New course draft: Molnar Reconstructed
Dear people,
greetings from beautiful Barcelona. I’m here for the second week now and have met some great people in the meantime. I’m even in the process of planning a casual “Creative Coding Barcelona” meetup, we’ve started a WhatsApp group and if you’re also from the area I’d be very happy if you join as well. Other than that, I’m making great progress. I’m working intensively on the book I’m developing with Martin and also on a course that this update will be about.
As you probably know, my curriculum, i.e. the sum of my courses, is structured and sorted in a way that everything builds on each other. You start with Creative Coding Essentials and then work your way through the following courses. It’s a bit like a string of pearls.
The second course in the curriculum so far has been Bauhaus Coding Workshop, which is a collection of free exercises where the goal is to visualize abstract concepts. I have now found that at the very beginning of the curriculum, this does not yet work well for most learners. I think the course came too early, because after just working through the Essentials course, you haven’t even internalized and fully understood all the commands yet.
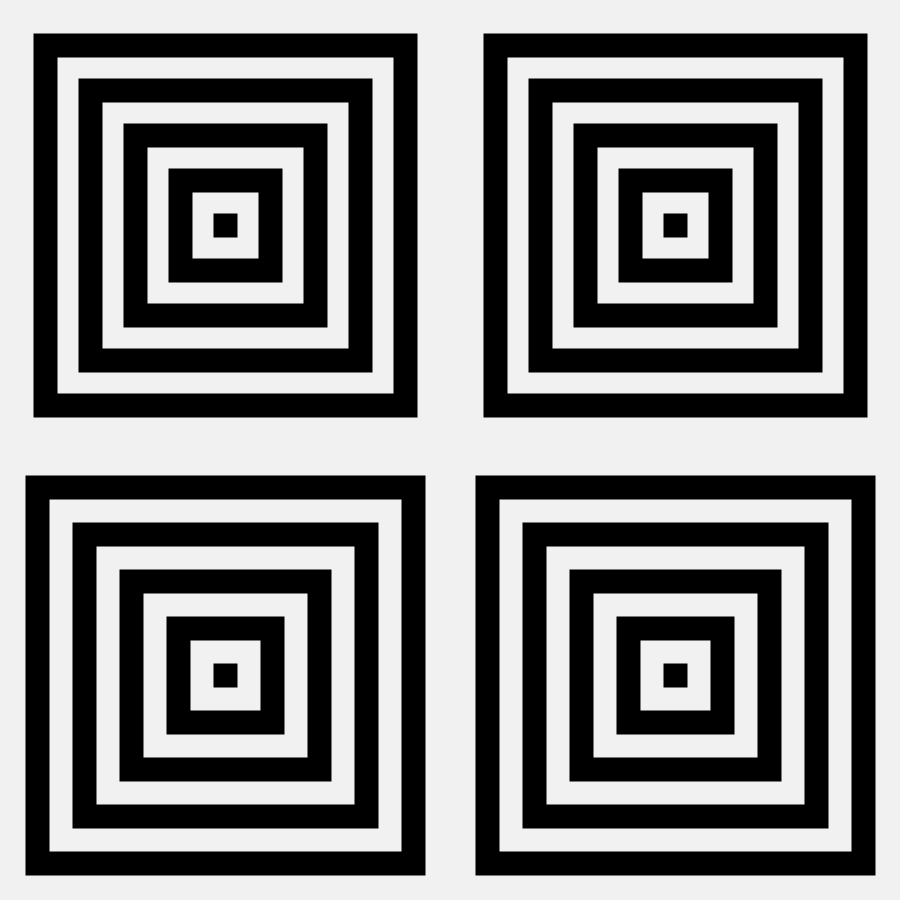
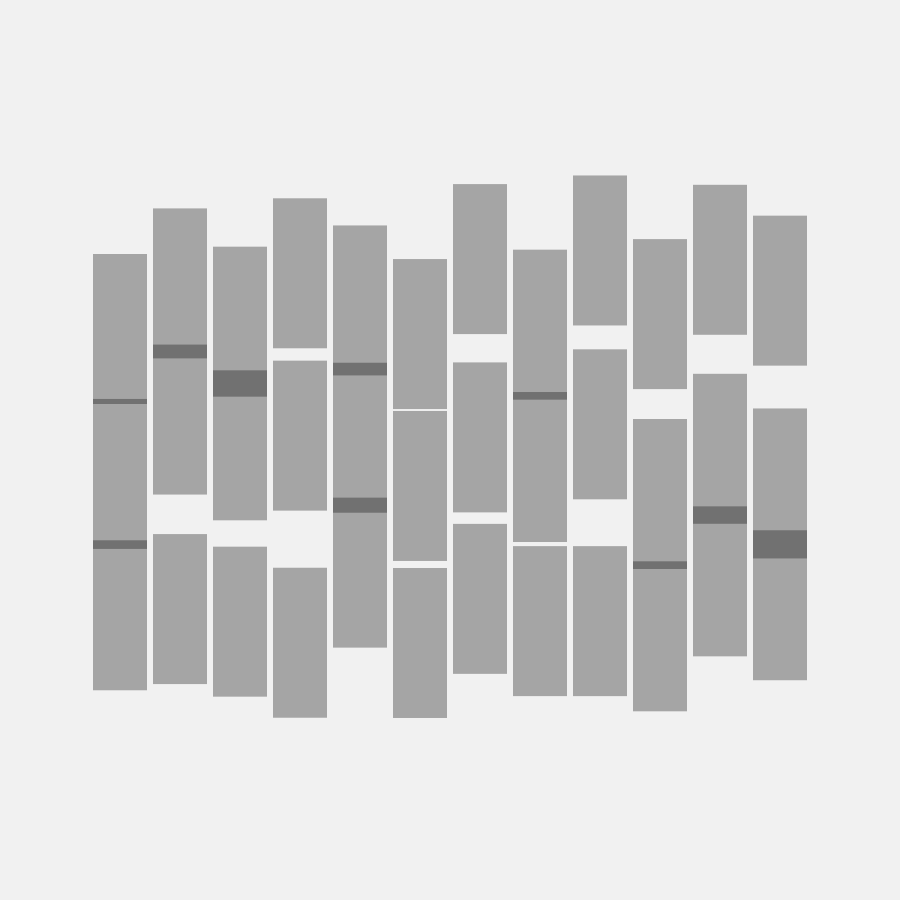
While I was working on a text about the history of creative coding that will appear in the book, I decided to put special focus on the artist Vera Molnar. She is a very early pioneer of Creative Coding, having made art with computers as early as the 1960s, having previously worked for years with a self-invented algorithmic method for abstract drawing and painting (called “Machine Imaginaire”).
Molnar’s works are usually very simple compositions of lines and geometric shapes. Using the computer as a tool, Molnar has always worked with principles of randomness as well, incorporating them as disruptors into her very stringent formal language.



After studying this fascinating personality, I had an idea: why not develop a course in which students become active themselves and recreate Molnar’s works? So far, I have always relied on free assignments in the style of the Bauhaus Coding Workshop, because I felt that I should focus on the creative aspects of creative coding as early as possible, but that often didn’t work either, especially for beginners. This has even been scientifically proven: In his doctoral thesis, Stig Møller Hansen did a lot of research on how best to teach coding to graphic designers, with the result that it works especially well if they analyze and recreate existing work
That’s exactly why I’ve now added the Molnar Reconstructed course to the curriculum as a draft. I have now moved the course “Bauhaus Coding Workshop” much further forward and renamed it “Coding Bauhaus”. Sounds catchier! Next week I will give a free workshop here in Barcelona at the Glashaus (co-working space) to test the idea “Molnar Reconstructed” with real students. I’m really looking forward to that.
What I like about the topic of “Vera Molnar” is that by dealing with her art, I can also explain very well how computer art, or creative coding, actually came into being. From Vera Molnar you can learn very well what Creative Coding is really about.
