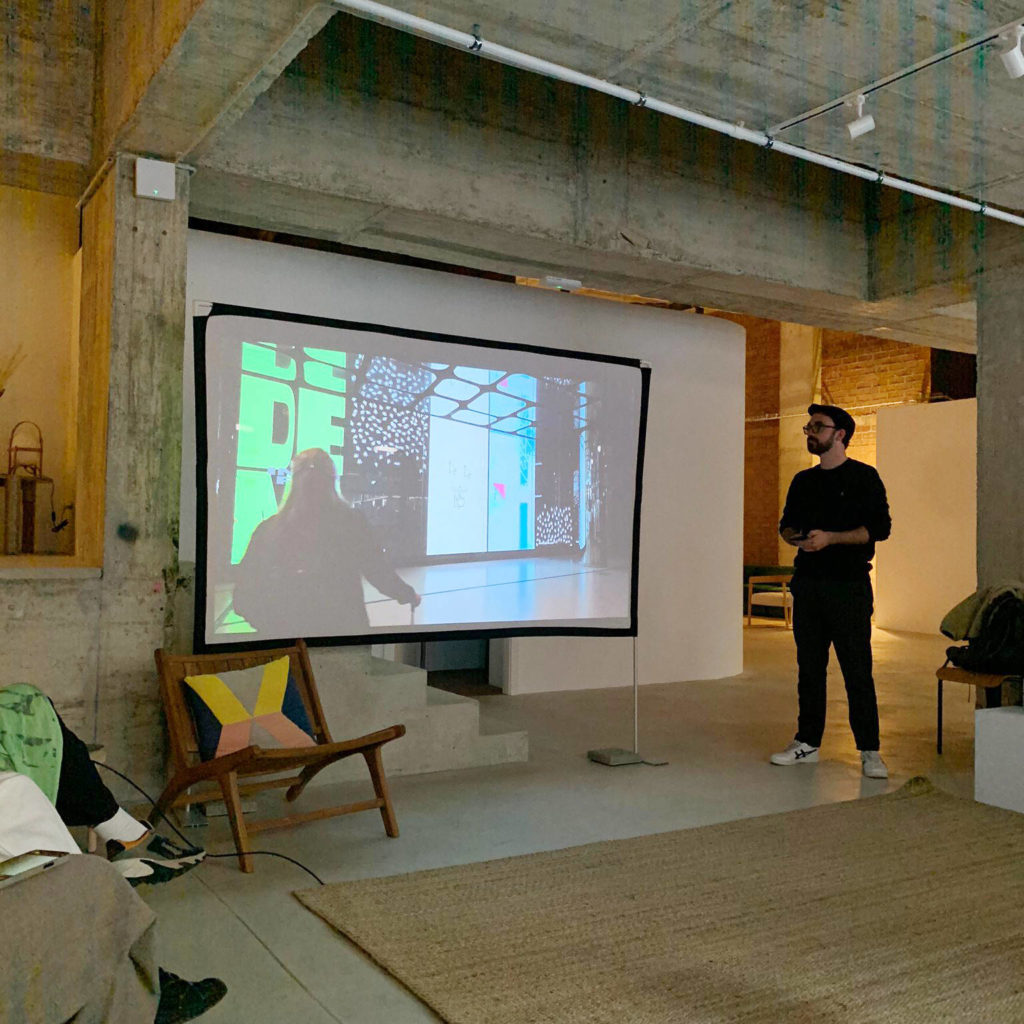
A spontaneous Creative Coding meetup in Barcelona
Update 2023-7-11: Wow, I really need to apologize to a few people here, because I unknowingly just took their place. There was already a meetup called Creative Coding Barcelona before my event and with this landing page here I made sure it came up second on Google, which should have caused a lot of confusion. I will now contact the organizers and clarify this. Sorry for the confusion!
https://hangar.org/en/orbitants-ocasionals/creative-coding-barcelona/
https://www.meetup.com/es-ES/creative-coding-barcelona/
When I decided to spend a few months in Barcelona and work from there, I knew it was going to be a very special, adventurous experience. One of the first things I did to get to know new people was an Instagram post in which I presented the idea of organizing a Creative Coding Meetup. In no time I had started a WhatsApp group, which soon had more than 40 people not only looking forward to the event, but actively helping to organize it. Felix Martinez, the technical director of the international design agency B-Reel and by now a good friend, offered directly to let the event take place in the new office of the agency. And so the whole thing turned into two unforgettable evenings with many new contacts, great conversations and tons of inspiration.
As speakers we had great people as guests, among others Lena Weber, who came all the way from Germany, Monica Losada and Henry Rodwell.
Many thanks to all who participated!