Of course I’m really curious what your opinion is on this. What do you think of the idea for the new course? Do you have any ideas of your own that you would like to share? As always, I’m very happy about your comments.
I wish you a wonderful weekend!
Warm greetings,
Tim, 2022-02-02
Related links
Related
 Sam Griffith connects Creative Coding with Enviromentalism
Sam Griffith connects Creative Coding with Enviromentalism
In this post I’d like to introduce you to Sam Griffith, a talented graphic designer based in Detroit, to discuss […]
 128kb at DEMO Festival 2025
128kb at DEMO Festival 2025
Hi friends! I will be in the jury of the DEMO Festival again, which is a great honor to me. […]
 Throwback: My Talk at Demo Festival 2022
Throwback: My Talk at Demo Festival 2022
The next edition of the DEMO Festival is already approaching and I am currently developing a brand new talk for […]
 Powers of Two – 128kb by Lena Weber
Powers of Two – 128kb by Lena Weber
20 = 1 21 = 222 = 323 = 824 = 1625 = 3226 = 6427 = 128 … »In […]
 A Call for Coding Designers
A Call for Coding Designers
This is a call for coding designers. It aims to serve as a proposal and a provocation for creative work […]
 p5.js Design Tools Directory
p5.js Design Tools Directory
Hi! In this post I’ll collect case studies and direct links to tools that people have built with p5.js and […]
 A p5.js starter template for the 128kb Challenge
A p5.js starter template for the 128kb Challenge
Your 128kb journey starts here! This is a template you can use to start developing your idea within the 128kb […]
 Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
Omid Nemalhabib explores the intersection of Creative Coding and Perso-Arabic Typography
In 2022, I spontaneously posted a story on Instagram: If anyone out there is also in Rotterdam, I’d love to […]
 The 128kb Framework and its Aesthetic Characteristics
The 128kb Framework and its Aesthetic Characteristics
One day in early 2024 I started to experiment with a new idea. I wrote down a set of rules […]
 A conversation with Talia Cotton
A conversation with Talia Cotton
During OFFF Festival here in Barcelona, many interesting people come around! This interview with Talia Cotton came about almost by […]
 Lena Weber about her collaboration with A. G. Cook
Lena Weber about her collaboration with A. G. Cook
Lena: This 10-minute visualiser for A. G. Cooks album teaser featuring my python archive generator, is one of my favourite […]
 A conversation with Anna Shams Ili
A conversation with Anna Shams Ili
Hi Anna! It was super nice to meet you at the PCD CPH, I really liked your talk in which […]
 Coding Systems: New Workshop Dates!
Coding Systems: New Workshop Dates!
When I held Martin Lorenz’s new book in my hands and turned it onto its back, I was a little […]
 My new writing project “downgrade” is live
My new writing project “downgrade” is live
Hey folks, I hope you are doing great! You may have already read one or two of my essays that […]
 Join the 128kb challenge!
Join the 128kb challenge!
Instagram, Twitter, TikTok… All the main platforms that technically have the required features to connect emerging communies for Creative Coding […]
 Ruder Processing Unit by Kevin Koch
Ruder Processing Unit by Kevin Koch
In my teaching at universities and in workshops, I have met many very enthusiastic and highly talented people who have […]
 Computer Cursive by Tay Papon Punyahotra
Computer Cursive by Tay Papon Punyahotra
One of the first exercises I assign to my students in my seminars is called “Random Compositions”. Basically, it’s quite […]
 A reflection on Processing Community Day Copenhagen 2023
A reflection on Processing Community Day Copenhagen 2023
I’ve been travelling a lot in the last few months. Still, it was only during a short stay in Copenhagen […]
 Ksawery Kirklewski on his Symphony in Acid
Ksawery Kirklewski on his Symphony in Acid
For me, it’s by far the most inspiring project of the last few years: “Symphony in Acid”, a collaboration between […]