KeyVisual
int tilesX = 2;
int tilesY = 2;
float tileW, tileH;
Tile[][] tiles;
float speed = 2;
color C1, C2, C3, C4;
boolean showTypo = false;
PGraphics pg;
PShape typo;
PFont F;
void setup() {
size(1920, 1080);
randomize();
typo = loadShape("typo.svg");
typo.disableStyle();
//pixelDensity(2);
}
void draw() {
background(C1);
fill(C2);
noStroke();
shape(typo, 0, -10, width, width);
for (int x = 0; x < tilesX; x++) {
for (int y = 0; y < tilesY; y++) {
Tile T = tiles[x][y];
float wav = map(tan(radians(frameCount + x*10 + y*10)), -1, 1, -10, 10);
wav = 0;
T.display(wav);
}
}
//if (frameCount % 60 == 0) {
// randomize();
//}
if (showTypo) {
noFill();
strokeWeight(4);
stroke(C2);
shape(typo, 0, -10, width, width);
}
}
void randomize() {
setColorTheme();
tilesX = int(random(1, random(12)));
tilesY = int(random(1, random(12)));
tileW = int(ceil(width / tilesX));
tileH = int(ceil(height / tilesY));
tiles = new Tile[int(tileW)][int(tileH)];
for (int x = 0; x < tilesX; x++) {
for (int y = 0; y < tilesY; y++) {
tiles[x][y] = new Tile(x, y);
}
}
showTypo = !showTypo;
}
void setColorTheme() {
int selector = int(random(2));
switch(selector) {
case 0:
C1 = #F05423;
C2 = #0754A4;
break;
case 1:
C2 = #F05423;
C1 = #0754A4;
break;
}
}
class Tile {
color FG, BG;
int tileSelector;
int imageSelector;
PImage img;
int colorSelector;
float phase;
float x, y;
float offsetX = random(-200, 200);
float offsetY = random(-200, 200);
Tile(int _x, int _y) {
colorSelector = int(random(1, 3));
tileSelector = int(random(1, 5));
imageSelector = int(random(1, 27));
phase = random(360);
x = _x;
y = _y;
FG = C1;
BG = C2;
img = loadImage(imageSelector + ".jpg");
img.resize(2000, 0);
//img.filter(GRAY);
pg = createGraphics(int(ceil(tileW)), int(ceil(tileH)));
pg.imageMode(CENTER);
}
void display(float phase) {
pg.beginDraw();
pg.ellipseMode(CORNER);
pg.clear();
if (tileSelector == 1) {
pg.push();
float wave = tan(radians(frameCount * speed + phase)) * 50;
pg.translate(pg.width/2 + wave + offsetX, pg.height/2 + offsetY);
pg.scale(0.3);
pg.image(img, 0, 0);
pg.pop();
}
if (tileSelector == 2) {
pg.noStroke();
pg.fill(BG);
pg.ellipse(0, 0, tileW, tileW);
}
if (tileSelector == 3) {
pg.push();
float wave = sin(radians(frameCount * speed + phase)) * 500;
pg.translate(pg.width/2 + wave + offsetX, pg.height/2 + offsetY);
pg.image(img, 0, 0);
pg.pop();
}
if (tileSelector == 4) {
pg.noStroke();
pg.fill(BG);
pg.ellipse(0, 0, tileW/2, tileW/2);
}
pg.endDraw();
image(pg, x*tileW + phase, y*tileH);
}
}
Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 128kb at DEMO Festival 2025
128kb at DEMO Festival 2025
Hi friends! I will be in the jury of the DEMO Festival again, which is a great honor to me. […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 A Call for Coding Designers
A Call for Coding Designers
This is a call for coding designers. It aims to serve as a proposal and a provocation for creative work […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 A p5.js starter template for the 128kb Challenge
A p5.js starter template for the 128kb Challenge
Your 128kb journey starts here! This is a template you can use to start developing your idea within the 128kb […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 A conversation with Talia Cotton
A conversation with Talia Cotton
During OFFF Festival here in Barcelona, many interesting people come around! This interview with Talia Cotton came about almost by […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 A conversation with Anna Shams Ili
A conversation with Anna Shams Ili
Hi Anna! It was super nice to meet you at the PCD CPH, I really liked your talk in which […]
 Coding Systems: New Workshop Dates!
Coding Systems: New Workshop Dates!
When I held Martin Lorenz’s new book in my hands and turned it onto its back, I was a little […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]
 Ruder Processing Unit by Kevin Koch
Ruder Processing Unit by Kevin Koch
In my teaching at universities and in workshops, I have met many very enthusiastic and highly talented people who have […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
 A reflection on Processing Community Day Copenhagen 2023
A reflection on Processing Community Day Copenhagen 2023
I’ve been travelling a lot in the last few months. Still, it was only during a short stay in Copenhagen […]
 Ksawery Kirklewski on his Symphony in Acid
Ksawery Kirklewski on his Symphony in Acid
For me, it’s by far the most inspiring project of the last few years: “Symphony in Acid”, a collaboration between […]
